Когда пользователи Apple App Store ищут новое приложение для телефона, они обращают большое внимание на дизайн. Поэтому скриншоты приложения это один из основных способов для них оценить качество продукта.
Так как невозможно оценить юзабилити и хорошо написанный код при первом взгляде на приложение, красивый и аккуратный дизайн является одой из причин, почему пользователи выбирают ваш продукт, а не продукт конкурентов.
Вот пять простых советов, которые помогут сделать вам хороший дизайн дляi Phone-приложений:
1. Сделайте каркас вашего приложения
Когда мы говорим о дизайне приложения, мы имеем в виду два основных компонента:UX-дизайни UI-дизайн.
UX-дизайн строится из понимания цели приложения: с момента его включения и прохождения пути достижения этой цели.
UI-дизайн это визуальное воплощение приложения: цвета, текстуры и шрифты, используемые для разработки внешнего вида приложения.
Важно, чтобы вы сначала потратили время на разработку дизайна, основанного на пользовательском опыте (UX). И лишь после этого приступали к визуальному его воплощению.
Поэтому самый лучший способ начать с разработки каркаса вашего приложения. Это позволит вам сконцентрироваться на пользовательском опыте, игнорируя визуальные аспекты.
Для этого вы может использовать простой листок бумаги и карандаш или другие инструменты, например, Balsamiq Mockups.
На этом этапе инструмент не так важен.
Вам нужно сосредоточиться на планировании: как функции приложения будут сочетаться друг с другом, каким будет первый экран, и как пользователи будут перемещаться по приложению.
Нарисуйте кнопки, напишите тексты и сконцентрируйтесь на интуитивно понятном пользовании приложением.
Только тогда, когда вы будете уверены, что каркас представляет собой удобный дизайн приложения, начинайте задумываться о визуальных аспектах, но не раньше этого момента.
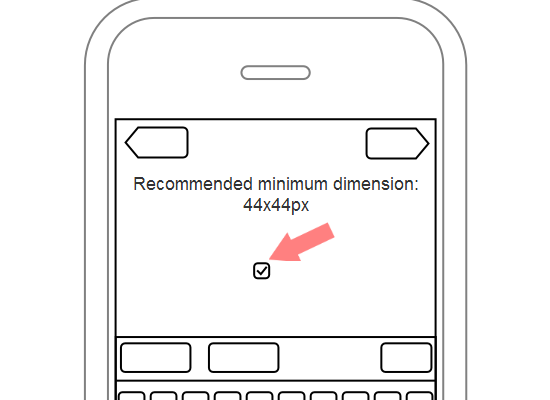
2. Используйте соразмерную пальцам область нажатия кнопки
Самое лучшее, что вы можете сделать, чтобы улучшить юзабилити вашего приложения — это увеличиться зону нажатия для каждой кнопки. Вы проектируете для пальцев рук, а не для курсоров мышки, которые имеют более высокую точность наведения.
Apple рекомендует размер равный 44×44px для любого элемента, с которым должен взаимодействовать пользователь.
Это не означает, что кнопка должна визуально смотреться большой. Область нажатия может выходить за пределы визуального размера кнопки. Этот прием поможет пользователям избежать разочарования в попытках несколько раз нажать на тот или иной элемент интерфейса. Только будьте осторожны, если у вас есть несколько кнопок близко друг к другу: убедитесь, что ваши дополнительные области нажатия не пересекаются с другими кнопками.
3. Должна быть только одна главная цель на экране
Когда вы разрабатываете один из экранов вашего приложения, сосредоточьтесь на основной цели, которую вы хотите, чтобы пользователь выполнил.
Например, в приложении Commit главной целью этого экрана является отметка выполненного действия. Поэтому все внимание пользователя сосредоточенно на оранжевой большой кнопке, нажатие на которую и послужит подтверждением завершения упражнения. Все остальные действия второстепенны, поэтому акцентов на другие кнопки тоже нет.
Одной из главных задач дизайнера является определение самой важной цели, чтобы потом подчеркнуть её при помощи дизайна.
4. Избегайте настроек стиля кнопок по умолчанию
Apple предлагает хорошие элементы стилей по умолчанию для интерфейса для разработки приложений. Все они хороши, кроме стиля кнопок. Их использование в вашем дизайне будет смотреться, как любительская работа по программированию. Поэтому необходимо настроить кнопки, которые будут соответствовать вашему UI-дизайну.
Советуем вам ознакомиться с этими обучающими статьями, которые помогут вам создать отличные кнопки для вашего приложения:
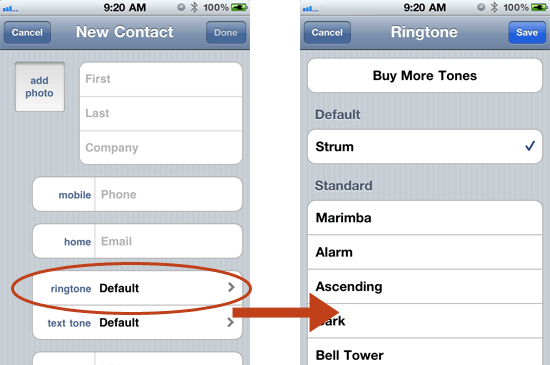
5. Добавляйте дополнительные экраны, когда слишком много информации
Переход к новому экрану очень прост для пользователей. Поэтому не стоит пытаться разместить слишком много информации на одном экране, лучше добавьте ещё один переход на другой, где та или иная категория представлена подробно.
В iPhone этот прием используется часто.
При добавлении дополнительных экранов, вы сможете избежать путаницы, которая может возникнуть у пользователей в случае взаимодействия с множеством различных элементов на одном экране.