Google Tag Manager нужен для удобного управления множеством тегов с одной платформы. Если вам нужно подробное отслеживание кликов на страницы, конкретные элементы или формы, анализ данных ремаркетинга, внедрение авторазметки и другие действия, то Диспетчер тегов поможет не запутаться в скриптах, быстро их настраивать и контролировать изменения.
Как работать в Google Tag Manager: как установить, настроить и начать пользоваться.
Для чего нужен Google Tag Manager
Как настроить:
- Google Analytics;
- Яндекс.Метрику;
- авторазметку;
- отслеживание отказов по таймеру;
- отслеживание переходов по внешним ссылкам;
- отслеживание внутренних переходов;
- отслеживание кликов по элементам;
- заполнение формы и клики на социальные кнопки;
- код ретаргетинга или ремаркетинга.
Для чего нужен Google Tag Manager
Веб-мастера настраивают аналитику, ретаргетинг, авторассылку, a/b тесты и другие дополнительные функции на сайте с помощью скриптов. Фрагменты кода, которые отвечают за определенную функциональность на сайте или в приложении, называются тегами. Когда тегов много, работать с ними в коде становится сложно. Теги не должны мешать друг другу, их нужно настраивать по отдельности. Для удобной работы с тегами Google разработали Менеджер.
Google Tag Manager (GTM) — это бесплатный инструмент для управления тегами на сайте или в мобильном приложении. Веб-мастер может один раз установить код Диспетчера на сайт и далее без вмешательства в код добавлять и настраивать теги других служб для настройки ремаркетинга, анализа трафика, поведения пользователей и конверсии: Google Analytics, Яндекс.Метрики, AdWords и других.
Веб-мастер может сразу проверить корректность работы тега, дать доступ к настройке другим сотрудникам, отслеживать цепочки изменений и откатить их обратно, если что-то пойдет не так.
Что можно делать с помощью Менеджера тегов:
- отслеживать внутренние и внешние переходы;
- отслеживать переходы по конкретной ссылке;
- мониторить показатели отказов;
- просматривать источники трафика;
- отслеживать конверсии по кликам на кнопки;
- настраивать ретаргетинг и ремаркетинг;
- мониторить отправку автоматических форм;
- настраивать кнопки расшаривания материалов;
- отслеживать клики по социальным кнопкам.
Скорее всего, вам не нужен менеджер тегов, если вы используете одну-две сторонних службы, хорошо ориентируетесь в коде и вам и так удобно работать. Для упрощения работы с большим количеством тегов лучше поставить Google Tag Manager — работать с ним бесплатно и просто.
Установка и настройка Google Tag Manager
Зарегистрируйте аккаунт на сайте GTM. Обычно для управления всеми тегами на сайте достаточно одного аккаунта.
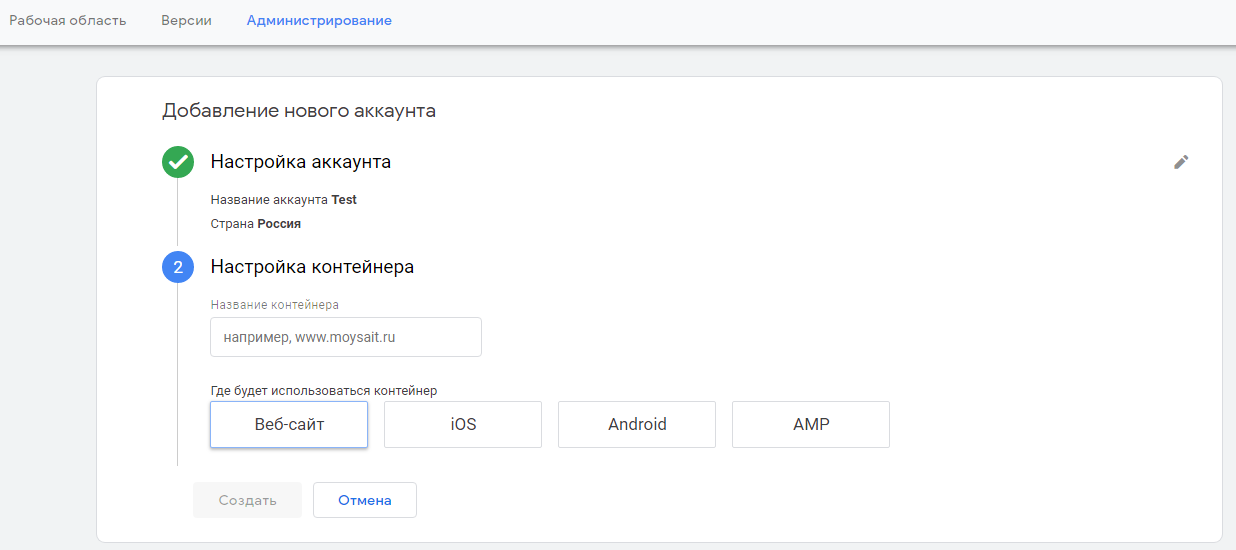
При регистрации задайте ему имя, введите адрес сайта и выберите контейнер для управления разными типами ресурсов — это может быть обычная или облегченная AMP-страница сайта, iOS или Android. Контейнером называется управляющий JavaScript-код.
Регистрация аккаунта
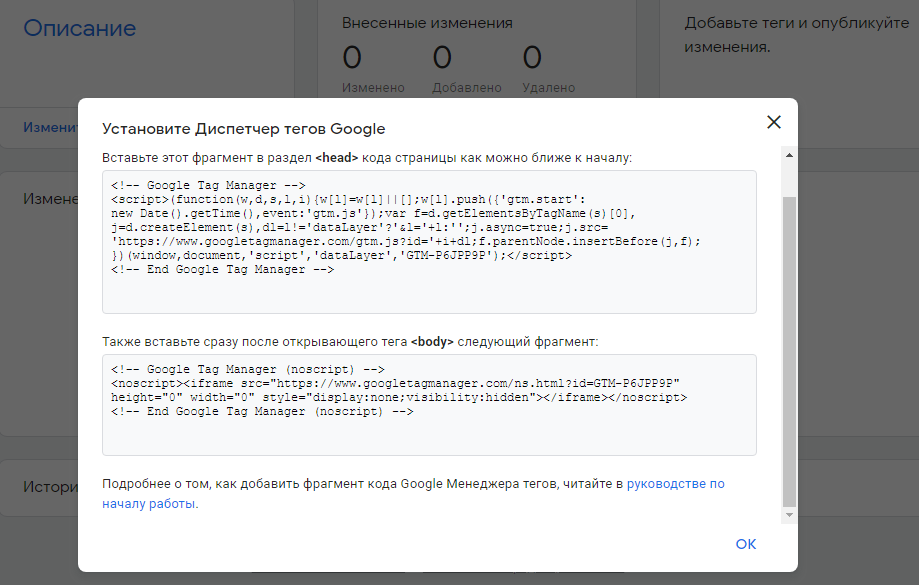
После выбора нужно согласиться с условиями использования. Сервис выдаст код, который нужно вставить на все страницы сайта: первый фрагмент в <head> к началу, второй после <body>.
Код вставки Диспетчера на сайт
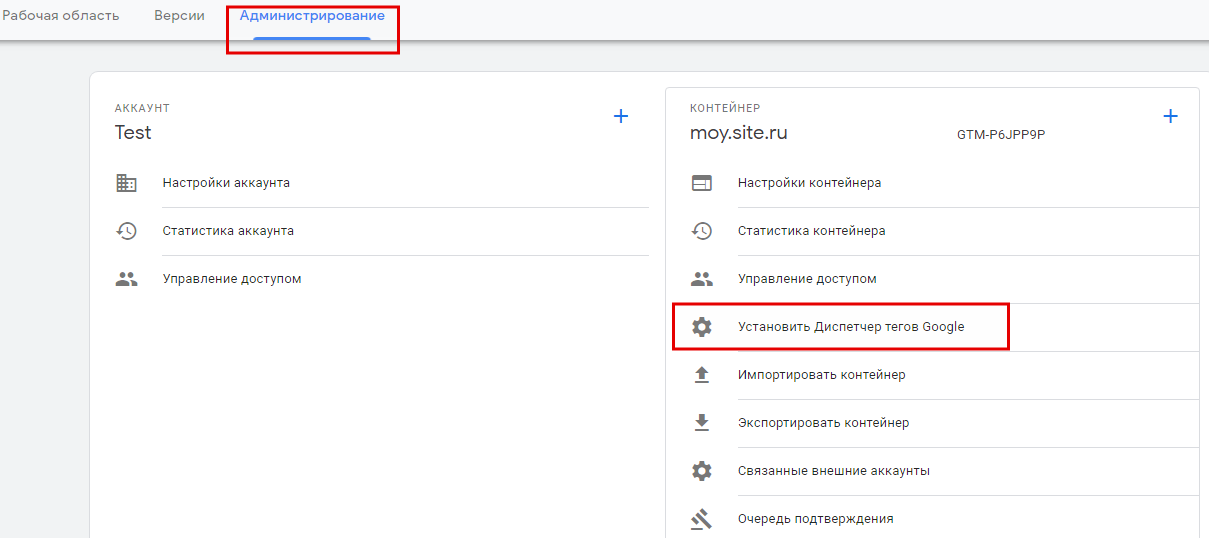
Не страшно, если вы закроете окно, не скопировав код. Он сохранится в разделе «Администрирование» — «Установить диспетчер тегов Google».
Код для установки Диспетчера тегов
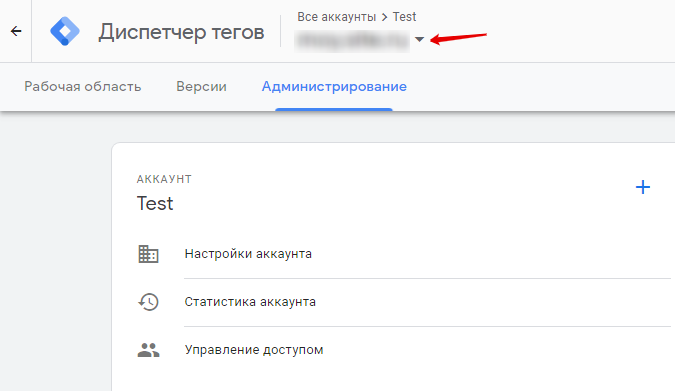
Публиковать контейнер стоит после заполнения тега. В одном аккаунте можно управлять несколькими контейнерами: список открывается по клику на стрелку под названием аккаунта.
Вызов списка контейнеров
Проверить, верно ли вставили код на сайт, поможет плагин Google Tag Assistant Recordings для Google Chrome. Бесплатно установите расширение Google Tag Assistant, нажмите на его значок на своем сайте, и он покажет, какие теги установлены.
Результаты анализа расширением
Все операции в Google Tag Manager проводят через Рабочую область. Слева на ней есть пять вкладок:
- Обзор — общая информация о контейнере.
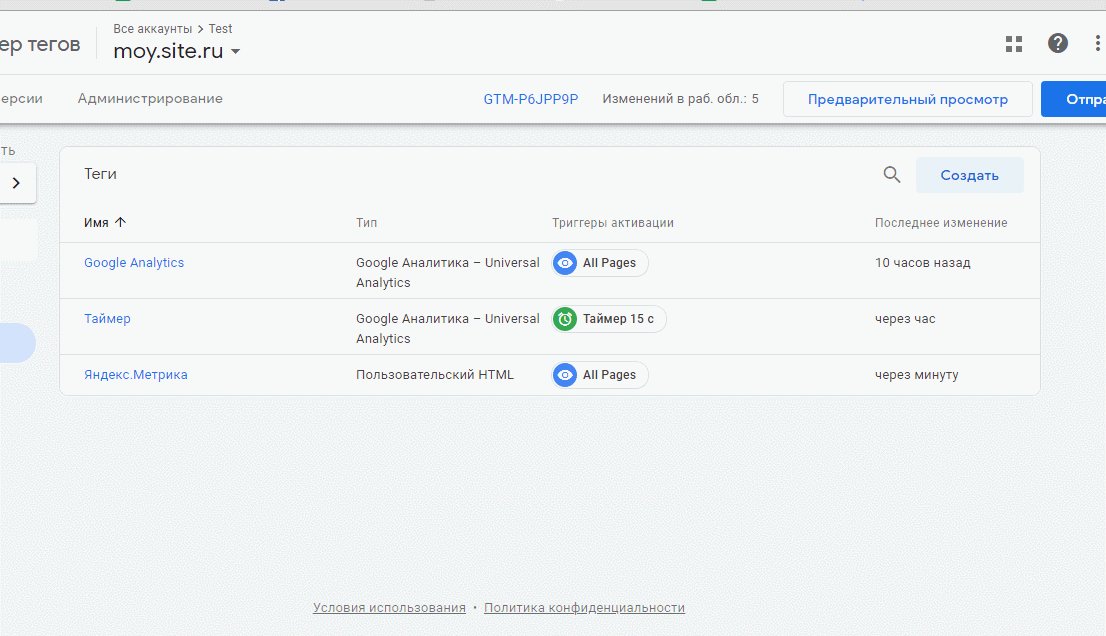
- Теги — настройка информации для отправки.
- Триггеры — условия для срабатывания тега, должно быть хотя бы одно.
- Переменные — параметры для отслеживания.
- Папки — группировка тегов, триггеров и переменных.
Как устроены Теги
Доступно до 50 тегов с разными целями. Вы создаете тег, указываете для него триггеры и переменные, и помещаете его в контейнер. С помощью Google Tag Manager можно работать со своими тегами или выбрать подходящие из предложенных сервисов Google.
Для создания нового тега выберите раздел Теги в левом меню или нажмите «Новый тег» из Обзора. Дальше вам нужно настроить его, сохранить изменения и поместить в контейнер для публикации. Если все заполнено корректно, он появится в панели Google Tag Manager на сайте. Ниже разберем подробнее создание нескольких популярных тегов.
Как работают Триггеры
Триггер — это условие, по которому будет срабатывать тег. Триггер связан с переменными: если его значение совпало с заданной переменной, тег активируется.
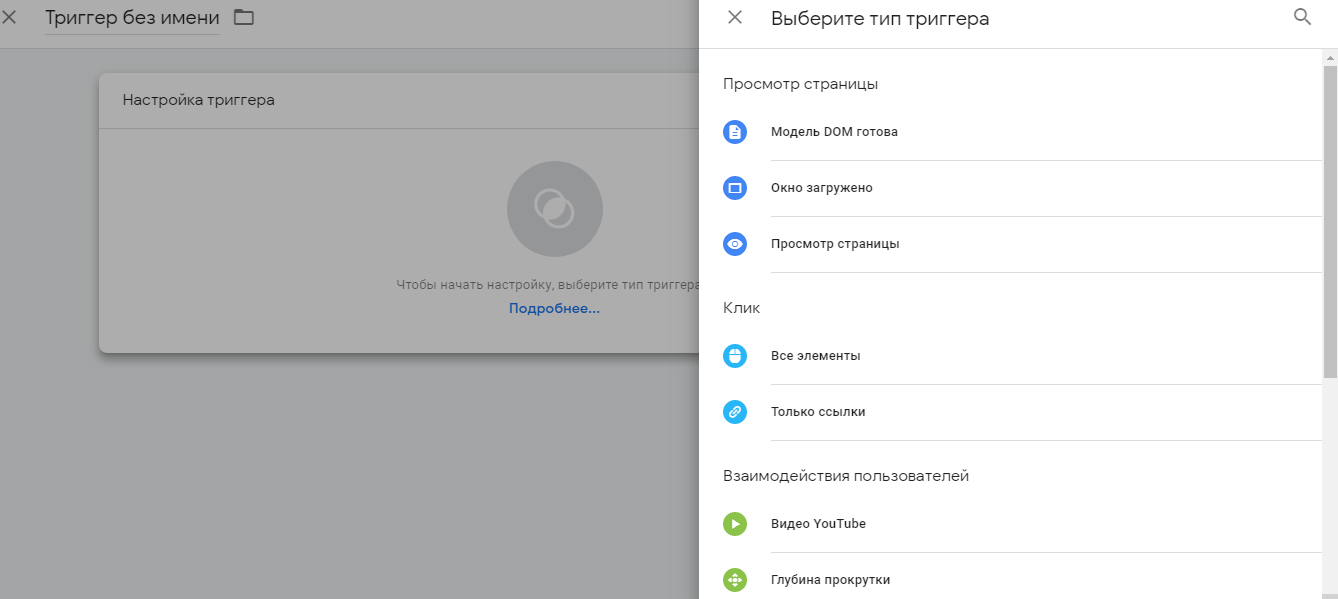
В Google Tag Manager доступно несколько типов триггеров:
- Просмотр страницы
Есть три варианта активации: когда объектная модель документа будет готова, когда загрузятся все элементы или во время просмотра страницы сразу после перехода. - Клик
Может активироваться по двум типам сигналов: пользователь нажал на любой кликабельный элемент или конкретно на ссылку. - Взаимодействие пользователей
Активация по сигналам поведения пользователя на сайте: реагирует на просмотры видео, глубину прокрутки, доступность конкретного элемента или на отправленную форму обратной связи. - Другие типы
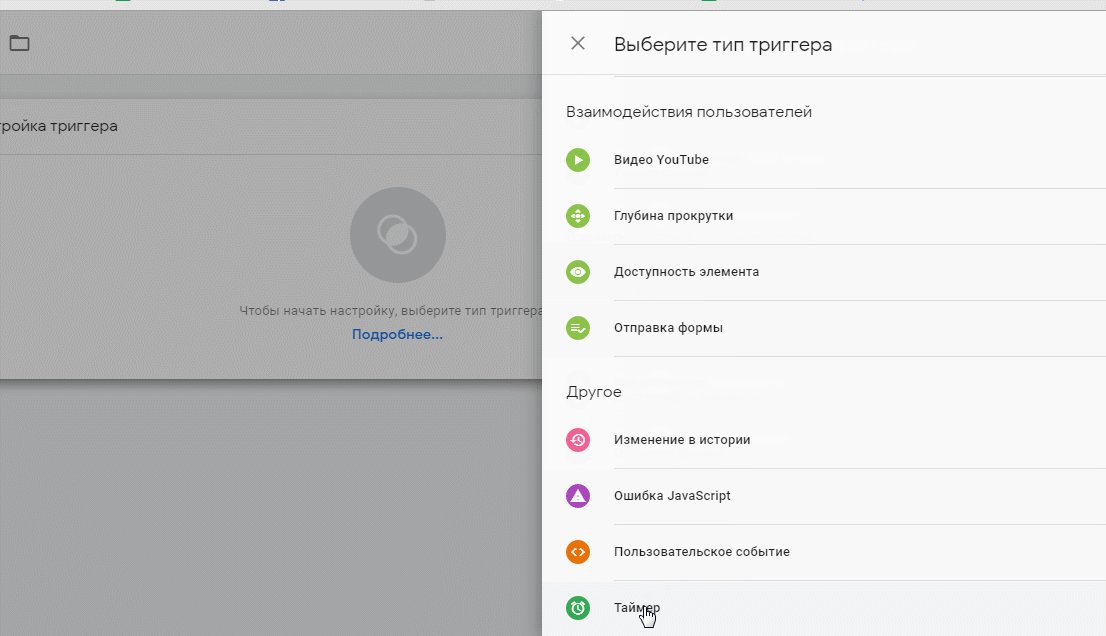
Реагирует на изменение истории, ошибки JavaScript, пользовательское событие или по таймеру.
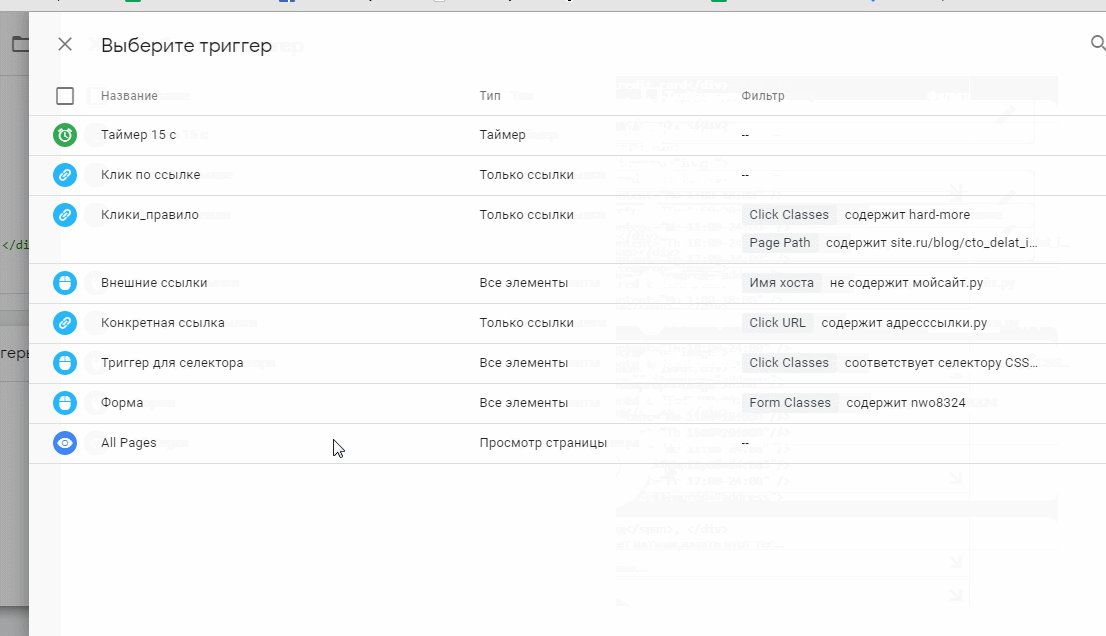
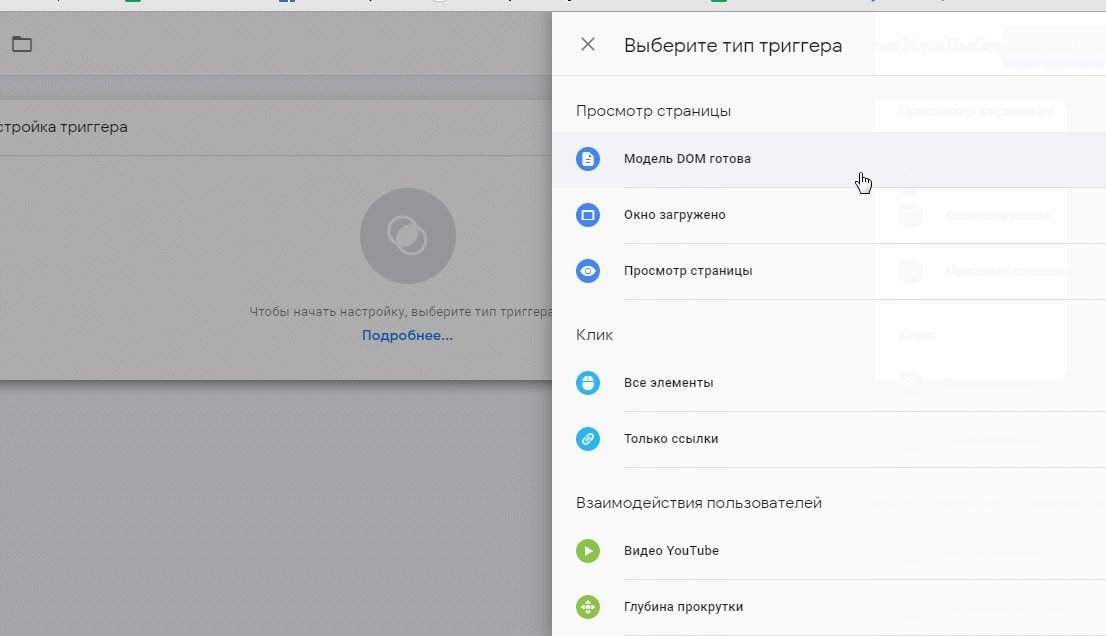
Окно выбора типа триггера
Не забудьте сохранить триггер после его настройки.
Зачем нужны Переменные
Переменные служат для настройки триггеров. Выбранному типу триггера нужно задать конкретные условия активации, для этого выберите переменную и ее значение.
Включите ее в разделе Переменные, чтобы она стала доступна в при создании триггера.
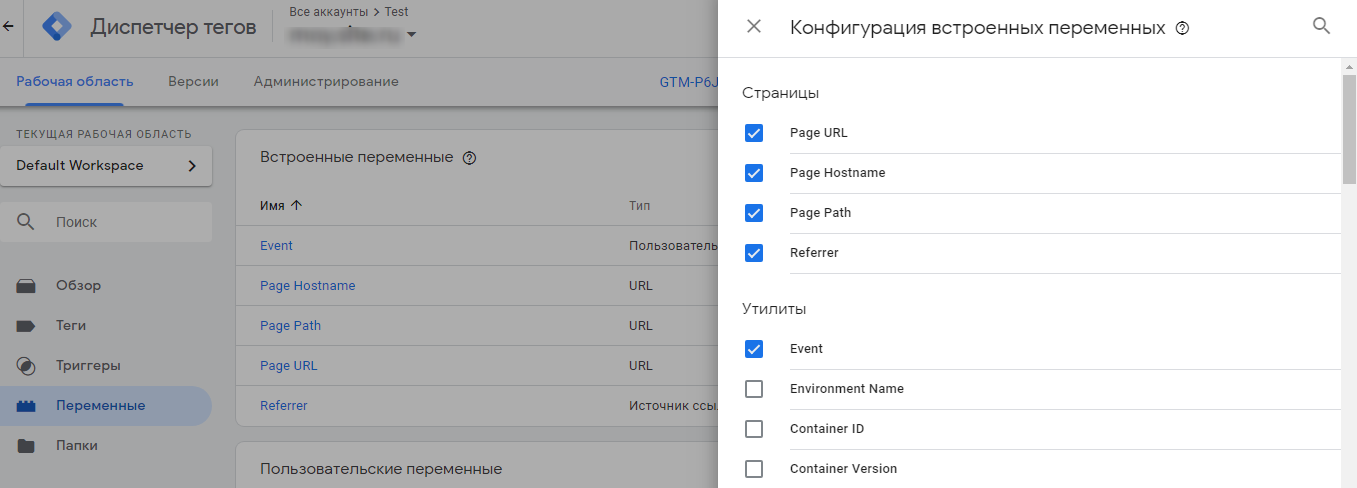
В Google Tag Manager есть встроенные переменные разных типов: страницы, утилиты, ошибки, клики, формы, история, видео, прокрутка и видимость. Можно настроить свои. К примеру, для отслеживания переходов по одной ссылке для триггера выберите переменную Click URL и укажите конкретный адрес страницы. Можно выбрать несколько переменных: Click Text содержит текст, а Click URL — URL, триггер активизируется, если пользователь кликнет по указанному URL или тексту.
Окно конфигураций переменных
Подробнее рассмотрим, как установить популярные теги через Google Tag Manager.
Как подключить Google Analytics через Google Tag Manager
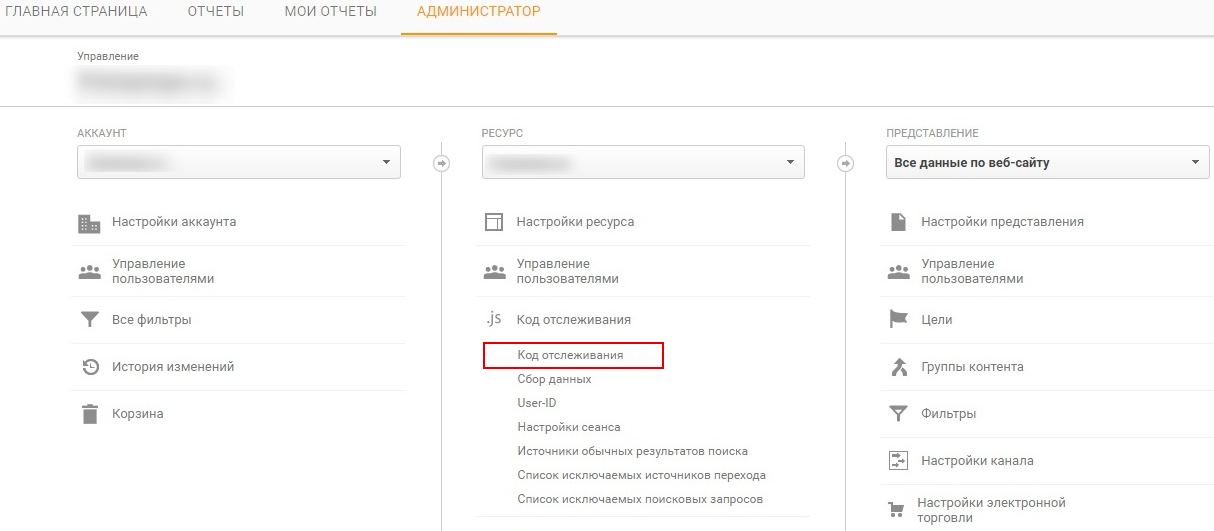
Понадобится индикатор отслеживания Google Analytics. Если вы уже пользовались Google Analytics и размещали его код на сайте, то после подключения сервиса через Менеджер тегов его можно убрать.
Где найти код отслеживания в Google Analytics
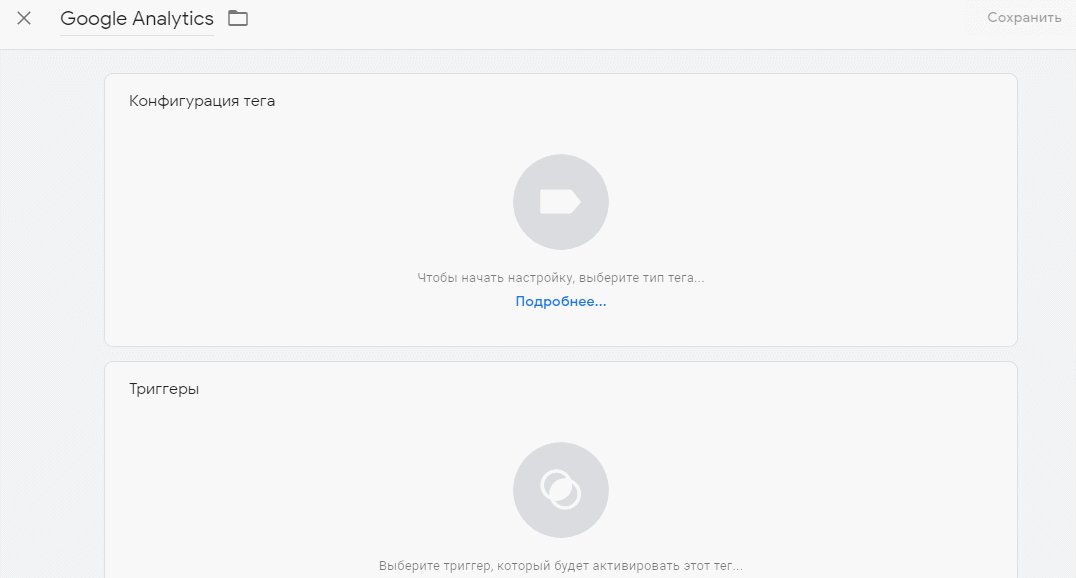
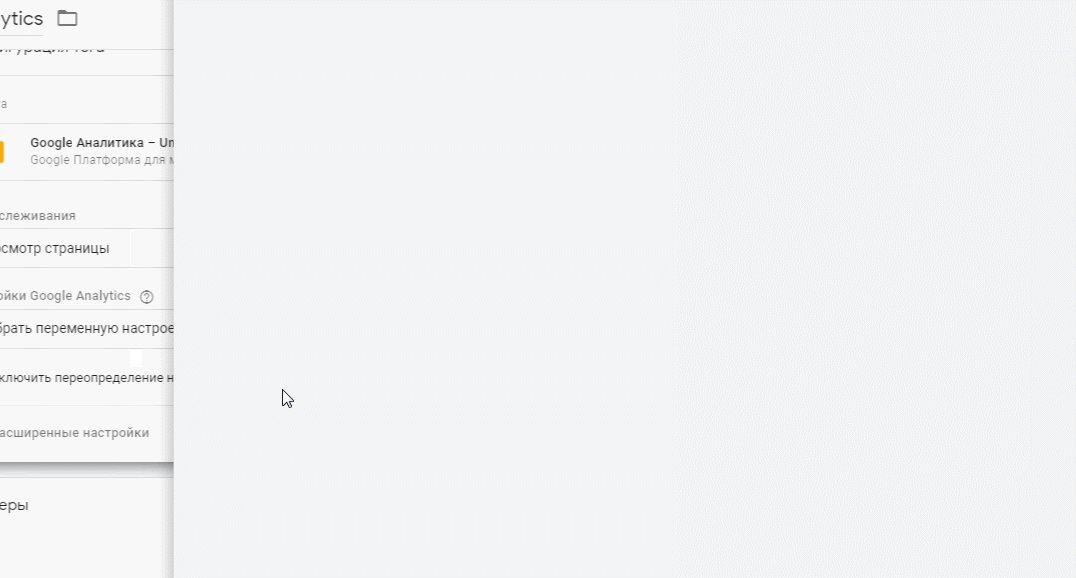
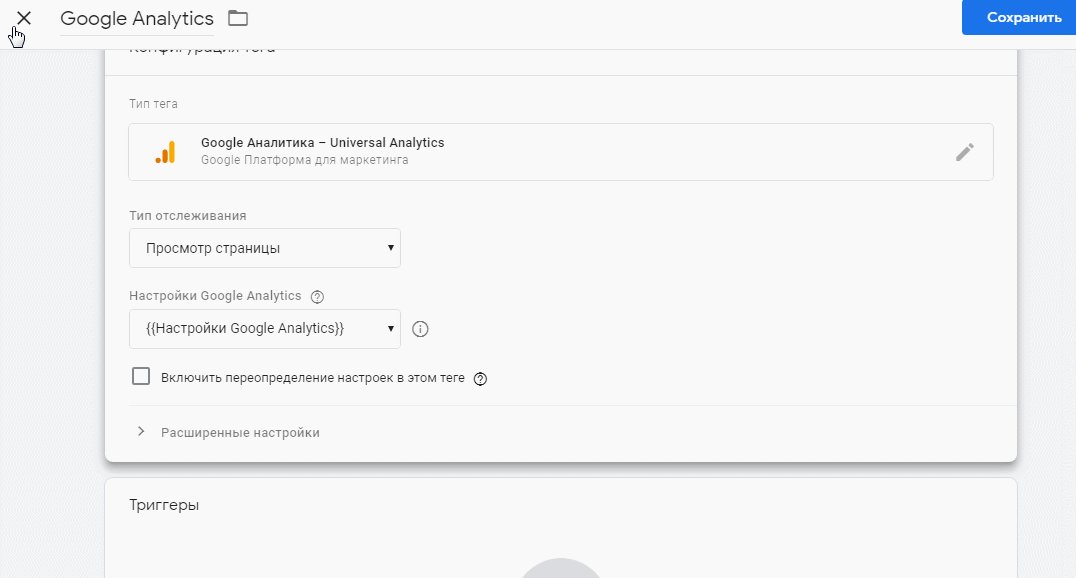
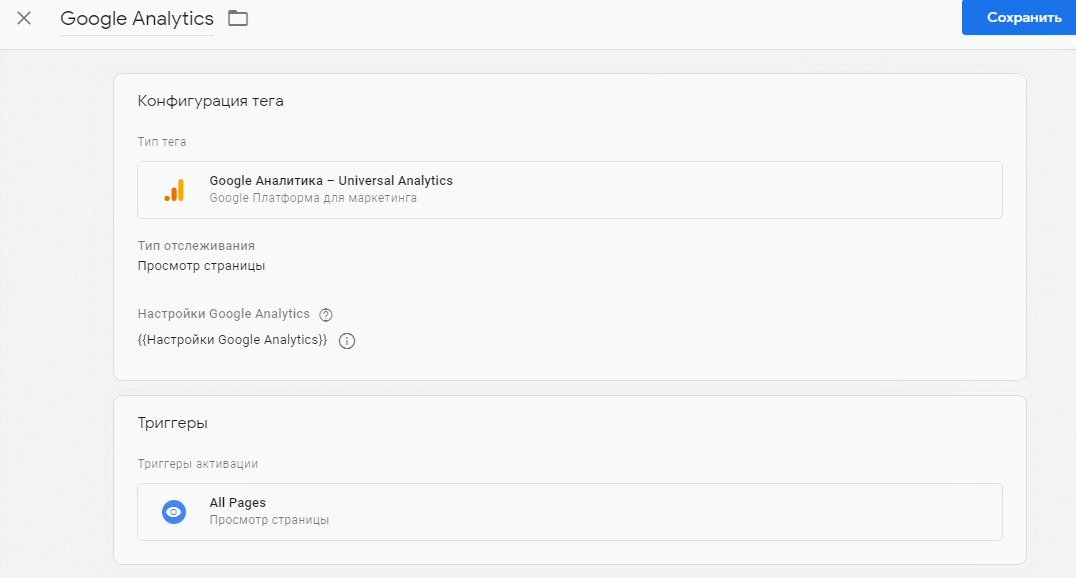
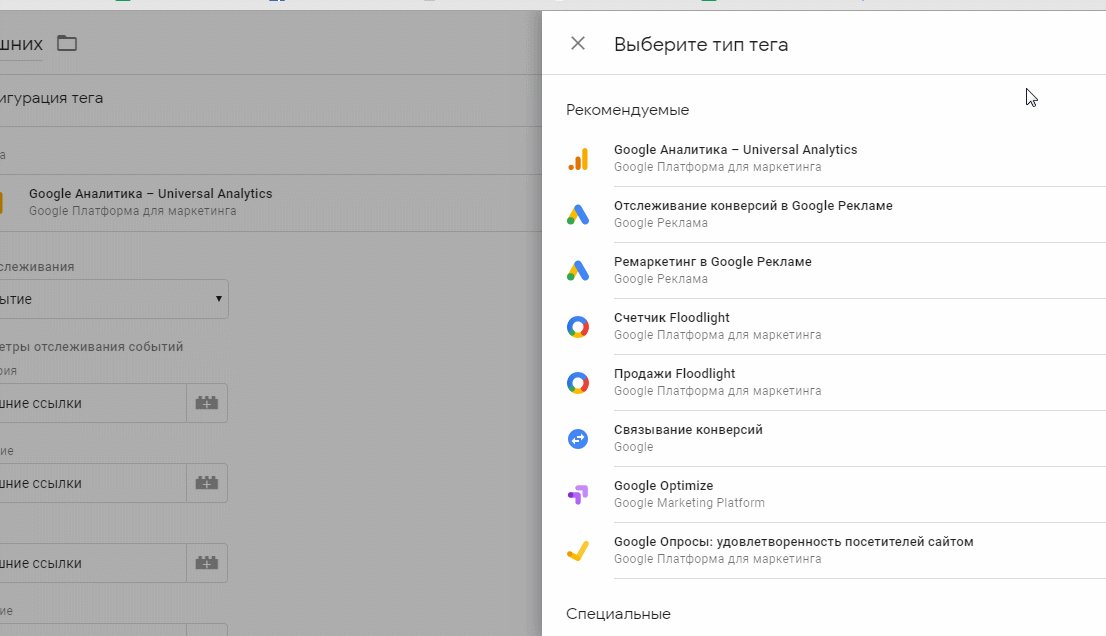
Выберите создание нового тега, кликните на конфигурацию — выйдет список предложенных тегов. Выберите из них Google Analytics. Появится окно настроек. Выберите нужный тип отслеживания, настройте переменную и переходите к Триггерам. Сейчас в области триггеров стандартное правило «All Pages», оно означает, что тег будет срабатывать на всех страницах сайта.
Настройка тега Google Analytics
Не забудьте сохранить настройки и проверить, как тег работает. Для этого включите предварительный просмотр на Рабочей области и откройте ваш сайт в том же браузере. В панели Google Tag Manager должна появиться информация о добавленном теге. Если все в порядке, опубликуйте его в контейнере.
Как подключить Яндекс.Метрику через Google Tag Manager
Понадобится код счетчика Метрики, его можно найти в настройках Яндекс.Метрики на вашем сайте. Также, как и с кодом Google Analytics, если вы уже пользовались Яндекс.Метрикой и устанавливали код на сайт, после установки кода через Google Tag Manager его можно удалить.
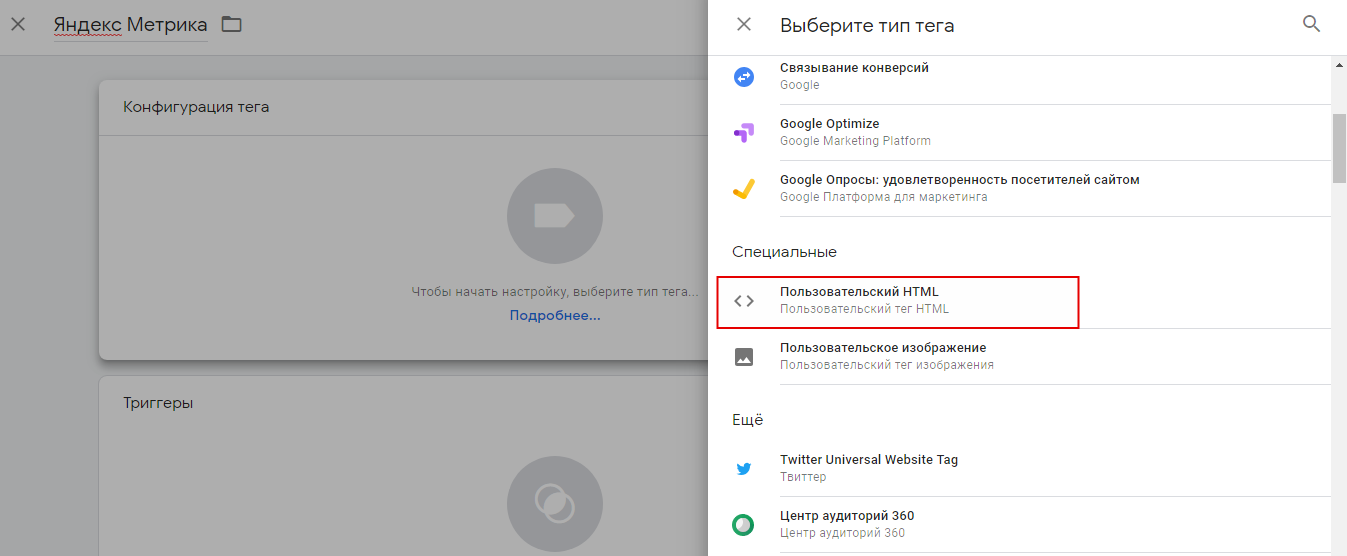
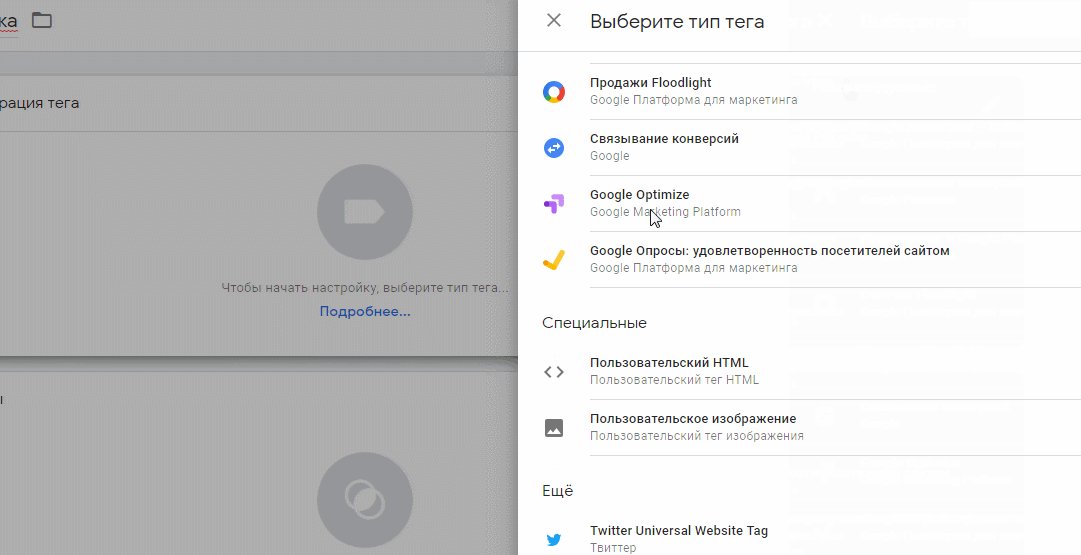
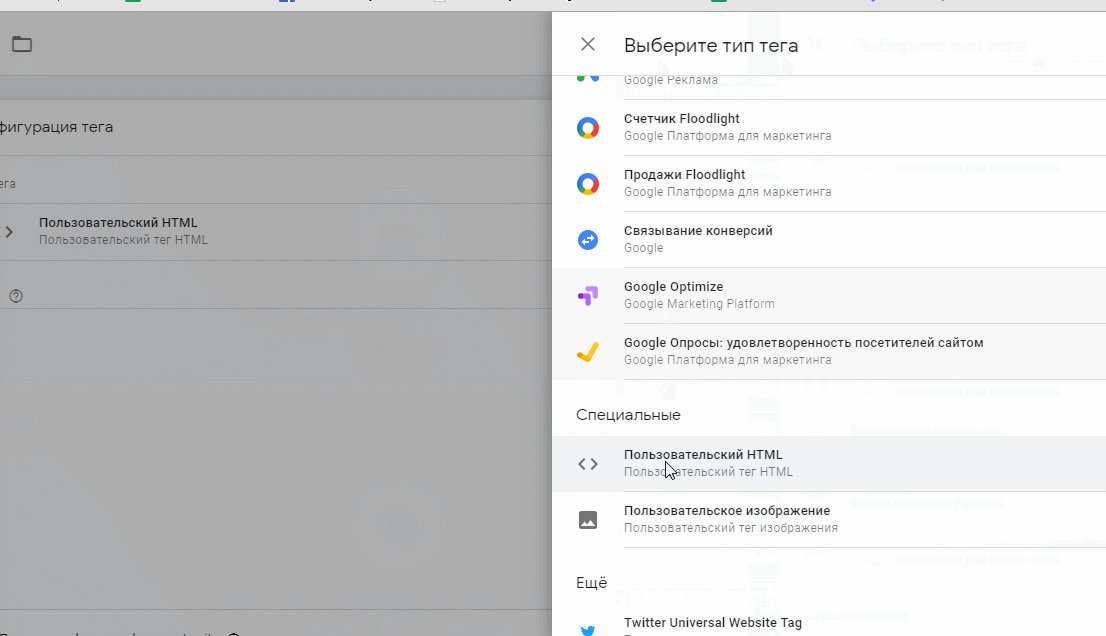
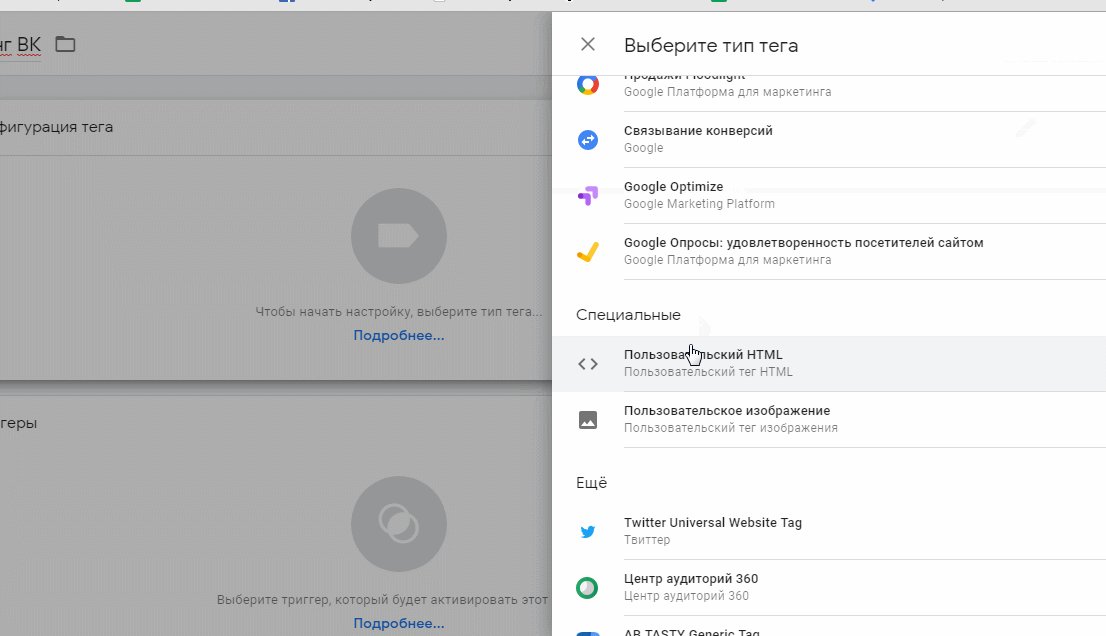
Яндекс.Метрики нет в списке предложенных сервисов, поэтому создайте новый тег и выберите в списке Пользовательский HTML.
Где найти тип тега
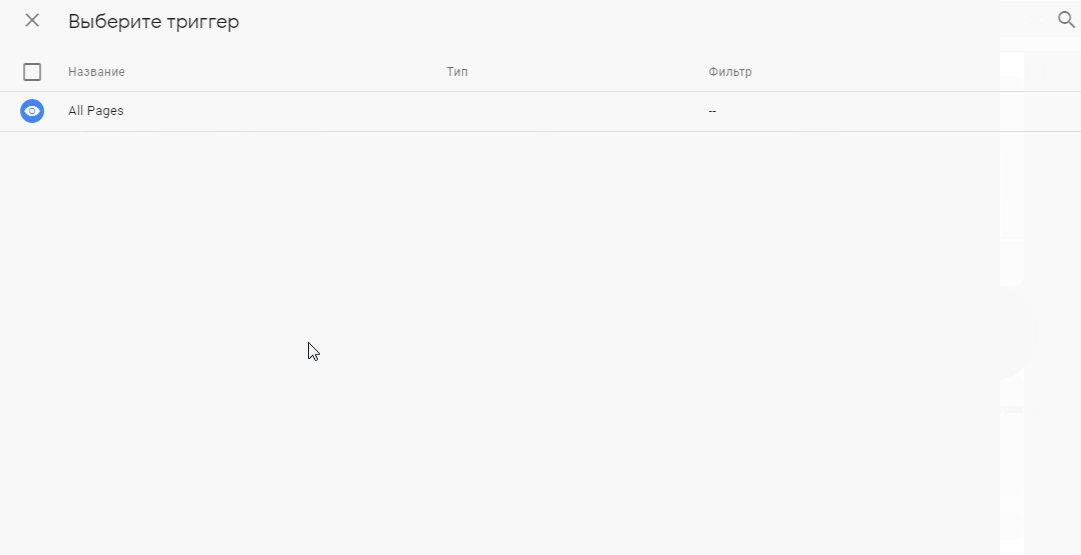
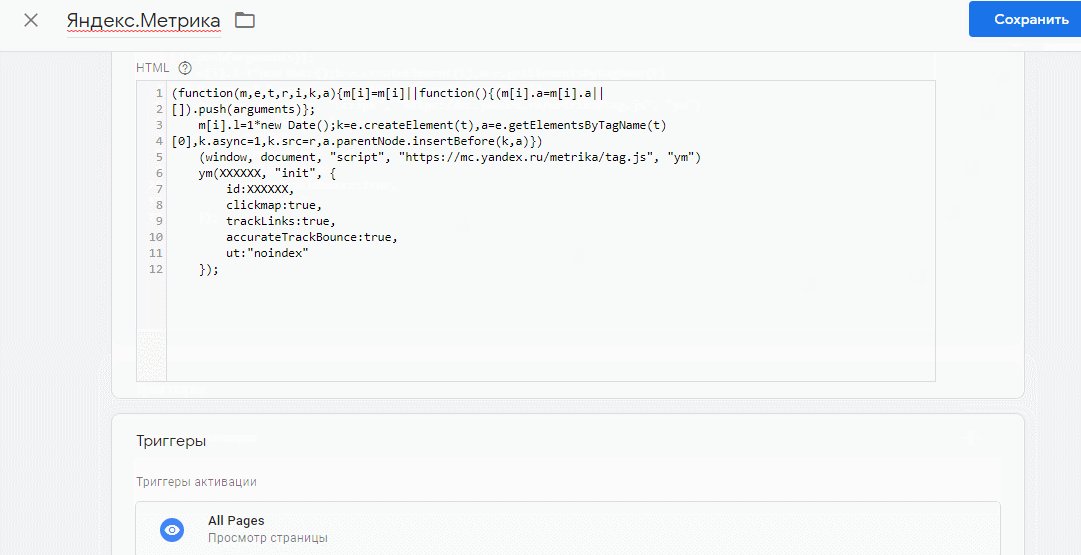
Настройка тега: задайте название, вставьте в поле HTML код счетчика метрики и выберите триггер «All Pages» для всех страниц.
Настройка тега Яндекс.Метрики
После настройки сохраните тег и проверьте с помощью предварительного просмотра.
Таким же способом можно подключить другие службы, к примеру, добавить в аналитику ускоренные страницы AMP. Для этого настройте отслеживание с Google Tag Manager в разделе аналитики: введите ID контейнера, который указан в его настройках, тип аналитики и ID Google Analytics.
Как внедрить разметку с помощью Google Tag Manager
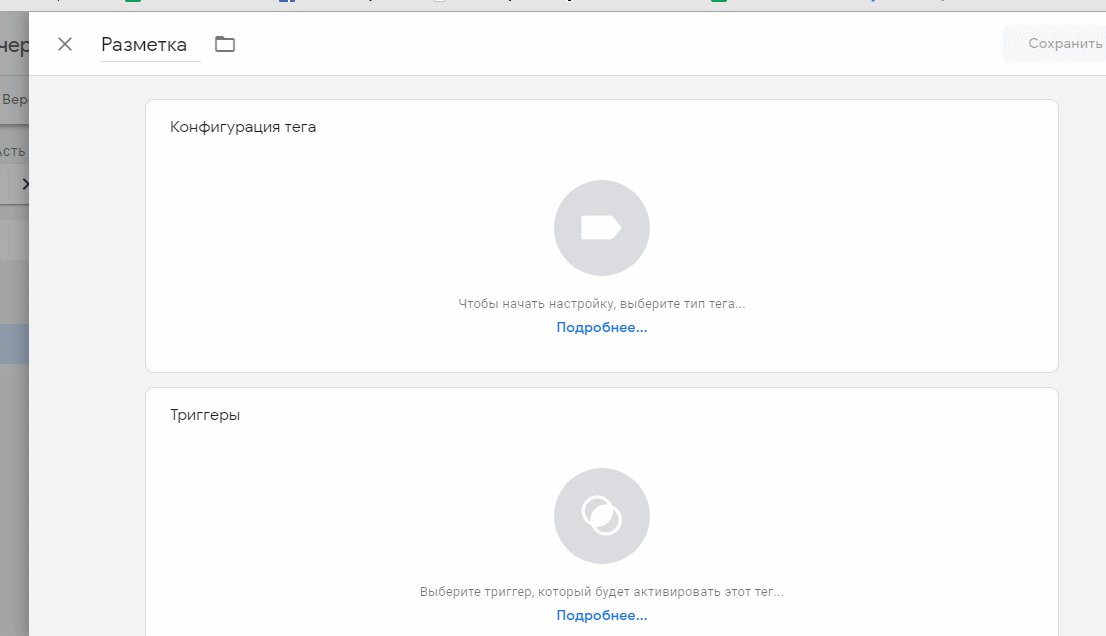
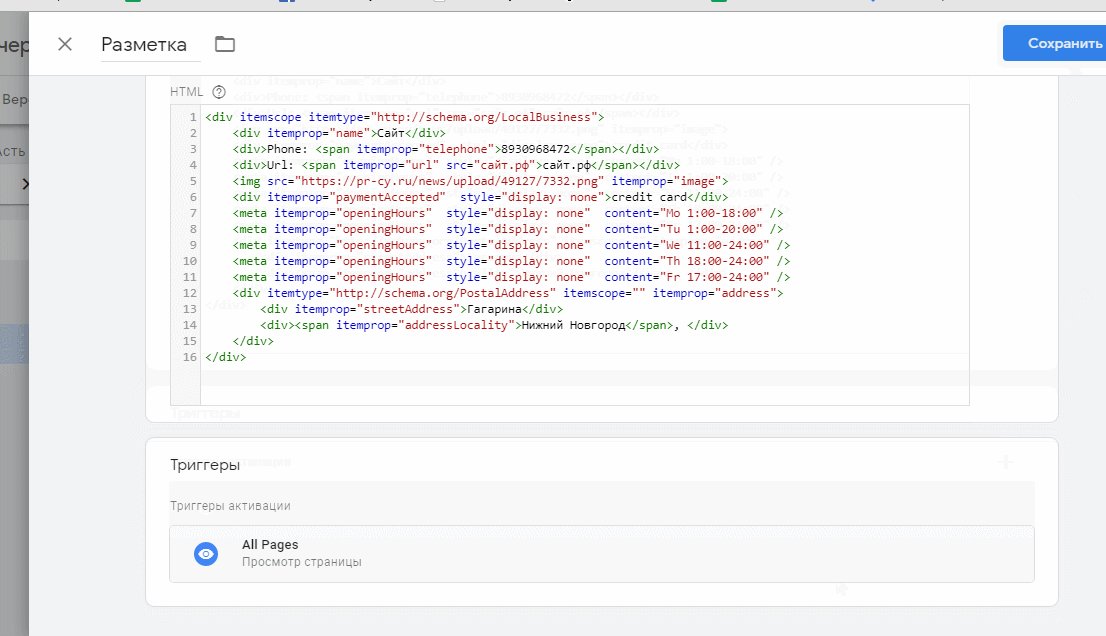
Диспетчер тегов позволяет быстро внедрить авторазметку на страницы сайта. Для этого сгенерируйте код нужной вам разметки с помощью любого автоматического сервиса, создайте тег «Пользовательский HTML», вставьте туда код и укажите триггер для всех страниц.
Настройка тега для разметки
Если разметка нужна не на всех страницах, то используйте другой триггер. Создайте пользовательский типа «Просмотр страницы» и укажите нужные URL.
Сохраните тег, проверьте его и опубликуйте в контейнере.
Как настроить отслеживание отказов по таймеру в Google Tag Manager
В Google Analytics и Яндекс.Метрике по умолчанию считаются отказом разные ситуации, поэтому если не менять настройки, в этих сервисах вы увидите разные показатели. Google Analytics посчитает отказом любое по длительности посещение страницы, если пользователь не перешел с нее на другую страницу или на ней не произошло какое-то событие. В Метрике в отказы пойдут посещения страницы меньше 15 секунд. Рекомендуем настроить отслеживание под себя.
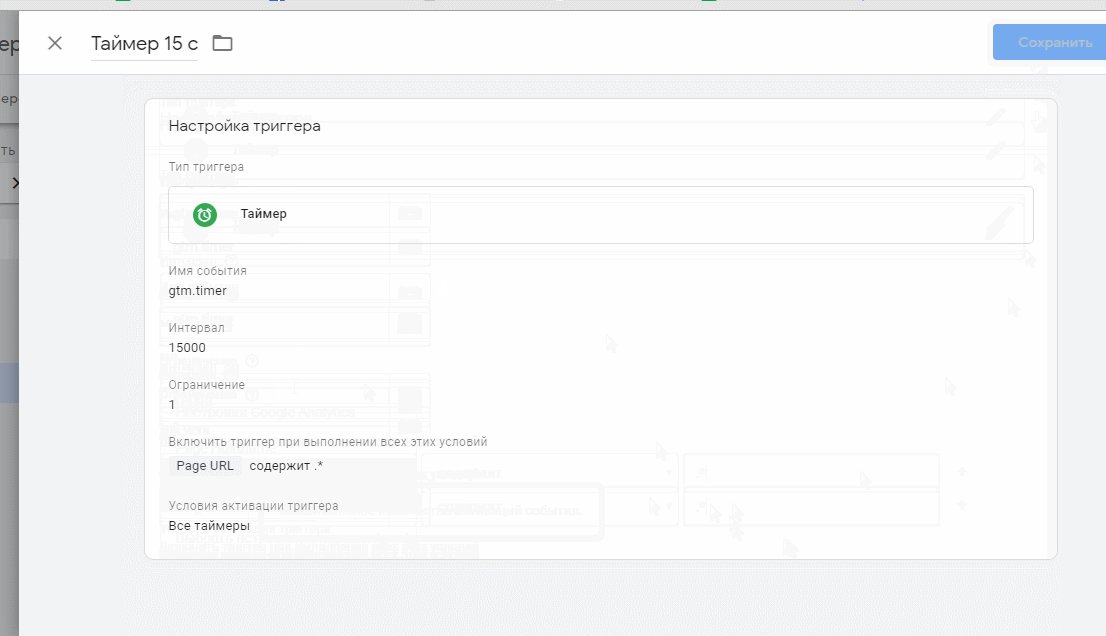
Допустим, вы выбрали показатель отказа, который вас устроит — визит меньше 15 секунд. В начале создайте триггер с типом Таймер.
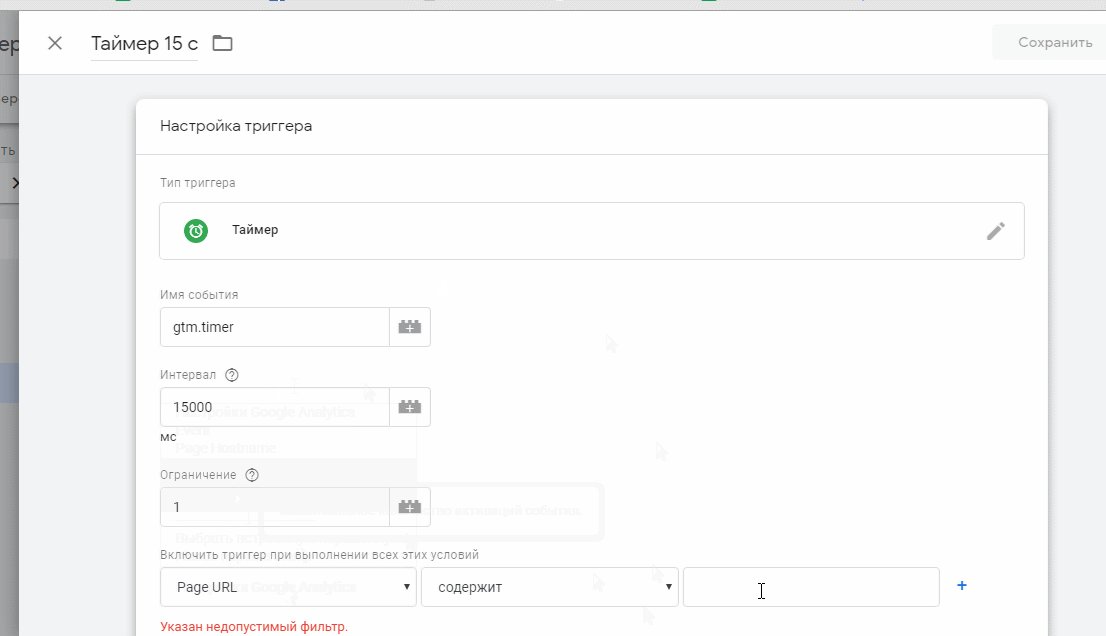
Создайте новый триггер, выберите тип Таймер и настройте: укажите нужное время в миллисекундах, максимальное количество активаций события, «Page URL», «соответствующее регулярному выражению» и «.*», чтобы таймер работал на всех страницах сайта.
Настройка триггера с таймером
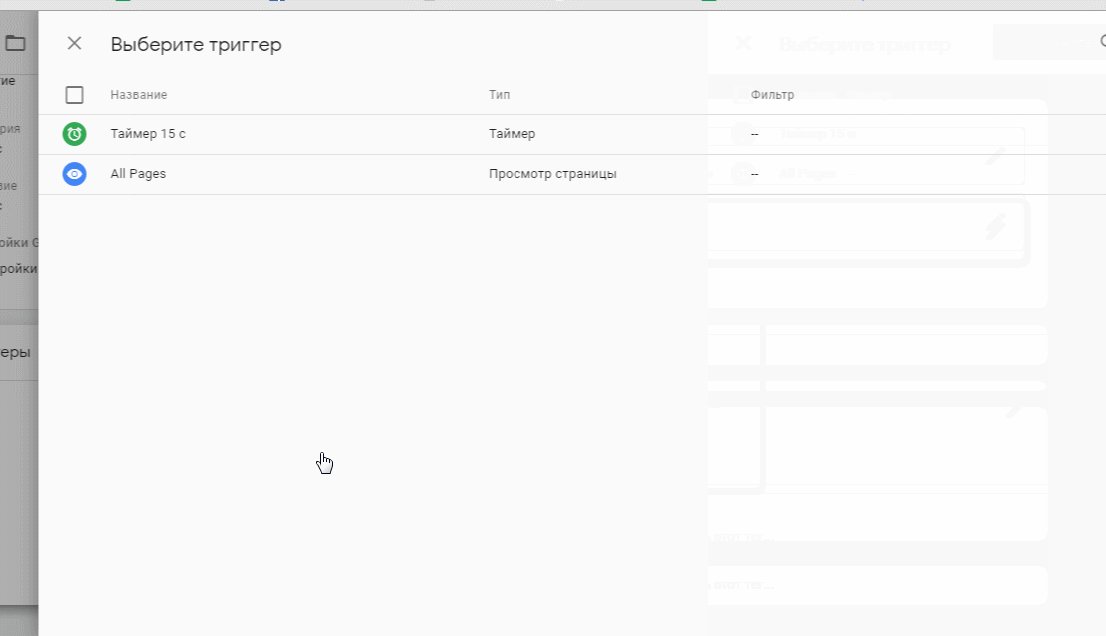
Сохраните триггер. Дальше для него нужно создать тег.
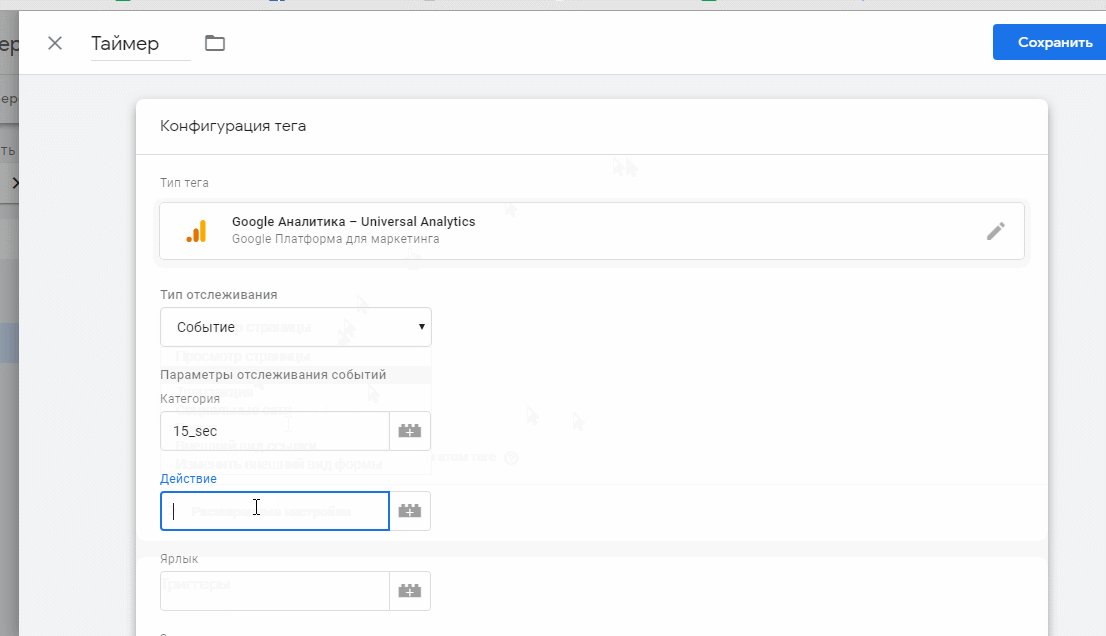
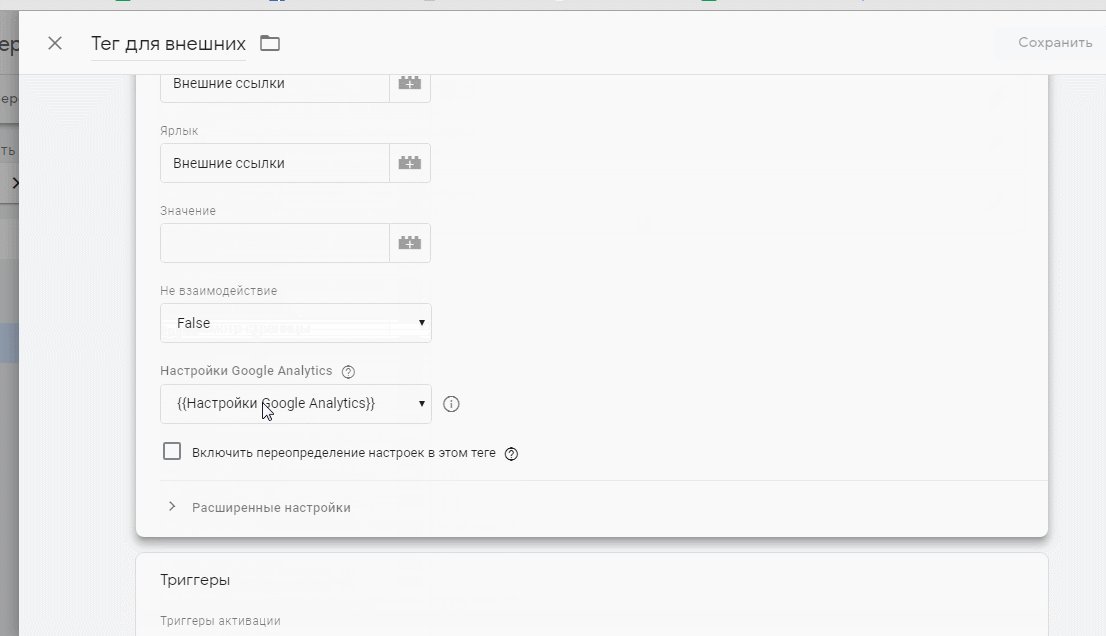
Допустим, решили отслеживать показатели отказов через Google Analytics. Для этого создайте тег Google Analytics и свяжите его с новым триггером. Выберите тип «Событие», настройте время, выберите переменную и добавьте триггер Таймер. В графе «Не взаимодействие» устанавливаем «False», тогда события повлияют на показатель отказов. Если нужно наоборот, укажите «True».
Настройка тега с таймером
После сохранения тега можно проверить его установку предварительным просмотром. Информация по настроенным событиям появится в Google Analytics в разделе «Поведение» — «События».
Как настроить отслеживание переходов по внешним ссылкам в Google Tag Manager
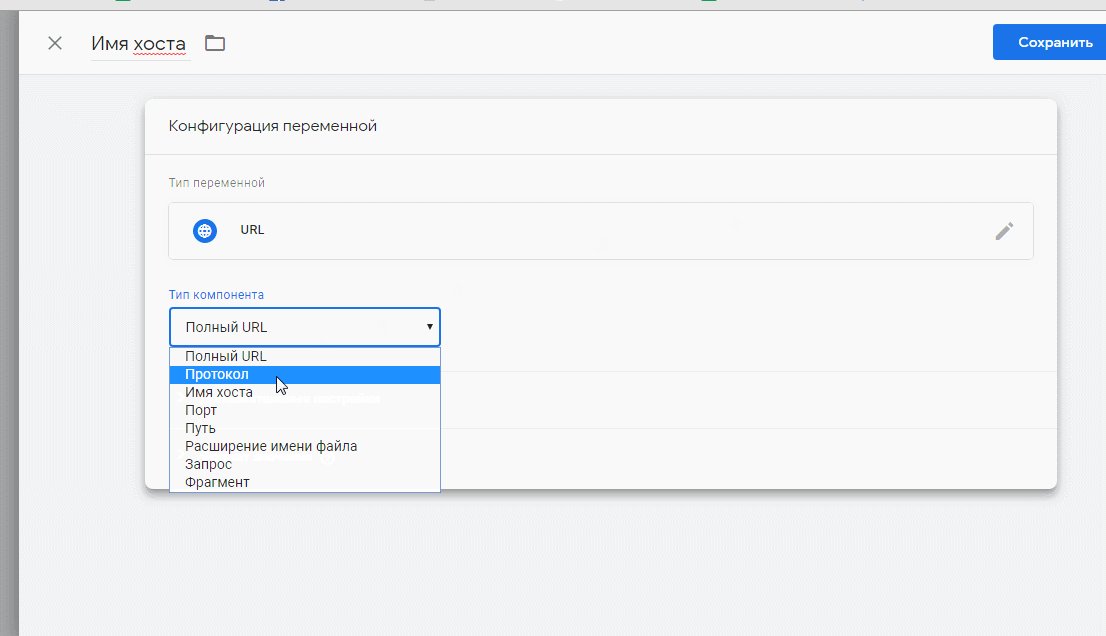
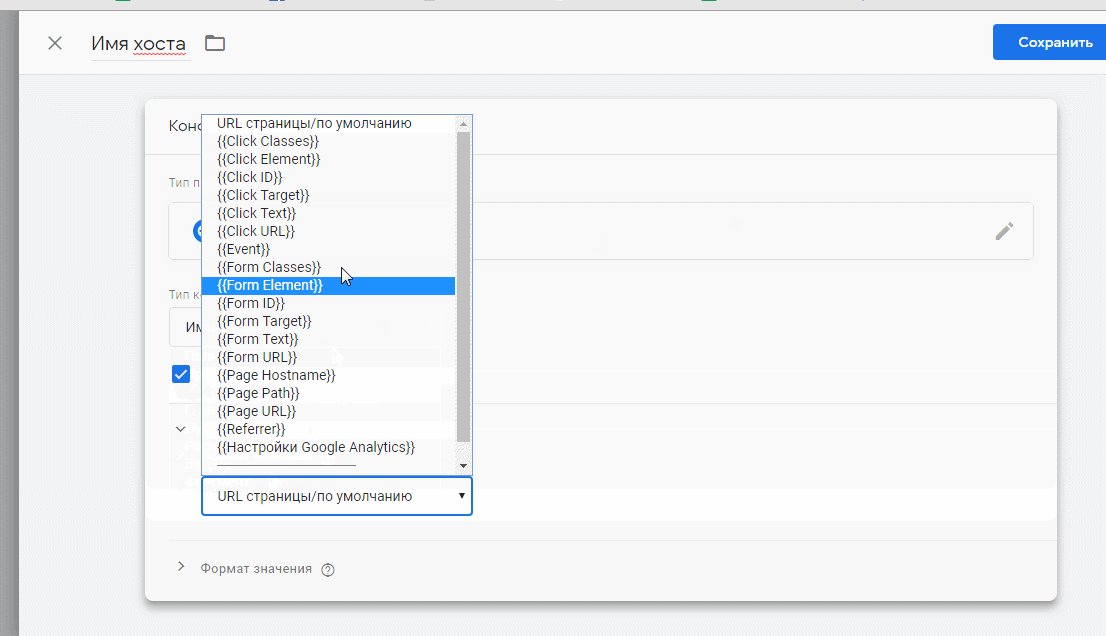
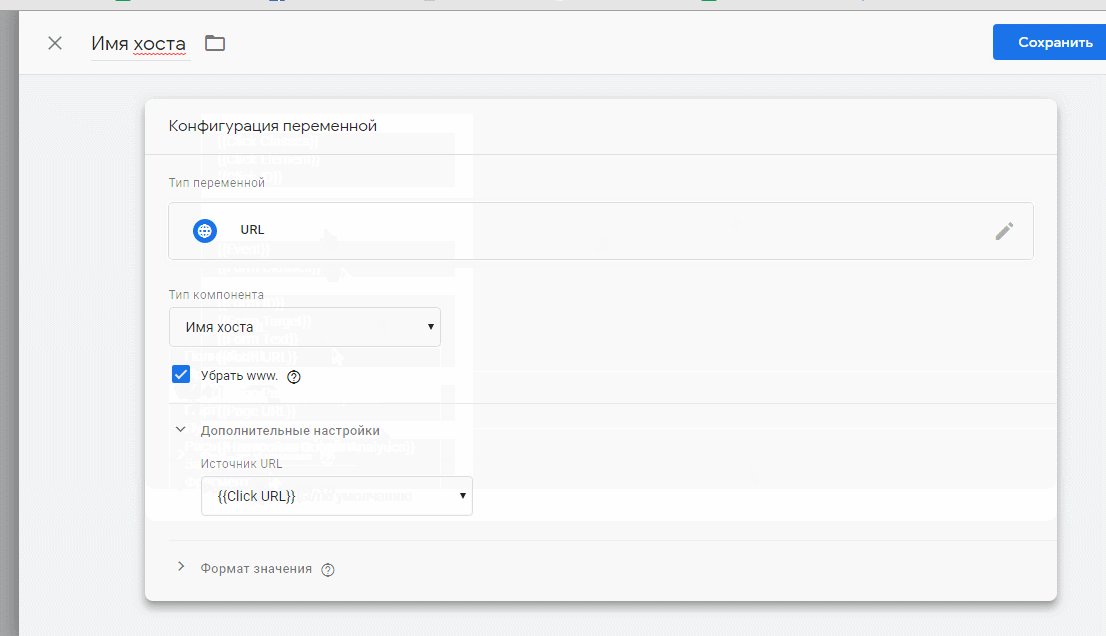
Настройте свою переменную с именем хоста: выберите создание пользовательской переменной, тип компонента — «Имя хоста», маркер «убрать www», «Click URL» в графе источника.
Настройка переменной для внешних ссылок
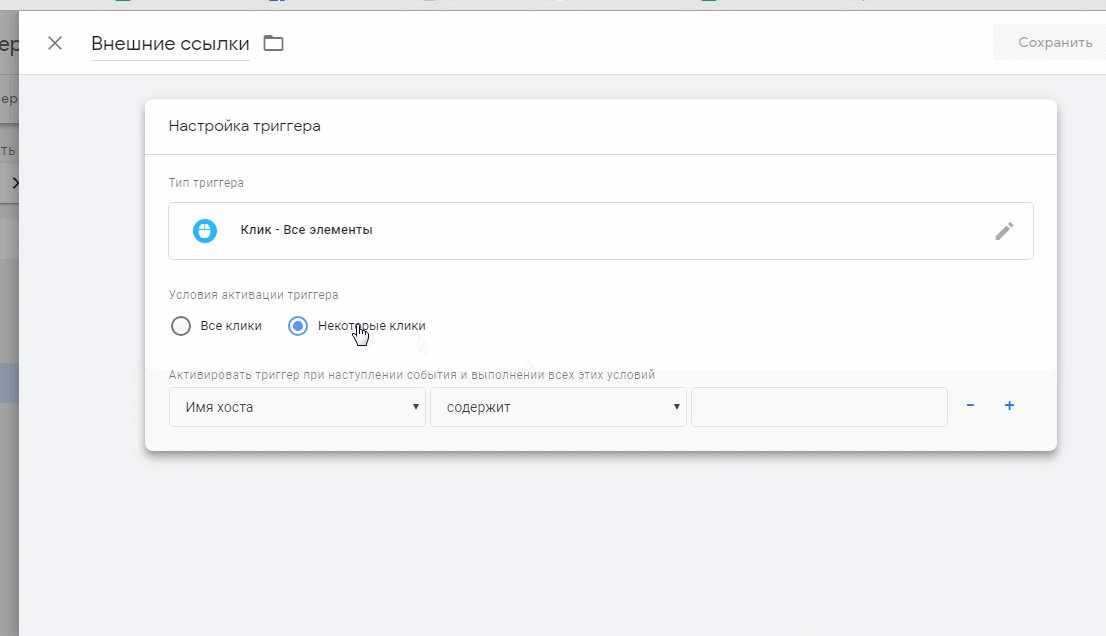
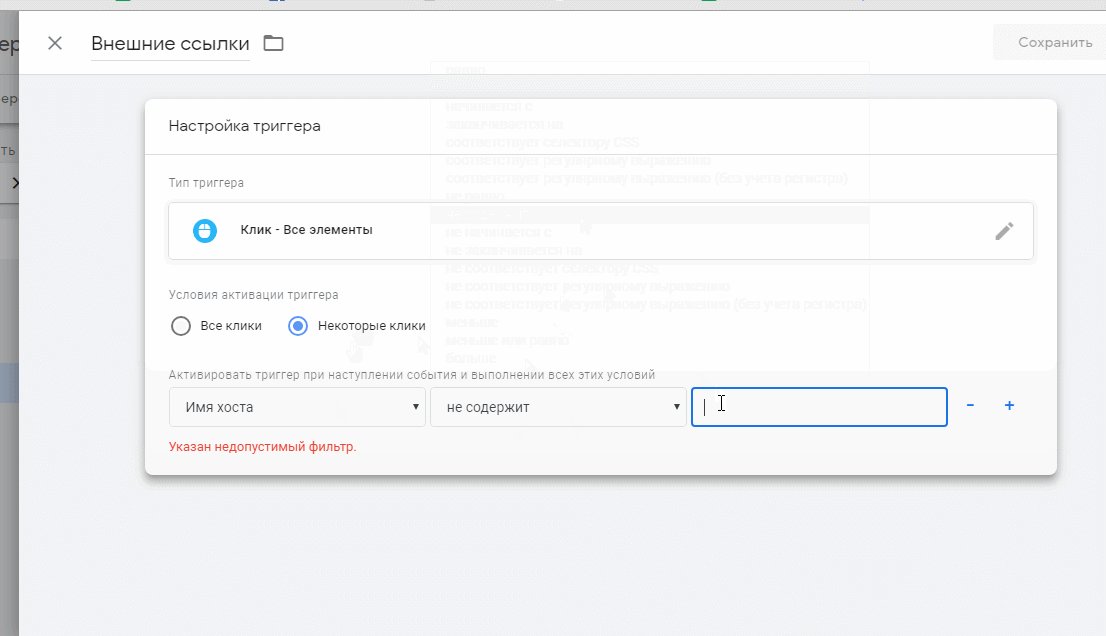
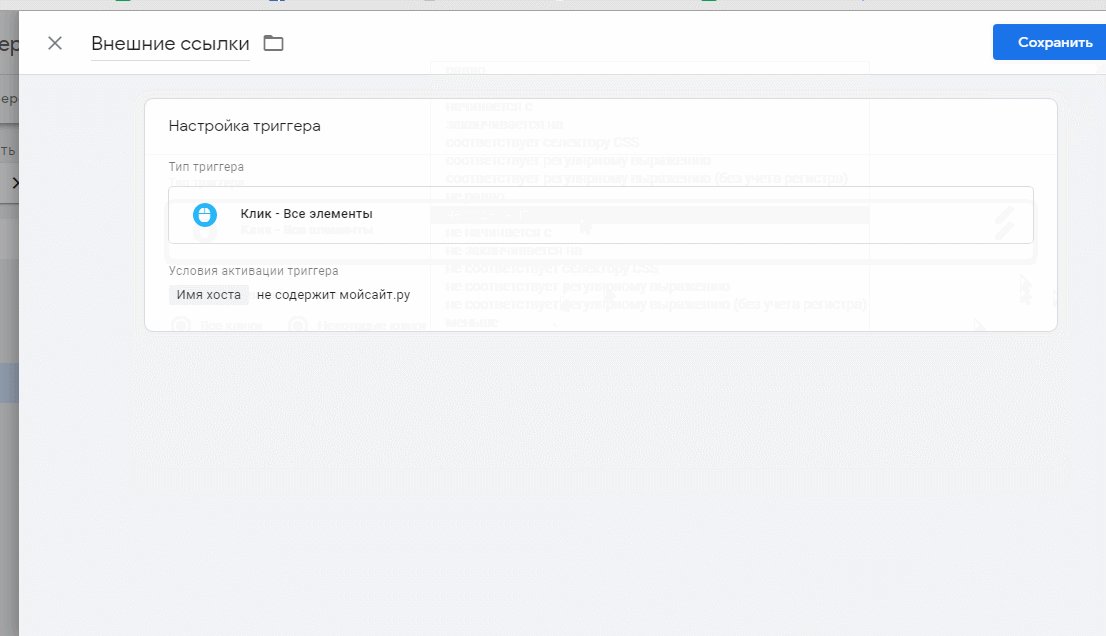
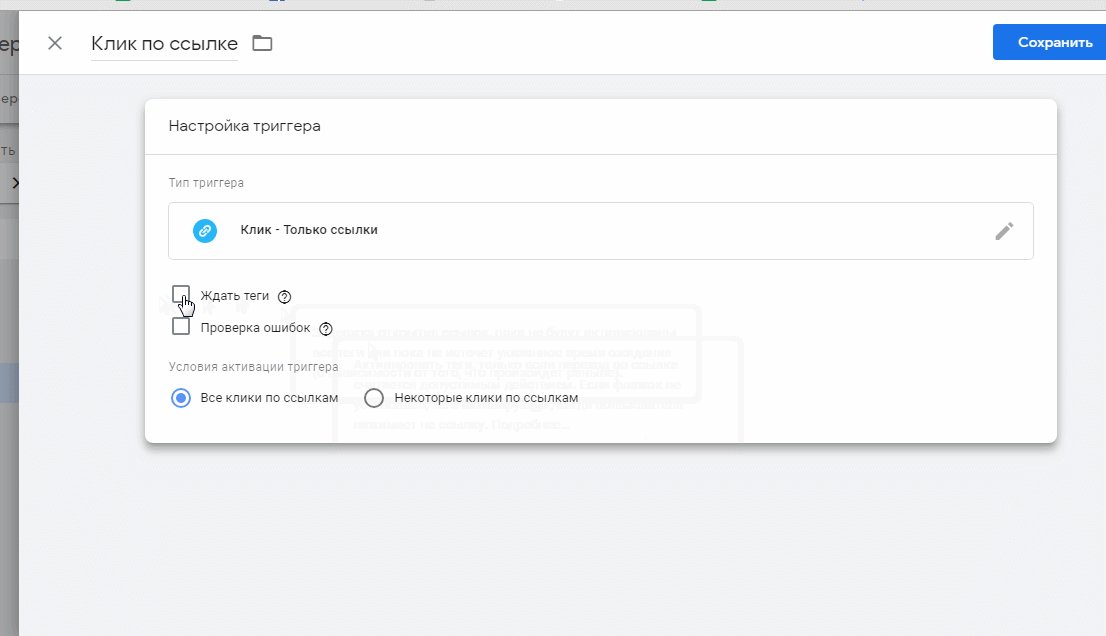
Дальше создайте триггер на клик. Выберите тип «Все элементы», укажите «Некоторые клики» и введите в исключения адрес вашего сайта, чтобы система отслеживала все переходы только по внешним ссылкам. Если нужны еще сайты в исключениях, добавьте их.
Настройка триггера для внешних ссылок
Можно отследить переходы не по всем внешним ссылкам, а по какой-то определенной. Процесс такой же, но в настройках триггера выберите «Click URL», «содержит» и укажите нужную ссылку.
Настройка триггера для конкретных ссылок
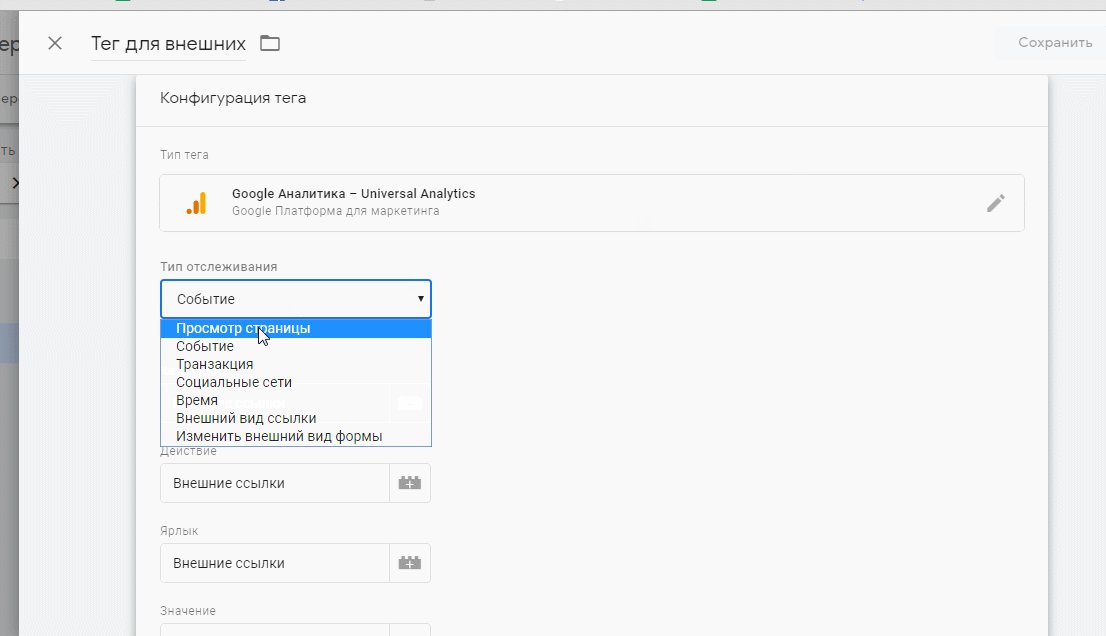
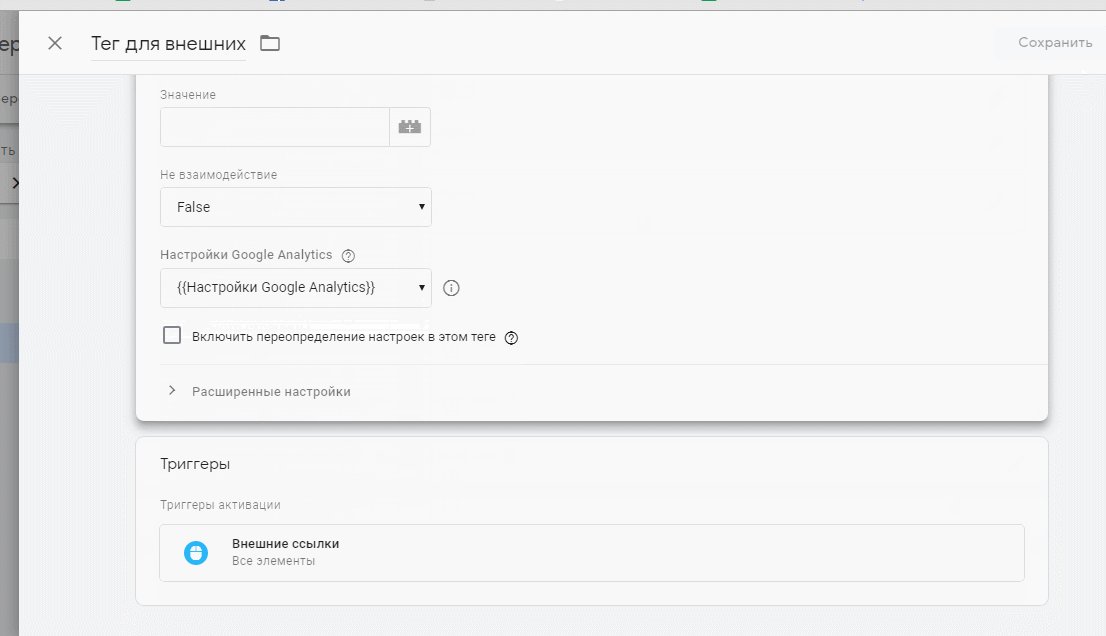
Дальше заполните тег, выберите созданный триггер.
Настройка тега для отслеживания внешних ссылок
Не забудьте сохранить тег, проверить его через предварительный просмотр и опубликовать.
Как настроить отслеживание внутренних переходов в Google Tag Manager
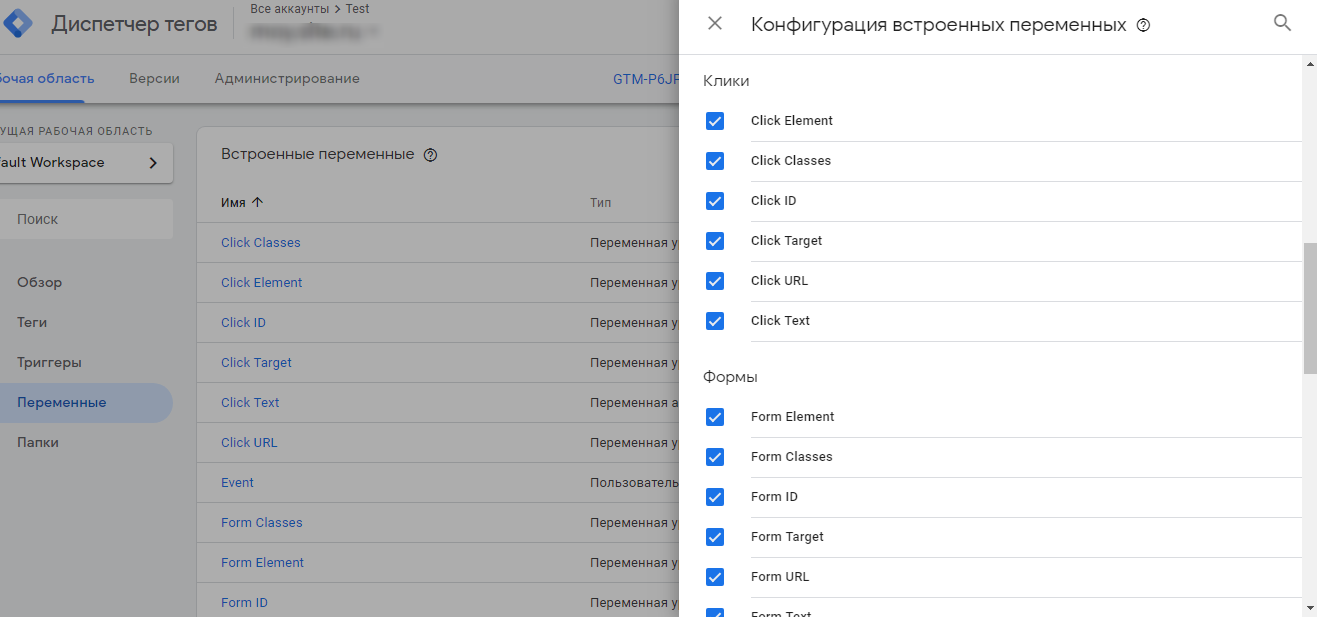
Для отслеживания внутренних переходов на сайте удобно использовать Google Tag Manager. Сначала настройте переменную: установите нужные маркеры на графах Клики и Формы.
Установка конфигураций переменных
Следующий шаг — создание триггера на клики. Выберите нужную вам цель — клики на все элементы или только ссылки.
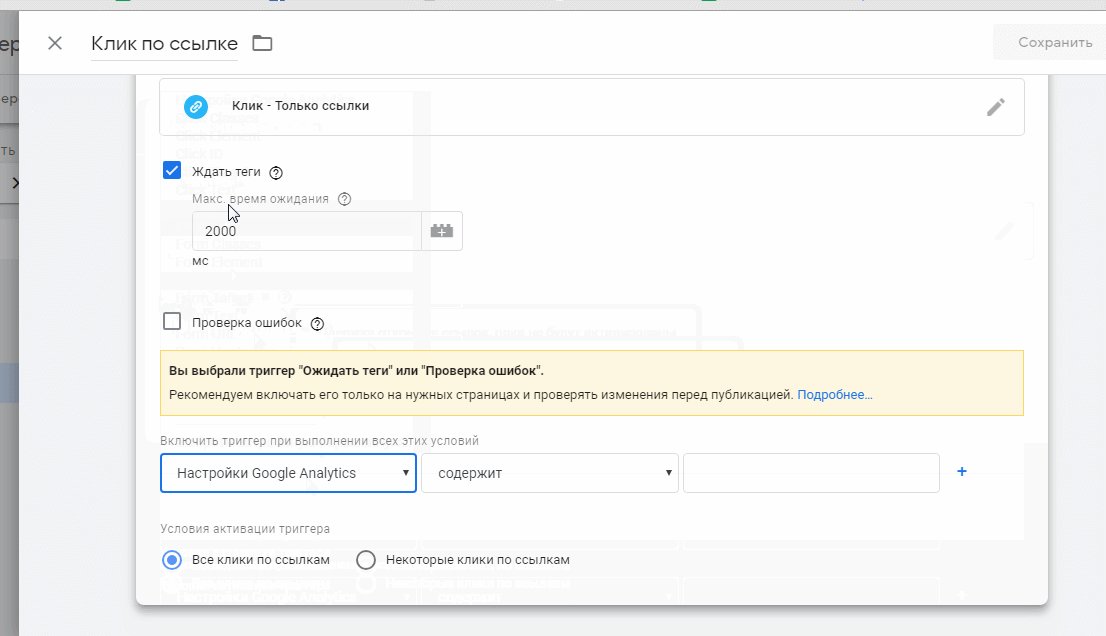
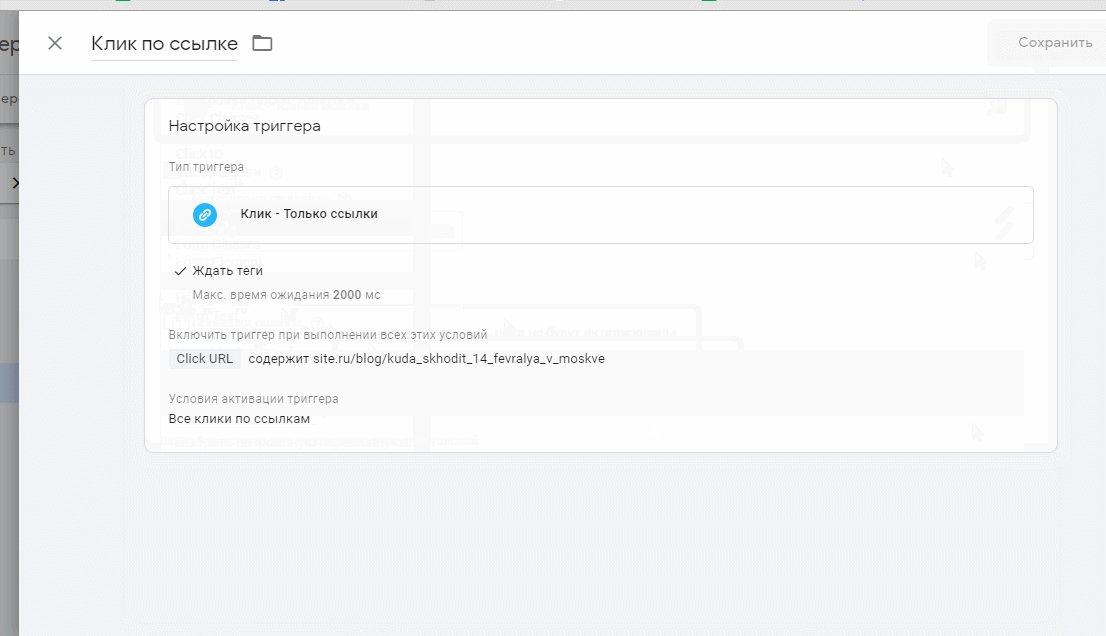
Допустим, решили отследить клики на целевую страницу. Выберите параметр «Только ссылки», установите время и укажите целевой адрес. Опция «Ждать теги» означает задержку открытия ссылок, пока не выполнятся все связанные теги или не истечет указанное время.
Настройка триггера на клик по целевой странице
Также можно отследить клики по элементу с определенным текстом. Это полезно, к примеру, если нужно протестировать кнопки с разными призывами и определить самый кликабельный элемент. Отслеживание настраивают точно также, но в переменных выбирают «Click Text», в триггере указывают не «Click URL», a «Click Text» и содержание текста.
Триггер настроен, добавьте тег, отслеживающий его выполнение, к примеру, с помощью Google Analytics. Создайте новый тег типа Universal Analytics, выберите созданный для кликов триггер из меню триггеров, заполните настройки конфигурации.
Настройка тега для отслеживания
Таким способом можно настроить отслеживание любого элемента, указав в переменных его идентификатор — ID, class или URL.
Как настроить отслеживание кликов по элементам без идентификатора
Если у элемента нет идентификатора, отслеживать клики по нему можно с помощью селекторов CSS — описаний элемента, к которым применяется правило стиля. Селекторы также выручают, если несколько элементов используют одинаковый Click Classes, а нужно отследить какой-то конкретный элемент.
Как узнать селектор CSS
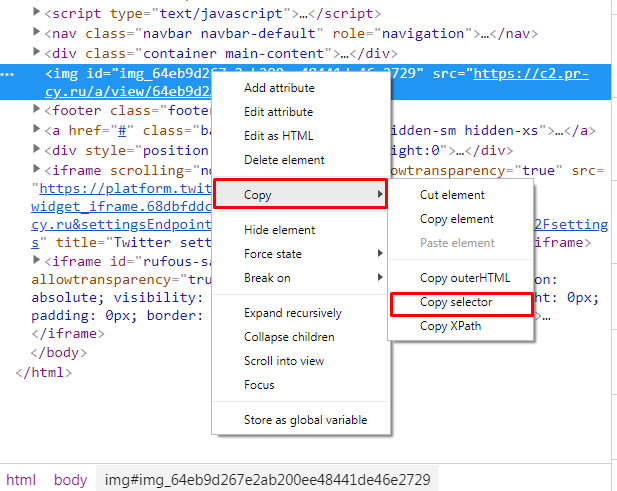
Перейдите на страницу с нужным элементом, кликните «Посмотреть код», найдите там элемент и скопируйте селектор.
Копирование селектора
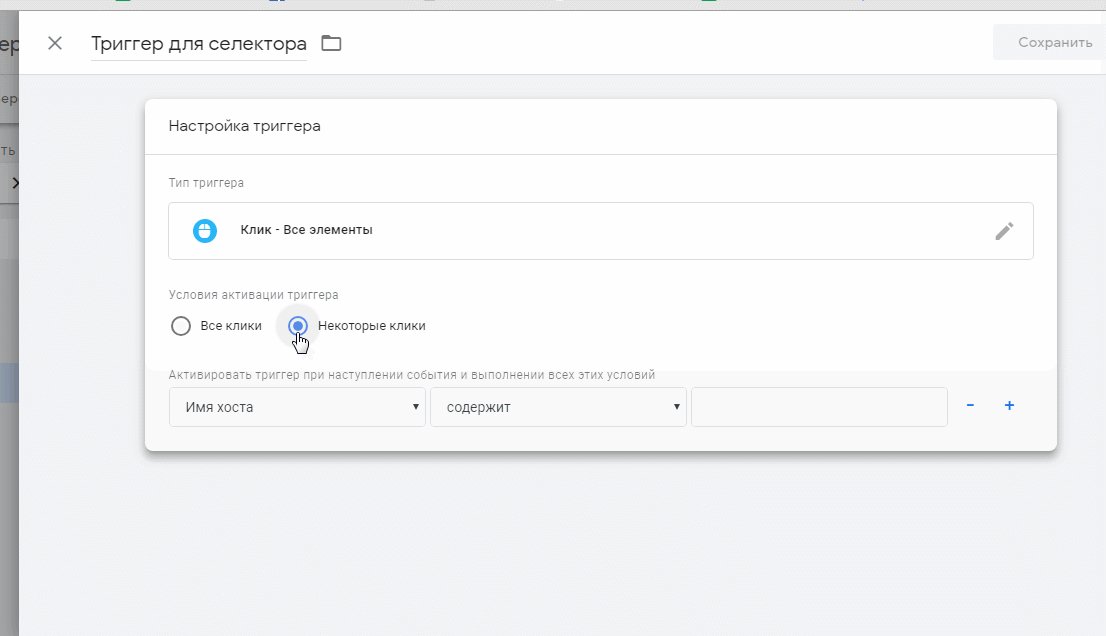
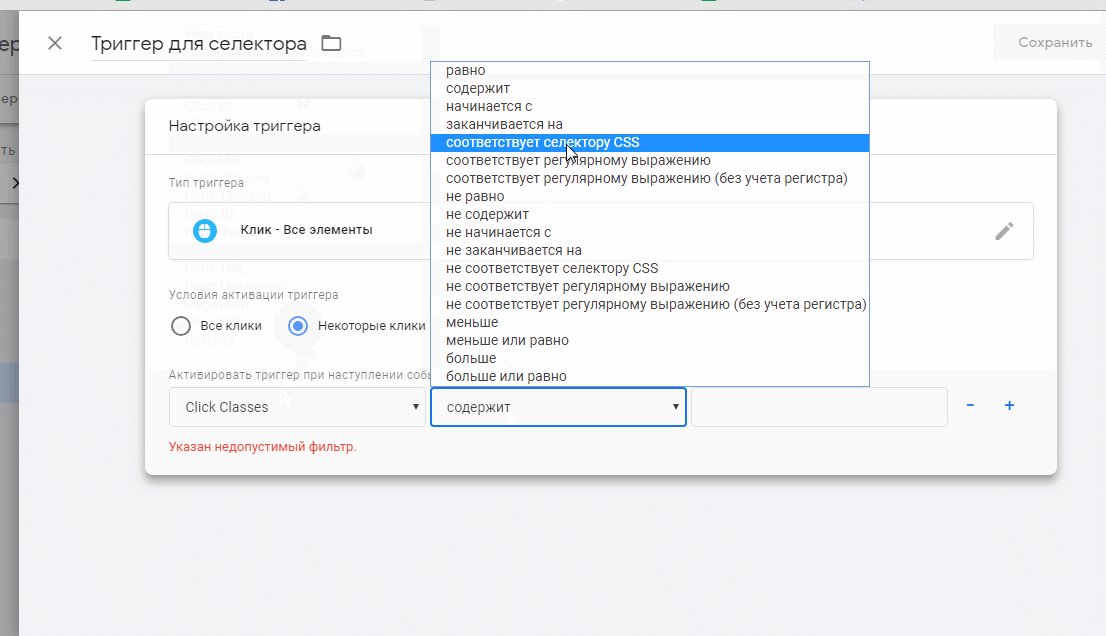
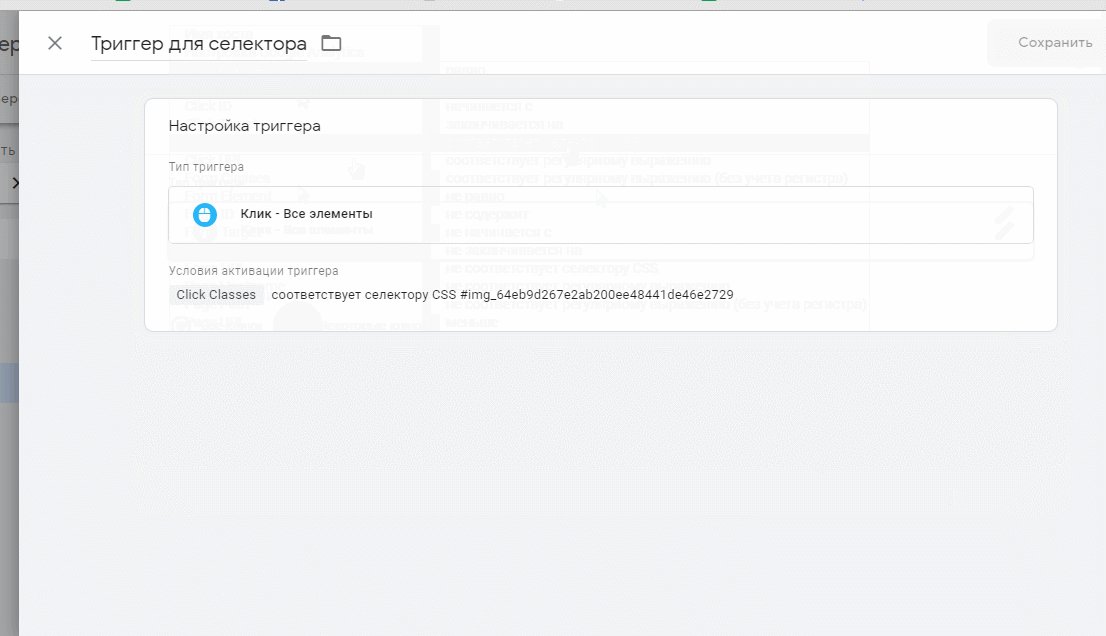
Создайте триггер, выберите тип кликов «Все элементы» и в настройках укажите «соответствует селектору CSS».
Настройка триггера, соответствующего селектору
Дальше создайте тег и укажите для него этот триггер.
Как отследить заполнение формы и клики на социальные кнопки в Google Tag Manager
Для отслеживания событий с формами и социальными кнопками понадобится Form ID или значение атрибута class, который можно узнать в коде страницы: «class="значение"».
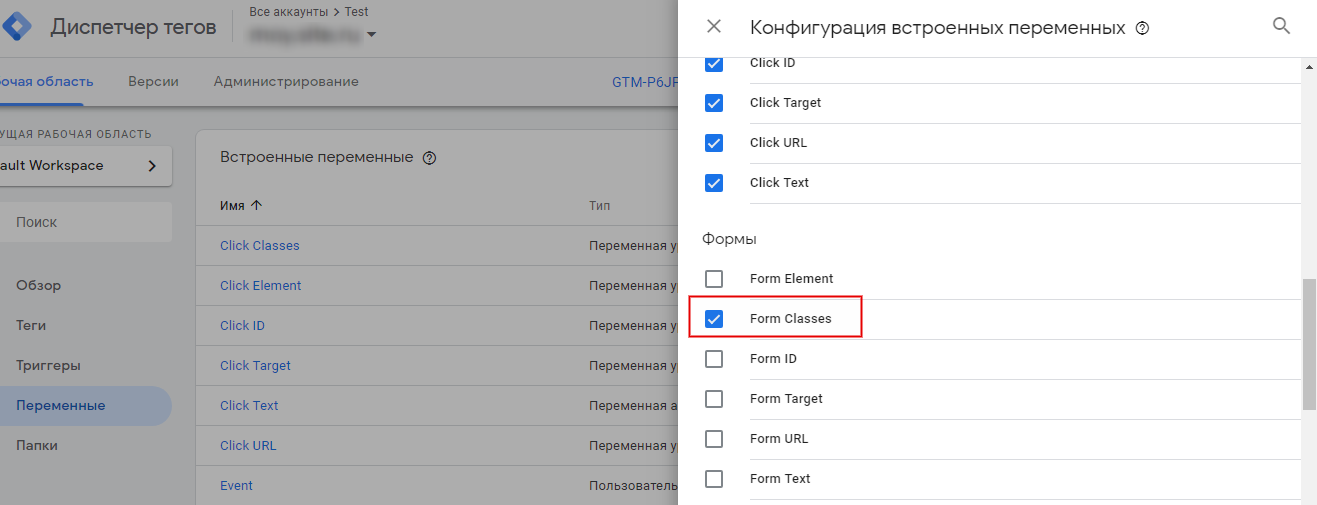
В переменных поставьте маркер у стандартного значения Form Classes для формы или Click Classes для социальных кнопок.
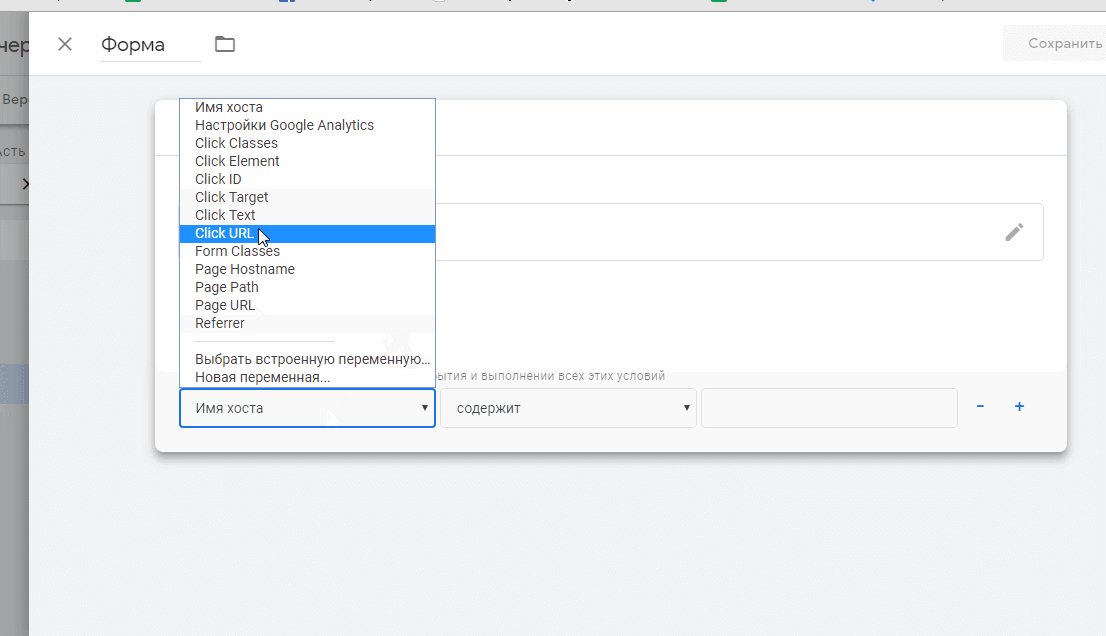
Выбор переменной
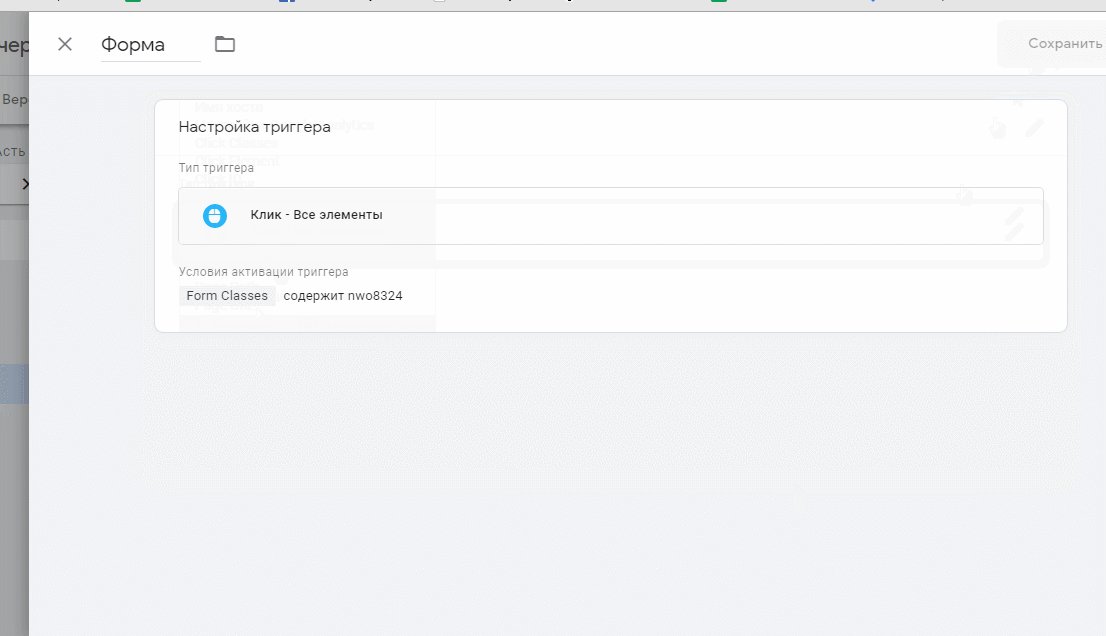
Дальше нужно создать триггер типа «Отправка формы», выбрать «Form Classes», «содержит» и указать атрибут class нужной формы. Если у вас есть ID формы, выберите графу Form ID.
Заполнение триггера для формы
Для социальных кнопок аналогично, но нужно выбрать триггер «Клик — все элементы» и настройку «Click Classes».
Дальше создайте тег с этим триггером для отслеживания с помощью Universal Analytics или Яндекс.Метрики, сохраните его, проверьте с помощью предварительного просмотра и опубликуйте в контейнере.
Как установить код ретаргетинга или ремаркетинга с помощью Google Tag Manager
Ретаргетинг или ремаркетинг из ВКонтакте или других соцсетей можно настроить с помощью Диспетчера тегов. Понадобится код, его создают в кабинете рекламодателя социальной сети.
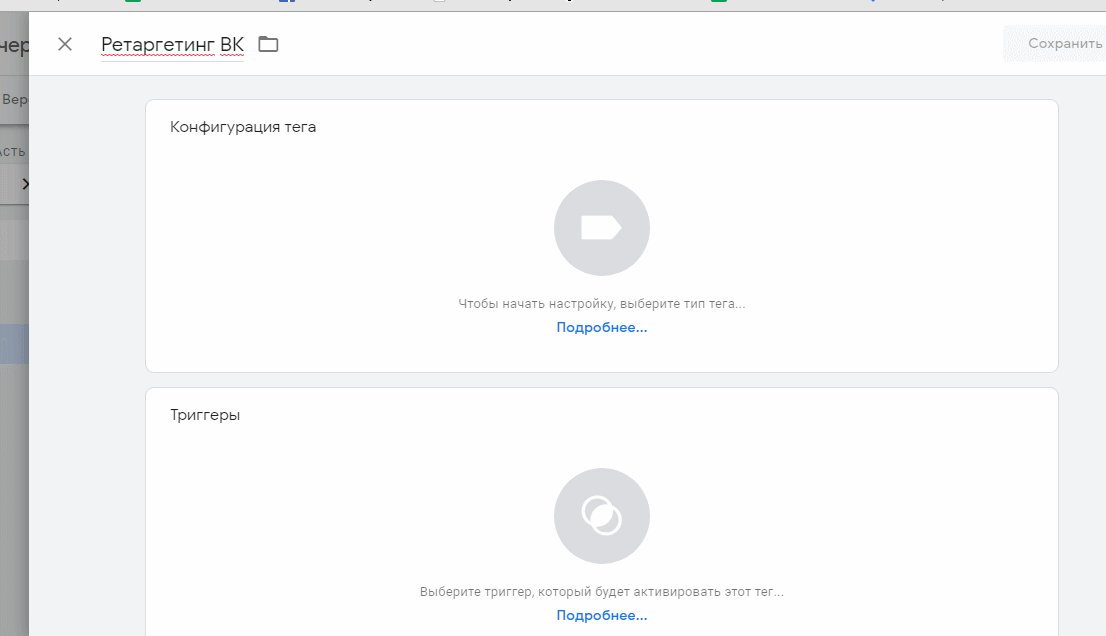
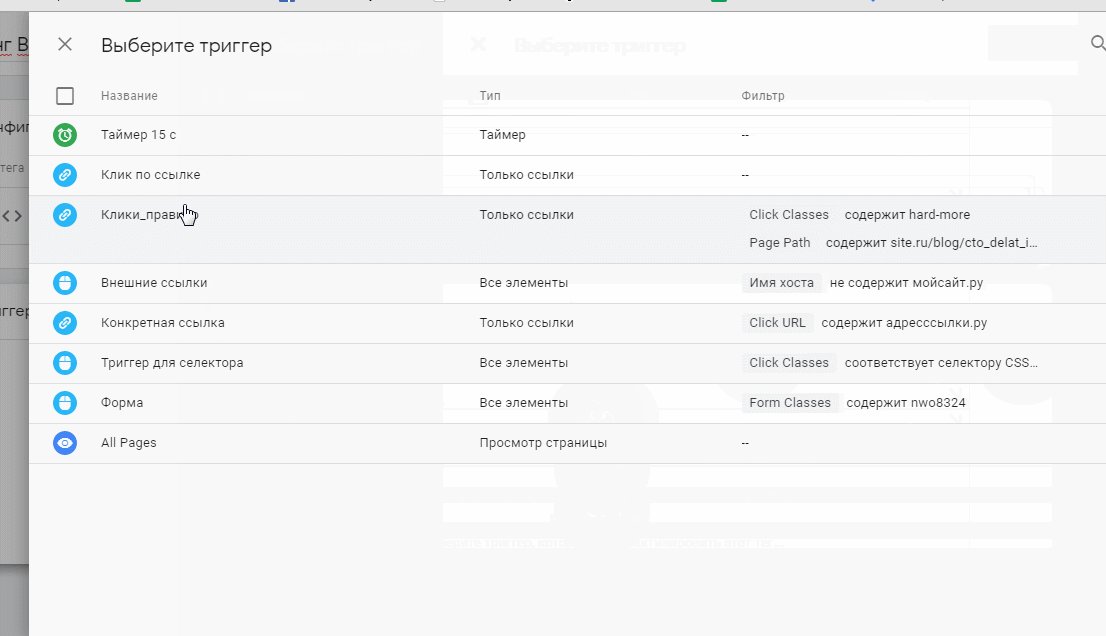
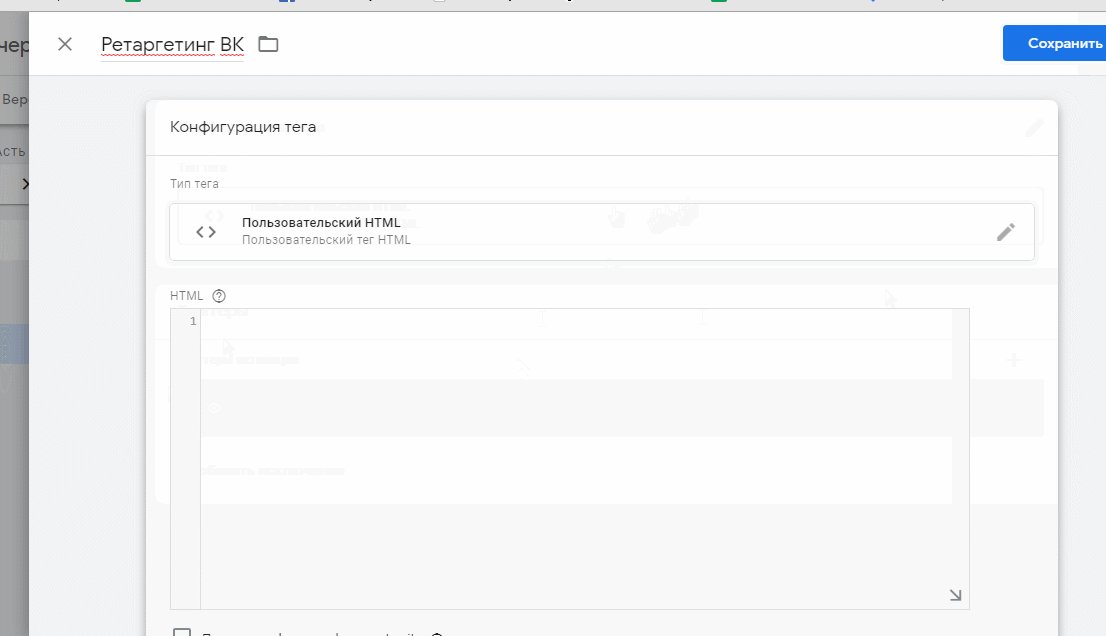
Создайте новый тег типа «Пользовательский HTML», вставьте в поле код и задайте триггер «All Pages», чтобы он сработал на всех страницах.
Настройка тега для ретаргетинга
Если код нужен не на всех страницах, создайте свой триггер «Просмотр страницы» и укажите нужные URL.