C каждой версией ядро Drupal растет, а это значит все больше и больше модулей, которые когда-то были отдельными и "самобытными" попадают в него. В этой статье я начну рассказывать о модулях, которые позволяют расширить ядро или добавить какую-нибудь функциональность. Думаю все эти модули когда-нибудь полностью или частично попадут в ядро.
Модули все так же будут поданы в ключе "Drupal для дизайнера", поэтому я умышленно не буду вдаваться в тонкости использования и программирования. Хотя иногда очень хочется :) Хотя справедливости ради замечу - использование этих модулей не является чем-то сверхсложным, в 80% случаев дизайнер может запросто осилить эту задачу. Моя цель - рассказать дизайнерам о возможностях, которые дает нам Drupal. Коротко скажу так: "Дизайн из коробки" или "интерфейс из коробки".
На самом деле, практически все нижеперечисленные модули написаны на JavaScript и jQuery, а значит статья будет полезна и тем, кто не разрабатывает на Drupal. Почти любой из модулей существует как отдельная разработка, которая может быть использована в вашем проекте.
О задачах
Список наиболее важных задач, которые пока решаются contributes (способствующими) модулями:
- Многовыборность. Модули Chosen, jQuery UI Multiselect Widgetи multiselect
- Иерархический выбор. Модули: hierarchical selectиterm reference tree
- элементы jQuery UI:date popup,slider
Многовыборность. Модуль Chosen
Модуль Chosen является одним из моих самых любимых модулей: он превращает картинку слева в картинку справа:
Можно выбирать несколько вариантов, можно один, можно только один или устанивть фиксированное количество элементов. Есть поддержка автодополнения, все выбранные элементы отображаются всегда вверху, удалить элемент можно кликнув на крестик. В свернутом виде элементы выглядит как обычный drop-down select. Также есть поддержка <optgroup> - возможность собрать пункты в группы.
Все просто и понятно - горячо рекомендую.
Многовыборность. jQuery UI Multiselect Widget
Drupal - версия давно известного плагина от Eric Hynds. Во многом повторяет и расширяет функционал Chosen. Как видно из названия, дизайн плагина изначально затачен под многовыборность, но единичный выбор тоже присутствует. Визуально немного отличается от Chosen тем, что для использует Checkbox в выпадающем меню. Присутствуют функции "выбрать все", можно выбирать анимация выпадения, более расширенное API для разработчиков.

Недостатки: чекбоксы становятся неудобными, когда их больше 20ти штук, модуль поддерживает не все возможности плагина (хотя в будущем разработчики наверно исправят этот баг), модуль требует jQuery 1.4 (для Drupal 6 не подходит), модуль поиска с автодополнение является отдельным модулем.
Многовыборность. Модуль Multiselect
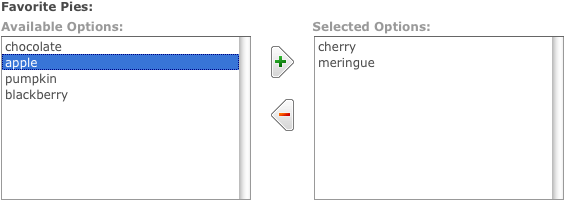
Лично я считаю этот модуль примером плохого дизайна. Заставлять пользователя переводить опции из одного окна в другое - это кощунство. Хотя я могу ошибаться т.к. множество людей до сих пор пользуются файловыми менеджерами вроде Total Commander. Делаю обзор на этот модуль исключительно потому что он весьма популярный - на момент написания статьи - 5090 использований.
Выбор осуществляется посредством перемещения опции из окна Available options в окно Selected Option кнопками "+" и "-". Еще один недостаток - текущая версия 7.х - 1.9 не поддерживает перетягивание.
Иерархический выбор. Модуль Hierarchical Select
Модуль предназначен для выбора многомерных массивов опций. Если Ваши данные, будь то термины таксономии или фильтры представлений, представляют собой сложное дерево - этот модуль то, что Вам нужно. Выбор построен таким образов: выпадающее меню для первого уровня -> выбор последующих уровней (если имеются) из выпадающего меню. Выпадающее меню здесь с гриппером - позволяет растянуть / свернуть меню для удобства выбора. Также есть возможность добавлять элементы "на лету"
Модуль очень популярный, совмести со многими модулями Drupal: таксономия, Views, меню.
Иерархический выбор. Модуль Term Reference Tree
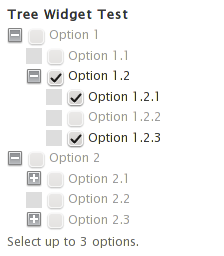
Модуль для таксономии. Представляет стандартное для Drupal дерево терминов в более удобном виде. Особенно удобен для множественного выбора. Есть возможность свернуть / развернуть ветку или уровень. А также можно выбрать автоматически родиля, если выбраны дети и выбрать детей, если выбран родитель. Довольно приятно отрисована графическая часть. Продумана анимация.

jQuery User Interface. Date popup (Date picker)
Пару слов о jQuery UI в целом. Это набор средств, которые делают интерфейс веб приложений дружелюбным. Там много болезных штук, которые очень важны и удобны, но я хотел бы остановится на двух: Выбор даты и слайдер. Сначала о первом.
Дизайн этого элемента выполнен в форме календаря. На мой взгляд - это самый удобный способ отображения собержимого. При организации вібора даты таким образом пользователь видит привычно расположенные дни недели и отчетливо понимает месяц, день месяца и день недели. окно календаря всплывает, когда пользователь переводит курсор в поле Date. В другое время календарь не видет - таким образом экономится место на странице. Кроме того, календарь имеет возможность настройки первого дня недели.

Еще один вариант выбора даты - это выпадающие меню - данный вариант то же имеет место быть, особенно если нам не нужно выбирать день, а только месяц. Как здесь:

Аналогично можно выбирать и год.
Что касается времени. Для этого лучше использовать обычно текстовое поле, причем которое поддерживает форматирование как в 24м формате - 14:57, так и 12ти часовом 2-57pm. Конечно здесь все зависит от аудитории сайта.
В Drupal все вышеперечисленные возможности реализованы в модуле Date API
jQuery User Interface. Слайдер.
Ремарка: для многих дизайнеров слово слайдер подразумевает показ слайдов. Полагаю это связано с тем, что компания Apple использует слайдер для прокрутки изображений, пример Imageflow. Программисты же под слайдером понимают полоску, которая в пример используется для прокрутки. Слайдер не обязательно подразумевает слайды, а тем более слайдшоу и галлереи.
Гораздо чаще слайдер используют для установки значений параметрам, например громкость:
Еще один пример использования слайдера - установка диапазона значений "от" и "до", например цена:
Главный недостаток слайдеров в Drupal - на момент написания статьи не вышло ни одного полного модуля, который реализует все семантические возможности слайдера. Есть только модули поддерживающие частичную функциональность: Elements + расширение jq_form_elements, sliderfield,slider_textfield, cck_slider, Apache Solr Money Slider
Продолжаем говорить о интерфейсах в Drupal. Эта статья сборник малосистематизированных моментов в Drupal-friendly дизайне, которые на отдельную статью не дотягивают, но которыми хочется поделиться.
Коротко о главном
- Компактные формы - модуль compact_form
- Обрезка изображения на стороне клиента - модуль javascipt_crop
- Продвинутые системные сообщения - модуль - better_messages
- увеличение изображения при наведении - модуль cloud_zoom
- навигация на картах и схемах - модуль map_highlight
- прокрутки - модули scrollTo и localscroll
- Плавающее меню и прочие блоки - модуль floating_block
Компактные формы (Модуль Compact Forms)
О правильной верстке форм написано много статей. Обычно каждая из статей предлагает своебразный компромис между ровной и гладкой версткой, удобством чтения-понимания информации, и дружелюбностью интерфейса. Всем кто хоть раз верстал форму ясно, что скомбинировать текстовые поля и заголовки - задача не из тривиальных, в разные времена существовали разные решения этой задачи. Сейчас в тренде делать подписи и поля на разных строчках.
Модуль Compact Form предлагает еще одно интересное решение: подпись формы отображается внутри текстового поля, при попадании курсора внутрь формы подпись исчезает (событие Blur).
Важным достоинством этого модуля является то, что он не портит структуру формы. Модуль использует JavaScript для переноса заголовка поля поверх самого поля. А это значит, что при отключенном JavaScript подпись отображается так, как обычно. Кроме того подпись помещена внутрь тега <label> что хорошо сказывается на индексации сайта. А также помогает читать формы людям с ограниченными возможностями.

Обрезка изображения на стороне клиента
Далеко не всегда пользователь загружает на сайт хорошо подготовленные фотографии. Хорошим тоном считается дать пользователю возможность обрезать или немного изменить фотографию под требования сайта в веб интерфейсе. Наличие этой возможности становится обязательным условием, если изображение будет подгонятся под определенные размеры.
Существует целый ряд модулей, которые позволяют сделать обрезку изображений: Image javascript crop, EPSA Crop - Image Cropping, ImageField Focus. Функциональных отличий практически нет, но последний использует "умный" алгоритм для определения главного объекта на фотографии.
Мне лично больше всех нравится Image javascript crop из-за более гибкой системы настроек.
Продвинутые системные сообщения
Не в каждом дизайне предусмотрена область вывода системных сообщений. Кроме того пользователи, которые мало работали с Drupal иногда (из-за неудачного дизайна) не замечают сообщений, который выводятся в области сообщений. Обычно эта область расположена сразу под заголовком страницы.
Модуль Better Messages позволяет выводить сообщения через jQuery UI - dialog или говоря простым языком через всплывающее окно. Такое системное сообщение трудно не заметить. Рекомендую.
Как вариант можно использовать модуль Purr messages. Идея модуля та же самая, но сообщения выводятся не по центру экрана, а в стиле Apple сбоку.
Увеличение изображения при наведении - модуль cloud_zoom
Для фотографий предметов, которые не имеют отношения к дизайну сайта, лучше добавлять возможность развертывания фотографий. Я для этого использую модуль Colorbox (о нем я уже писал ранее). Но иногда нужно дать пользователю возможность рассмотреть какие-то мелкие детали на фотографии. В этом случае подойдет модуль Cloud Zoom.
Последний раз я использовал Cloud Zoom, чтобы дать пользователям рассмотреть маркировку микросхемы по фотографии. Еще часто его используют в интернет-магазинах одежды и украшений.
Работает модуль очень просто. Пользователь водит курсором-квадратом по фотографии, а во всплывающем окне (на рисунке справа) появляется увеличенный фрагмент фотографии.
Навигация на картах и схемах - модуль jq_maphilight
Подсветка либо любое иное выделение объектов на картах и схема очень важна для дружелюбности интерфейса. Используется модуль на основе HTML "карт" т.е. тега <map>. В двух словах это тег, который позволяет порезать одно изображение на фрагменты не в графическом редакторе, а средствами HTML. Кому интересно почитать подробнее что это за тег, гуглите: html tag map
Если Ваше изображение уже порезано, то не плодите сущностей. Используйте псевдокласс hover в css
Прокрутки - модули scroll to top, scrollTo и localscroll
Модуль Scroll to top полезен для "высоких" страниц. Если страница занимает более одно экрана на мониторе пользователя, то модуль отображает стрелку, при нажатии на которую экран прокручивается на верх страницы. Экран прокручивается медленно и красиво, средствами JavaScript, а не резко как в ссылках-якорях.

Модули ScroolTo и LocalScroll - предназначены для плавной прокрутке к определенному элементу на странице. По сути эти два модуля улучшают функционал ссылок-якорей, они делают прокрутку страницы плавной.
Сейчас стали модными одностраничные сайты - особый тип сайта-визитки, при которым все смысловые страницы разделена на "экраны" пользователя. Причем физически сайт состоит из одной страницы. Обычно это делается для того, чтобы сделать переход между страницами сайта - красивым. Модули ScroolTo и LocalScroll используются в одностраничных сайтах почти всегда.
На момент написания статьи для drupal 6 используется модуль ScroolTo, а для Drupal 7 LocalScroll
Плавающее меню и прочие плавающие блоки - модуль floating_block
Плавающие блоки используются на все тех же одностраничные сайтах. Меню либо другой блок закрепляется в одном месте страницы. И в независимости от того до какого место пользователь прокрутил экран. Блок остается на одном и том же месте. В примере меню закреплено внизу экрана: