Вопрос, как правильно оптимизировать главную страницу сайта, довольно сложный, и на него нет единого ответа. В зависимости от назначения и тематики ресурса будут свои требования к главной странице. Тем не менее есть общие моменты в плане оптимизации, и о них мы сегодня расскажем.
С чего начать?
Начните с постановки целей: для кого ваш сайт и какие задачи он должен решать. Главная страница — это парадный вход, и пользователи буквально за 4-5 секунд должны понять, какой тематике посвящен ресурс, для кого он, и почему здесь стоит задержаться. Если сделать все правильно, пользователи продолжат изучать страницы сайта. В противном случае через 10-15 секунд сайт закроют окно, и у вас не только не будет конверсии, но и повысится показатель отказов.
Обязательно изучите успешных конкурентов. Это самый простой и очевидный способ понять, какой должна быть ваша главная страница. Проведите краткий SEO-аудит главных страниц из ТОПа выдачи по таким критериям:
- тексты (объем, вхождение ключей, содержание, структура);
- изображения (количество, размер, alt-текст);
- навигация (какие есть типы меню, сколько в них элементов);
- ссылки (куда ведут, сколько их);
- дизайн (есть ли общий тренд, какие применяются технологии и цвета);
- теги и метатеги (проанализируйте тексты в title и description);
- другие элементы (контакты, призыв к действию и др.).
Распространенная ошибка — копирование конкурентов. Ваша цель — не дублировать дизайн и юзабилити, а перенять эффективные приемы и реализовать их в своей концепции.
Если вы заметили общие тенденции на трех-пяти сайтах, проанализируйте, почему они имеют место. Например, у топовых интернет-магазинов автозапчастей вы не найдете продвинутого дизайна и вирального контента. Может даже показаться, что эти сайты оказались в ТОПе по ошибке. Но им присуща удобная система навигации и поиска, что более важно при поиске товара из десятков тысяч артикулов, нежели красивый дизайн. Как раз на такие вещи нужно обращать внимание.
После того как вы определились с целями и проанализировали конкурентов, надо заняться разработкой макета либо оптимизацией готовой главной страницы вашего сайта.
1. Навигация
Главная страница помогает пользователю сориентироваться на сайте, разобраться в ассортименте продукции и услугах. Важнейшая роль в навигации отводится меню. Обычно используют верхнее горизонтальное и/или боковое меню (как правило, это продуктовое меню или каталог).
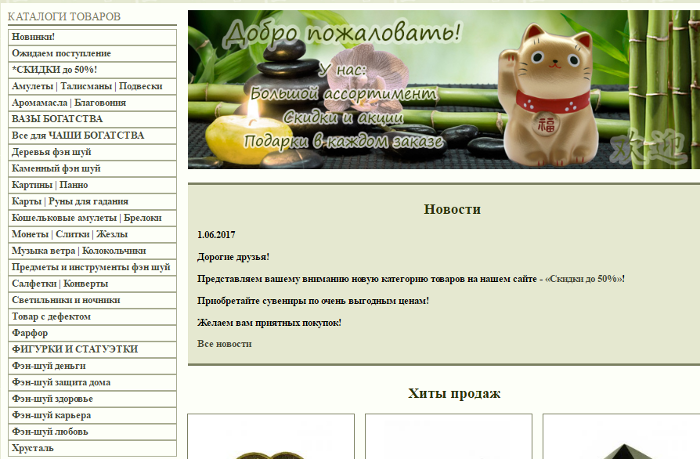
При разработке меню надо учитывать, что человек способен охватить взглядом не более 7-9 элементов. Поэтому сгруппируйте категории таким образом, чтобы не получилось, как на примере ниже:

Из-за обилия ссылок в меню слева информация плохо воспринимается
Меню должно строиться по определенной логике. Если речь идет про интернет-магазин, то пользователи уже привыкли видеть в верхнем горизонтальном меню ссылки на важные ифно-разделы сайта (о компании, доставка, оплата, контакты, статьи и т.д.). При этом товарное меню интуитивно ищется в левом сайдбаре. Более подробно о создании навигации для сайта ecommerce вы можете прочитать в статье «Проектирование каталога интернет-магазина».
Для каждого типа сайта существуют негласные правила построения меню — необходимо изучить несколько примеров и постараться сделать так, как будет удобно для пользователей.
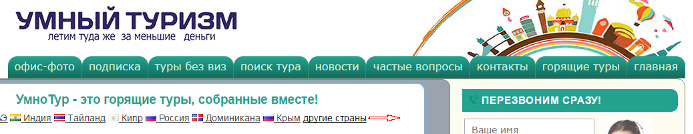
Ниже приведен пример неудачной реализации меню: хаотичная структура вкладок и контента.

Также для удобной навигации важен поиск по сайту. Если у вас информационный блог, можно использовать стандартный поиск от Яндекса или Google, но если интернет-магазин, то понадобится собственная система поиска по каталогу, желательно — с поисковыми подсказками. Не менее важный элемент поиска — система фильтров. Здесь есть немало тонкостей в реализации, которым мы посвятим отдельную статью.
2. Контент
К выбору контента для главной надо подходить взвешенно. Не стоит сразу «вываливать» тонны информации и загружать посетителя. Главная — это не рекламный лендинг. Цель контента — привлечь внимание, познакомить с сайтом и вовлечь в дальнейшее взаимодействие.
Прежде всего, на главной должен быть логотип, сопровождаемый текстовой фразой о тематике сайта. Про данный текст многие забывают или просто не знают о его роли. Тем временем он важен для информирования роботов и посетителей, на какую бы страницу сайта они не попали. О логотипе и шапке сайта стоит рассказать отдельно, и этому будет отведен отдельный пост.
Нужен ли текстовый блок на главной? Если под «текстом» имеется в виду длинная «SEO-портянка», то нет. Но если текст содержательный, занимает не более двух первых экранов, помогает в навигации по сайту и стимулирует продажи, то нужен.
Распространенная ошибка — публикация текста о себе на главной.
Главная страница должна решать проблемы пользователя, поэтому акцентирование внимания на себе здесь неуместно — лучше создайте соответствующий раздел, и если кому-то будет интересно почитать о вас, он сделает это.
Изображения на главной нужны обязательно. Они помогают привлечь внимание и намного лучше текста передают суть сайта. Но, опять же, не перегружайте видимую часть страницы картинками (не более 4-6 штук).
Актуальный тренд — использование видеоконтента на главной. Имеется в виду не просто окно видео из YouTube, которое можно запустить по желанию, а видео в качестве фона (чаще всего можно встретить на лендингах).
В зависимости от специфики сайта на главной размещают калькуляторы, формы поиска, отзывы и другой контент.
3. SEO-оптимизация
Для того чтобы главная страница высоко ранжировалась в поиске, ее следует правильно оптимизировать.
Начните с тега title. Это название страницы, отражаемое в результатах поиска. Видимая часть — около 60 символов, поэтому самая важная информация должна идти в начале. Используйте в title основное ключевое слово для главной (как правило, это ВЧ-запрос), а также название компании.
Пример: Смотреть фильмы онлайн бесплатно в хорошем качестве без регистрации — ivi.ru
Также заполните description с вхождением ключевых фраз. Google выводит description так, как вы его заполнили, а вот Яндекс по-своему формирует сниппеты, но информацию из description все равно использует для определения релевантности страницы. Длина описания — около 160 символов.
Для всех изображений укажите атрибуты alt, в том числе для логотипа. Для описания изображений используйте ключевые фразы, точно передающие их суть. Также оптимизируйте размеры изображений с помощью сервисов сжатия, в противном случае страница будет долго открываться.
Теперь перейдем к оптимизации текстовой части страницы.
На главной обязательно должен быть один заголовок h1, раскрывающий суть сайта. Например, заголовок «Интернет-магазин «Максима»» ни о чем не говорит, другое дело — «Интернет-магазин мебели ручной работы». Распространенная ошибка — заключение в теги h1 фразы типа «Добро пожаловать на наш сайт!». Во-первых, такая фраза вообще не несет смысловой нагрузки, а во-вторых, с точки зрения SEO это бессмыслица. В h1, как и в title, включают главное ключевое слово.
Несмотря на внедрение «Баден-Бадена» и многих других алгоритмов борьбы с текстовым спамом, все равно еще сплошь и рядом встречаются такие тексты:

Если на ваш сайт зайдет SEO-оптимизатор, то он поймет, зачем нужны такие тексты, но пользователь, далекий от SEO, придет в недоумение. Поисковый робот же не будет разбираться в причинах, а просто понизит позиции страницы в выдаче.
Итак, для того чтобы текст на главной смотрелся привлекательно и работал на рост позиций, следуйте таким правилам:
- используйте релевантные ВЧ-ключи в естественном вхождении;
- оптимальный размер текста — не более 2-3 тыс. символов;
- не скрывайте текст скриптами;
- не размещайте текст в самом низу страницы;
- ссылайтесь на другие разделы сайта;
- сделайте текст визуально привлекательным с помощью подзаголовков, списков, небольших абзацев, выделения жирным.
Запомните, что текст нужен не роботам, а посетителям. Поисковые системы научились отличать хорошие тексты от SEO-текстов, поэтому любые попытки манипуляции чреваты понижением позиций. Если вы хотите получить текст на главную, в котором учтены все требования «Баден-Бадена» и других алгоритмов, закажите его в соответствующем модуле promopult.
4. Элементы, наполнение
С точки зрения наполнения главная страница — самая сложная. Перед владельцем сайта стоит задача грамотно расставить акценты и поместить на главной самые важные элементы. Как показывает практика, с этой задачей справляются не все. Кто-то выкладывает львиную долю ассортимента товара на главную, кто-то начинает с приветствия директора или новостей отрасли.
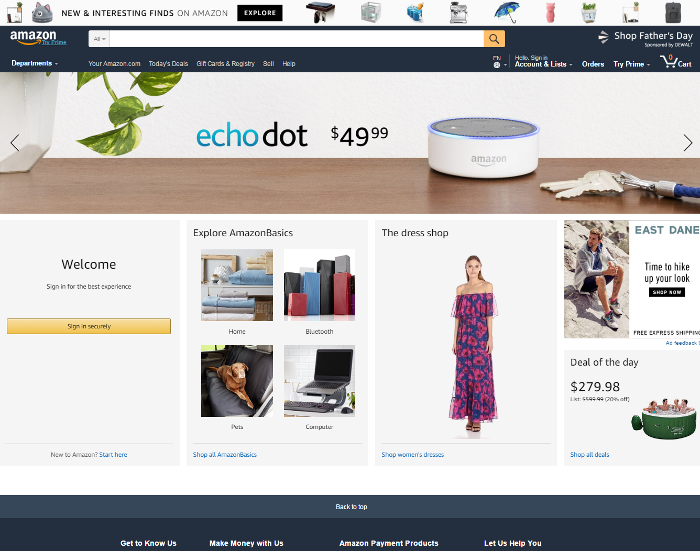
Если у вас дефицит идей, обратите внимание на лидеров рынка не только в вашей, но и в смежных сферах. Например, посмотрите, как элегантно гигант мировой онлайн-торговли Amazon оформил главную страницу:

По сути, вся информация размещена в видимой части экрана, здесь нет массы предложений, а только 6 пунктов меню, 6 блоков с контентом, строка поиска, футер, верхнее «быстрое» меню… и все!
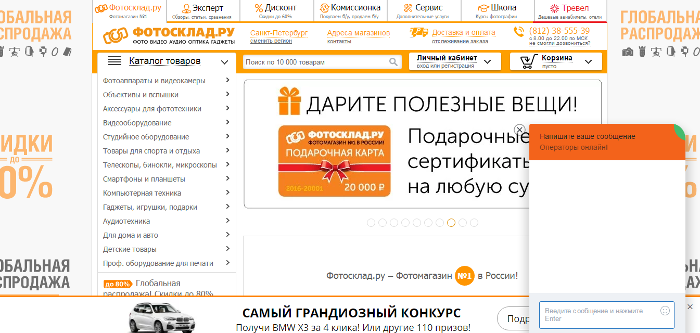
Для сравнения, дизайн главной другого магазина:

Просто рябит в глазах: обилие рекламы, ссылок, вкладок меню, и всю эту пеструю картину завершает всплывающий консультант и баннер спецпредложения.
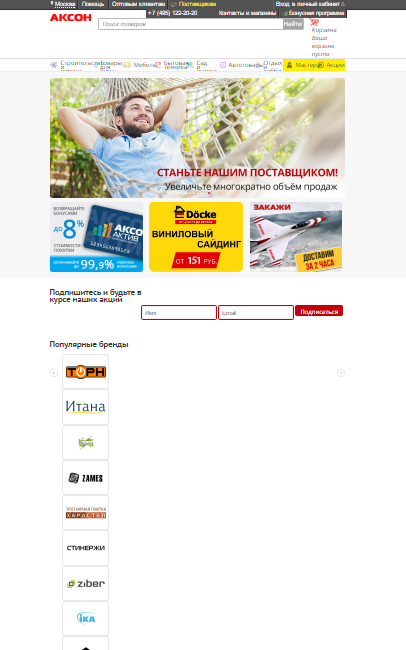
Другая серьезная ошибка в дизайне главной — обилие пустого пространства. Часто оно появляется по причине большого количества информации в сайдбаре или, как в примере ниже, из-за неудачной верстки:

Из-за списка брендов образуется много пустого пространства
Поисковые роботы воспринимают подобные страницы негативно и могут понижать их позиции в результатах поиска.
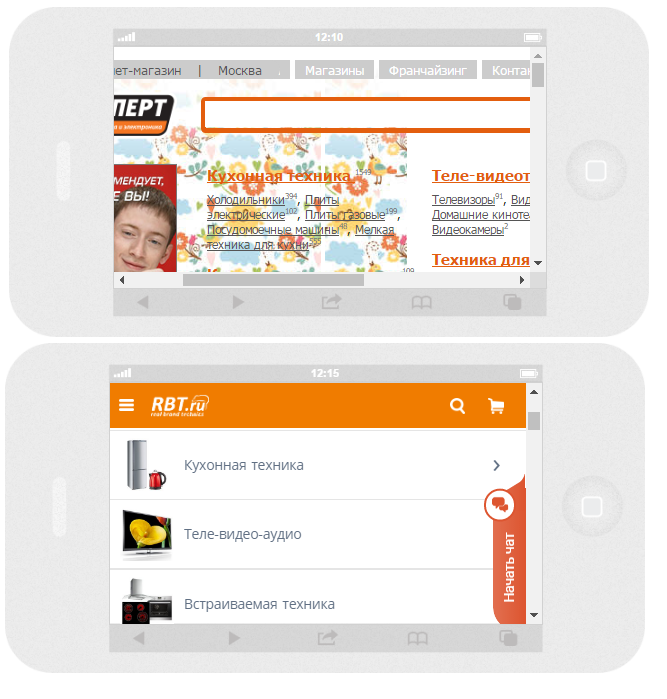
Очень важный аспект — создание адаптивного дизайна (или мобильной версии сайта). С учетом того, что более 60% трафика сегодня идет через мобильные устройства, вы позаботитесь об удобстве пользователей и повысите конверсию сайта.

Сравните удобство просмотра сайтов на мобильном: обычный дизайн (вверху) и адаптивный (внизу)
Более того, фактор мобилопригодности влияет на ранжирование в мобильной выдаче и в Яндексе, и в Google. Быстро проверить мобильную адаптацию любого сайта можно с помощью инструмента от Google.
Подводим итоги
Оптимизации главной страницы необходимо уделить особое внимание. Пользователь с ее помощью должен понять, кто вы, что предлагаете и чем вы будете ему полезны. Поэтому не стоит перегружать главную лишними элементами и информацией — достаточно самых ценных предложений.