Грамотная и логичная структура сайта упрощает жизнь людям и роботам:
- пользователям помогает находить нужный контент, усиливает поведенческие факторы ранжирования;
- краулерам упрощает переходы по ссылкам, ускоряет индексацию страниц.
Правильная структура сайта дает существенные бонусы при продвижении. Напротив, случайная структура обязательно доставит проблемы при раскрутке ресурса.
Как ни странно, о важности для SEO информационной архитектуры сайта мало говорят на конференциях и редко пишут в блогах. Возможно, потому, что эту тему подробно разбирали еще во второй половине 90-х годов, когда ремесло сайтостроения только зарождалось в мире и России, и опытные вебмастера считают вопрос закрытым. Для профи нет сомнений, что структуре нужно уделить первостепенное внимание.
А вот неподготовленные разработчики могут совершать ошибки, которые сложно исправить, поскольку структура — это фундамент и каркас сайта.
В этой статье я рассмотрю семь частых ошибок, которые допускают при разработке структуры сайта, и объясню, как их избежать.
1. Попытки поместить весь контент на одну посадочную страницу
На сайтах компаний, которые работают в сфере услуг, это — довольно частая ошибка. Хотя и для интернет-магазинов непроработанная структура сайта, к сожалению, не редкость.
Имеется в виду ситуация, когда контент, который отличается по смыслу и интенту, помещают на одной странице. Некоторым предпринимателям кажется, что так пользователи получат всю важную информацию о бизнесе «в одном месте» и ничего «не упустят».
В действительности, поступать следует ровно наоборот, а именно: кластеризировать контент в зависимости от запросов пользователей.
В самом упрощенном виде разработка правильной структуры сайта включает этапы:
- Сбор семантики, анализ запросов.
- Кластеризация семантики. Формулировки запросов и частотность показывают, какие будут разделы, подразделы, посадочные страницы будущего сайта.
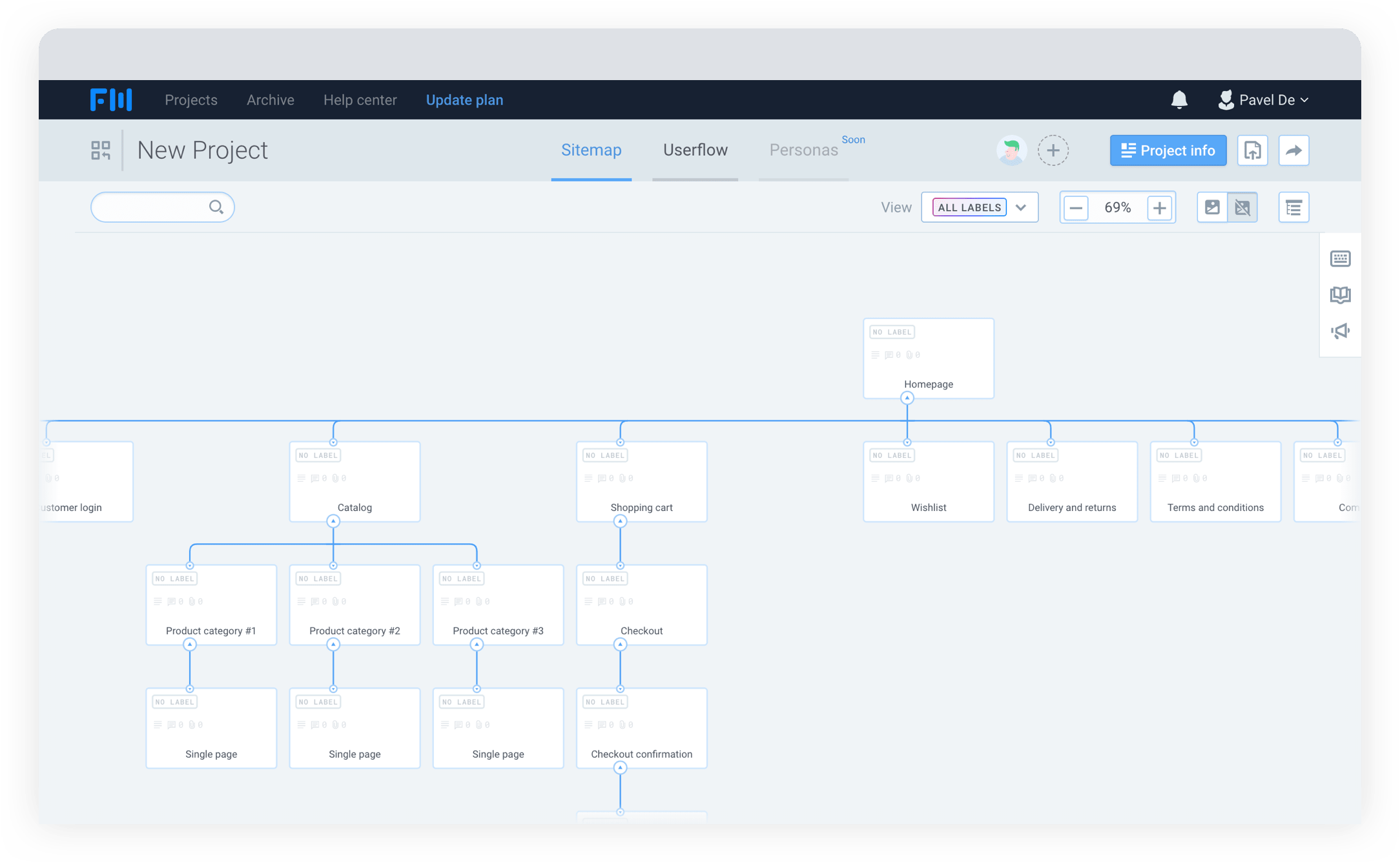
- Фиксация структуры, основанной на запросах, на майнд-карте или в сервисе прототипирования. Лист бумаги и карандаш тоже подойдут.
По сути, разработка структуры сайта происходит «сама собой». Это органичный процесс, сходный с ростом дерева. Как дерево, вытягивая ветви, тянется к солнцу, так и сайт развивается, стремясь ответить на различные запросы людей. Не случайно говорят о «древовидной структуре сайта» или «дереве сайта».

Когда страница оптимизирована под одну группу ключей, она хорошо отвечает на запросы, покрывает нишу, дает высокую релевантность целевых страниц.
Анализ семантики может подвести к выводу, что компании нужно создавать не один, а два и более сайтов. Это актуально для фирм, где занимаются разными видами бизнеса. Так, например, предприятию, которое строит коттеджи и предлагает грузоперевозки, выгоднее иметь два сайта — один для заказчиков домов, другой — для потребителей транспортных услуг.
Посетителям удобно, когда весь сайт посвящен одной теме. Тематическая фокусировка и логичная структура сайта заметно улучшают ранжирование ресурса в поисковых системах.
На сколько категорий делить контент? Специалисты рекомендуют создавать на сайте не более 10 разделов верхнего уровня, то есть пунктов меню, а лучше не больше 7. Дело не в круглых или «магических» числах, а в человеческой психологии.
Ученые доказали, что кратковременная человеческая память, как правило, не может запомнить и повторить более 7 ± 2 элементов. В этой малой группе объектов среднестатистический человек легко делает выбор. Если элементов больше, выбор затрудняется. Многие, скорее, покинут сайт, нежели станут разбираться в слишком подробном рубрикаторе.
Исключение — сайты интернет-магазинов с большим ассортиментом, где разработчики вынуждены вводить много разделов и подразделов. Но и основные способы навигации в интернет-магазинах иные — фильтры, которых могут быть десятки, а также поиск.
Замечено, что новостные порталы лучше ранжируются, когда предлагают на главной станице большой ассортимент новостей. Поиску новостей и мнений в большом массиве статей помогают тематические теги. Как сделать так, чтобы обилие заголовков визуально не утяжелял страницу, — задача дизайнера и затем верстальщика.
Исключения не отменяют правило: в главном меню сайта и в меню каждого раздела и подраздела, в идеале, должно быть не более 7-9 пунктов, а лучше меньше.
Один из примеров разумной рубрикации на довольно крупном строительном сайте:

Опора на запросы при создании структуры сайта дает бонусы уже на этапе разработки. Наиболее частотные запросы, как правило, ложатся в основу разделов или категорий верхнего уровня. Формулировки запросов полезно без изменений включать в title, description, заголовки h1, alt. С учетом запросов следует формировать url’ы страниц. Все это — базовые факторы продвижения.
Наряду с кластерами семантики разработчики структуры сайта учитывают другие вводные, а именно:
- Результаты анализа конкурентов.
- Прогноз поведения пользователей.
Структура сайтов-конкурентов из Топ-10 выдачи может подсказать наиболее правильные и удачные решения для будущего ресурса.
Структура управляет поведением пользователей на сайте. Это путь, по которому желательно провести посетителя от главной или посадочной страницы до совершения им целевого действия. Для продающих сайтов структура — основа воронки продаж.
Продуманная структура контентных сайтов помогает задержать посетителя на площадке и тем самым улучшает поведенческие факторы ранжирования.
2. Структура сайта со слишком глубоким уровнем вложенности страниц
В идеале, вложенность страниц на сайте не должна превышать третьего уровня (главная —первый уровень). Создания страниц с уровнем вложенности более третьего лучше избегать.
Во-первых, не каждый пользователь доберется до глубоко спрятанного контента. Во-вторых, такие «утопленные» страницы плохо индексируются поисковыми системами. А нет индекса — нет трафика, продаж, доходов от рекламы.

Проблема актуальна для любого типа сайта, даже хорошей перелинковкой и наличием карты сайта она не особенно лечится. Поэтому лучше придерживаться так называемого правила трех кликов: сайт должен быть устроен так, чтобы до любой значимой страницы можно было добраться за три клика.
3. Перебор с полиирерхией в структуре сайта
Полииерархия — это термин, которым в сфере разработки обозначают иерархическую структуру, где подклассы могут непосредственно подчиняться двум и более вышестоящим классам.
В переводе на человеческий язык и применительно к SEO, — это такая структура сайта, где одна единица контента может принадлежать одновременно к нескольким категориям. Например, одна и та же информационная статья доступна сразу в нескольких разделах.

Такая ситуация не является проблемной, она даже дает преимущества, так как позволяет создавать дополнительные точки входа под поисковый спрос. Пользователям полииерархия упрощает поиск нужного им продукта.
Но перебор с полииерархией создает информационную перегрузку и сложности для пользователя, так как как он встречает одну и ту же страницу в различных классификационных списках. Один и тот же контент в разных разделах способен вызвать недоумение пользователя, в итоге он может отказаться от совершения целевого действия.
Каждый товар должен быть в одной базовой категории, а затем может отображаться в нескольких подкатегориях в блоках типа «С этим товаром покупают», «Вас может заинтересовать».
Если избежать появления товара в разных категориях сложно, в url’е не нужно прописывать категорию, чтобы не умножать дубли страницы.
4. Непоследовательная навигация
Ошибки в организации навигации, которые порой встречаются на сайтах:
- навигационные ссылки разбросаны в разных местах страницы;
- основные навигационные ссылки «похоронены» в тексте;
- текст ссылки не говорит просто и ясно, куда ведет ссылка;
- изобразительный элемент в качестве ссылки без признаков того, что картинка — это ссылка.
Главное навигационное меню должно быть одинаковым на любой странице сайта. Где бы ни находился пользователь, он должен находить пункты меню на своих местах. Элементы навигации помогают ему ориентироваться на ресурсе, они не могут напоминать головоломку, на решение которой посетителю нужно тратить время и усилия.
Даже если речь идет об интересном дизайнерском решении, функциональность ни в коем случае не должна страдать.

Разумно организованная навигация логична, интуитивно понятна, сгруппирована в одном постоянном месте на страницах сайта.
Признак правильно спроектированной структуры сайта — так называемые навигационные цепочки или «хлебные крошки». Эта навигационная строка на каждой странице сайта указывает в кликабельном виде на весь путь пользователя от главной страницы до текущего местоположения.
Разумно организованная навигация — один из важнейших элементов юзабилити, то есть удобства пользования сайтом. Разработчики и дизайнеры пользовательские интерфейсы (user interface — UI) создают с опорой на опыт пользователей (user experience — UX). Профессионально разработанные интерфейсы функциональны, красивы и улучшают SEO ресурсов, особенно в части поведенческих факторов.
5. Дисбаланс в категориях
Одна из ошибок, которые допускают владельцы многостраничных сайтов — дисбаланс при распределении страниц по категориям и рубрикам. Так, например, в одну категорию могут включить несколько сотен страниц, а в другую — три.
Лучше не выделять группу страниц в новый раздел, если в этом нет явной необходимости, то есть отличия несущественны. Правильнее попытаться распределить эти страницы среди уже существующих разделов. А для целей кластеризации использовать теги и физические страницы фильтров.
Проблема дисбаланса существует и на уровне страницы. Так, если на странице слишком мало текста, она не попадет в индекс. Если текста слишком много, он не будет полностью проиндексирован.
Такого рода дисбалансы устраняются при on-page оптимизации, путем введения пагинации страниц.
Если все сделано правильно, то структура сайта должна выглядеть как пирамида.
Говорят, что некрасивый самолет не полетит. Это же правило справедливо в отношении сайтов. Перекошенная, некрасивая, непирамидальная структура сайта чревата проблемами в использовании и продвижении.

6. Разработчик думает о десктопе, забывая про мобайл
По статистике, больше половины пользователей теперь просматривают сайты на смартфонах. Между тем, некоторые разработчики по-прежнему сначала создают структуру и дизайн сайта для десктопа, а потом приспосабливают их к узкому экрану телефона.
Адаптивные шаблоны не всегда решает проблему, потому что у тех, кто работает за настольными компьютерами, и у владельцев смартфонов сформировался разный пользовательский опыт.
Первые скорее кликнут по ссылке и перейдут на другую страницу сайта. Человеку с телефоном в руках проще промотать загруженную страницу далеко вниз, чтобы найти искомое.
То есть сайт для настольника и сайт для телефона должны иметь разную структуру.
Возможно, разработчикам следует включать в структуру многостраничного сайта посадочные landing page. Не исключено, мы вернемся к обсуждению этого вопроса в одной из будущих публикаций.
7. Генерация малозначимых страниц
Дубли страниц, профили пользователей, различная служебная информация, устаревшие данные, ошибки с кодом ответа «404», адреса с динамическими параметрами и тому подобное — многие явления такого рода являются следствием ошибок в структуре сайта.

Попадая в индекс в большом количестве, они могут «тянуть сайт вниз», провоцируя негативное к нему отношение со стороны поисковых систем.
Лучше избегать такого рода ошибок на сайте или же закрывать страницы от индексации, использовать редиректы для перенаправления.
Структура сайта: подведем итоги
Для сайта хорошо спроектированная структура — это то же самое, что качественно сделанные фундамент и каркас дома. Продвигать проект с правильной структурой проще, а пользователи быстрее и легче получают контент, за которым пришли на сайт. Все это в комплексе положительно влияет на бизнес владельца ресурса.