Заключительная часть цикла статей о самостоятельном комплексном аудите сайта.
Расположение элементов страницы
В прошлых частях мы рассмотрели технический аудит, SEO-аудит (часть 1, часть 2) и часть юзабилити-аудита. Продолжаем изучать юзабилити-аудит.

Юзабилити — это не про жалюзи
Контакты и обратная связь
Контактная информация — ключевой элемент коммерческого сайта. Существует множество способов связи с клиентами:
- Номер телефона
- Отдельная страница «Контакты»
- Форма обратной связи
Номер телефона
Телефон остается самым популярным способом связи. Контактный номер на коммерческом сайте традиционно расположен в верхнем правом углу, либо в центре страницы. Обязательно указывайте номер с кодом населенного пункта.

«В данный момент все операторы заняты…»
Положительно на конверсии скажется наличие бесплатного для клиента номера формата 8-800-. Сделайте номер телефона максимально заметным на сайте, чтобы потенциальный клиент в его поисках не передумал вам звонить.
Страница «Контакты»
Помимо номера телефона желательно иметь и другие каналы связи с клиентами: электронная почта, соцсети и офисы, если вы работаете не только онлайн. Информацию об этих каналах лучше вынести на отдельную страницу «Контакты»:
- Ссылку на «Контакты» расположите в меню сайта. Она должна быть доступна с любой страницы в 1 клик.
- При оформлении «контактов» используйте микроразметку Schema.org, чтобы контактная информация отображалась в сниппете поисковой выдачи.
- Мобильные номера телефонов указывайте только как дополнительные. Наибольшее доверие пользователя вызовет бесплатный номер формата 8-800-.
- Адрес электронной почты на бесплатном домене, вроде @ya.ru или @mail.ru может вызвать недоверие пользователя. Сервис Яндекса Почта для домена предоставляет возможность бесплатной регистрации почты на собственном домене, если вы имеете к нему доступ.
- Есть пользователи, которые предпочитают менее официальный способ общения — соцсети. Если вы активно ведете группы в соцсетях, то, помимо канала связи, они могут принести дополнительный трафик на сайт.
- Если у вас крупная компания, выложите контакты представителей разных отделов: отдел продаж, кадровая служба, техподдержка и других. Большее доверие клиента вызовут персонифицированные контактные данные: добавьте фото сотрудников, опишите их обязанности в компании. Важно! Использовать фото «сотрудников» с фотохостингов, которые больше похожи на топ-моделей и улыбаются во все 32 белоснежных зуба — плохая идея.
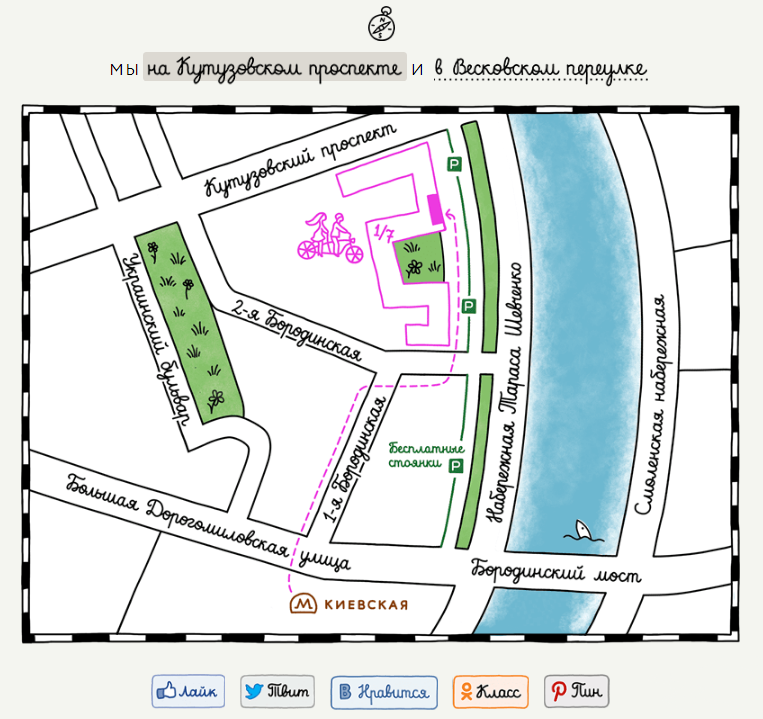
- Если вы работаете не только онлайн, и у вас есть офисы для встречи с клиентами, к адресу в «контактах» добавьте карту со схемой проезда. Если у вас 1-2 офиса, отлично подойдет рисованная карта, оформленная в стиле вашего бренда. Приложите фото входа в офис, особенно, если на нем нет собственной вывески с логотипом. Если офисов/точек продаж больше, лучше использовать встраиваемые интерактивные карты от Яндекса — Конструктор карт или Google — Maps.

Карта со схемой проезда на сайте свадебного салона «Мэри Трюфель»
- Укажите рабочий график. Полезным элементом будет указание времени, до закрытия, например: «До закрытия осталось 2 часа 36 минут.»
- Добавьте юридические реквизиты – ОГРН, ИНН, КПП, юридический адрес, ФИО директора и другие данные, которые могут понадобиться вашим партнерам.
- Полезной будет кнопка «распечатать текстовую версию».
Форма обратной связи
Форма обратной связи может располагаться не только на странице «Контакты», но также на главной и в футере каждой страницы сайта. Лаконичная и ненавязчивая форма заказа звонка, отправки электронного письма или чат с сотрудником онлайн полезны для любого коммерческого сайта. Такие формы можно реализовать как самостоятельно, средствами HTML, CSS и JavaScript, так и использовать встраиваемые сервисы, вроде CallbackHunter, WebATS, EnvyBox.
В собственных формах обратной связи запрашивайте только необходимые данные — для звонка вам не понадобится адрес электронной почты клиента. Важно! Не используйте капчу — вместо ввода непонятных символов с картинки потенциальный клиент может просто предпочесть обратиться к вашим конкурентам.
Шрифты
Доступность текстового материала во многом определяется шрифтами:
- Разрешений экранов устройств, с которых современный пользователь просматривает сайты великое множество: от 1024x600 до 3840x2160 пикселей. Важно, чтобы шрифт был читаем на дисплеях с высоким разрешением, ведь не все умеют или хотят пользоваться зуммированием в браузере. В то же время на дисплеях с низким разрешением текст не должен казаться огромным, по той же причине.
- Достаточный интервал между строками, отступы между абзацами, разделение больших текстов подзаголовками, списки, таблицы и графика улучшают восприятие текста. Чтение текста, который выглядит как сплошная простыня из знаков — крайне утомительное занятие.
- Цвет фона и шрифта должны сочетаться и быть контрастными. Классический вариант — белый фон, черный шрифт. Возможны и другие сочетания, главное, чтобы не «резали глаз», вроде красного текста на черном фоне. Не используйте для фона и шрифта цвета с максимальной цветовой интенсивностью.
- Используйте для заголовков и подзаголовков более крупный и жирный шрифт. Заголовки — это то, за что сразу цепляется взгляд пользователя. Выделить их также можно использование отличных от основного текста цвета и шрифта.
- Не располагайте рядом большое количество гиперссылок в тексте — пользователи с сенсорными экранами будут часто промахиваться и переходить не на ту страницу.
- Используйте не более 4-5 разных шрифтов на сайте: 2 основных — для заголовков и текстов и 2-3 дополнительных — для меню, навигации и блоков выделения, вроде цитат, сносок и важной информации.

Главное правило при подборе шрифта для сайта
Подробнее о шрифтах на сайте в статье на Хабре.
Цвета
- Используйте одну цветовую схему на всех страницах сайта. Разные цвета на страницах могут ввести пользователя в заблуждение.
- При выборе цвета учитывайте возрастную категорию посетителей сайта. Для детей цвета должны быть яркими и теплыми, более холодные и менее насыщенные цвета подойдут для аудитории среднего возраста, для людей старшего возраста больше подойдут мягкие, пастельные тона.
- Цвета и насыщенность должны соответствовать теме сайта и фирменному стилю. При наличии готового логотипа используйте его цвет в качестве основного цвета на сайте.
- Используйте не более 5 цветов. Сделать привлекательный сайт в монохромном стиле — крайне сложная задача, а использование всех цветов радуги может создать впечатление аляпистости.
- Подбирайте гармонирующие цвета. Если вы не сильны в колористике используйте бесплатные сервисы по подбору цветов:
- Используйте преобладающий цвет только в тех элементах, на которые хотите обратить внимание пользователей:
-Логотип;
-Вкладки меню;
-Конверсионные элементы;
-Важная информация;
-Заголовки и названия;
- Не используйте цвет, как единственный способ индикации на сайте. Например, в поле ввода недостаточно отметить красным цветом некорректные данные. Сообщайте об ошибках текстовым уведомлением и дополните цветовой индикацией. Люди с нарушением цветового восприятия скажут вам «спасибо!».
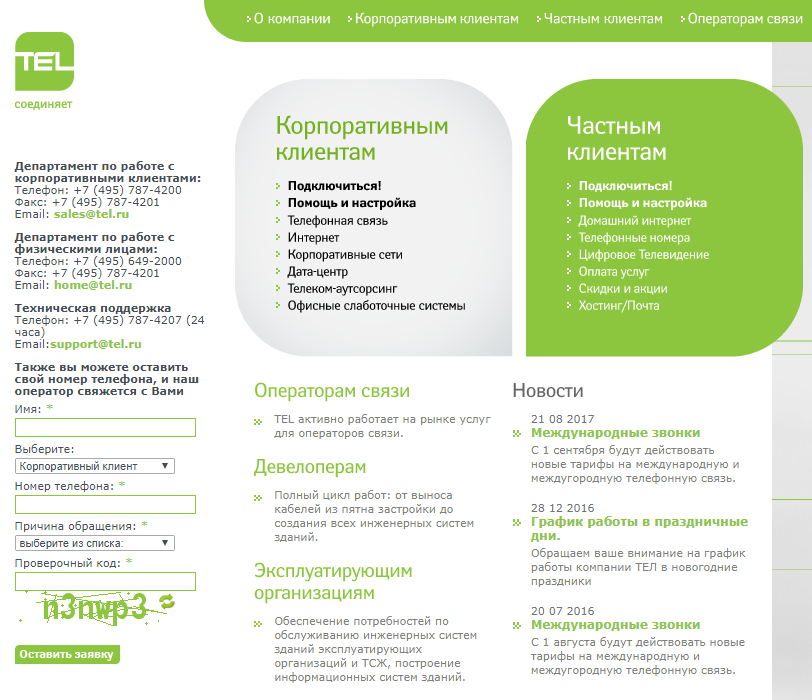
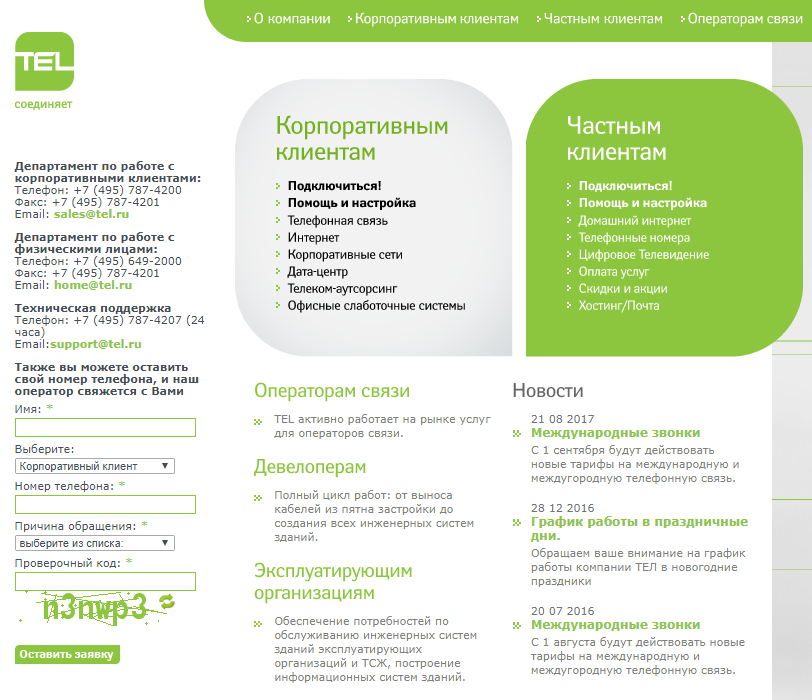
- Классический цвет для ссылок — синий. Ссылки синего цвета используют все браузеры по умолчанию, а также Google, Yandex, Wikipedia, Facebook, Twitter и другие популярные сайты. Поэтому, пользователи привыкли видеть именно такой цвет ссылок. Можно использовать и другие цвета, главное, чтобы они были контрастны фону и не совпадали с цветом остального текста. Помните, что ссылки нестандартного цвета некоторые пользователи могут найти не сразу.

Зеленый цвет ссылок на сайте tel.ru
Важно учитывать эмоциональную составляющую, которую передает цвет:
Красный
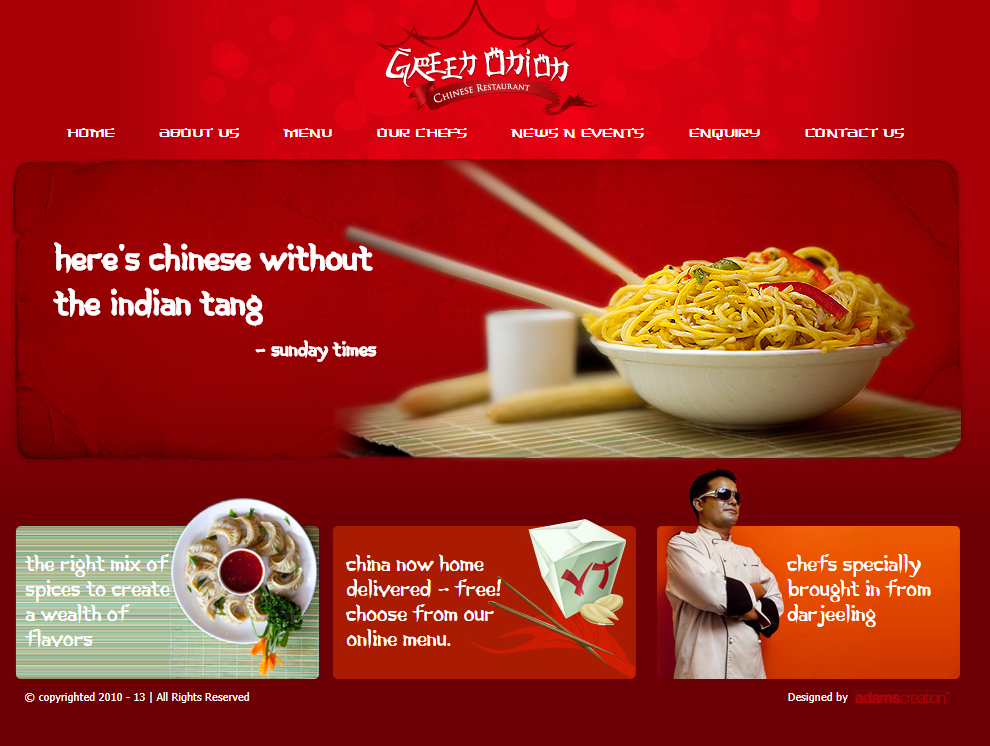
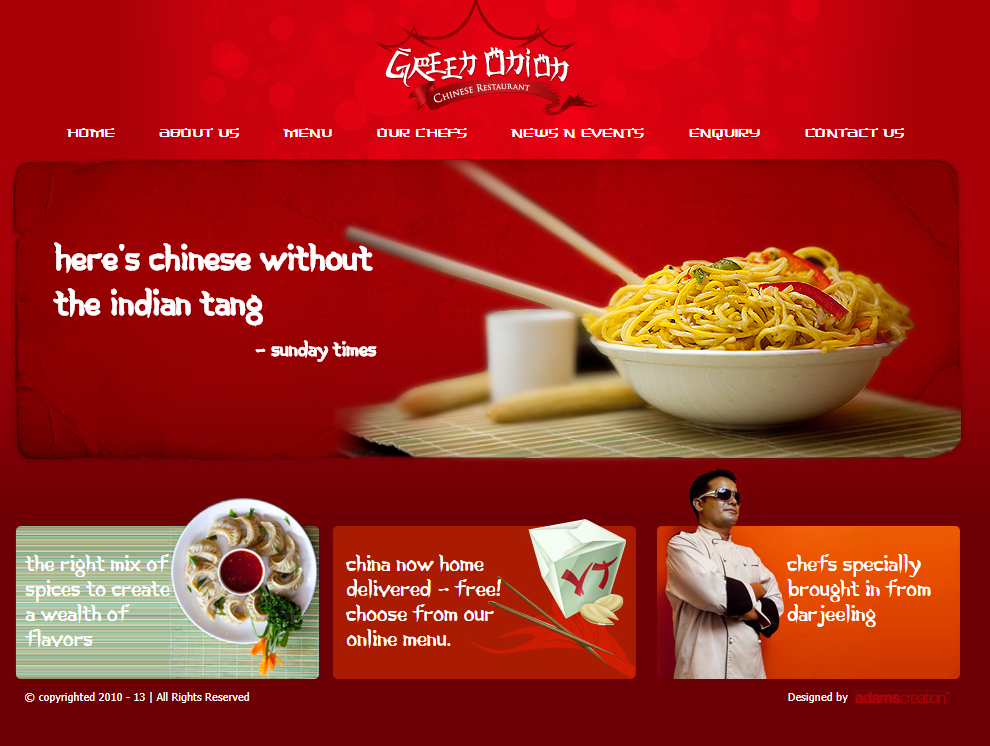
Ассоциируется с энергией, теплом, азартом, срочностью, желанием, волнением и опасностью. Привлекает внимание сильнее остальных цветов. Часто используется для побуждения к действиям, в ресторанах используется для поднятия аппетита.

Сайт ресторана Green Onion
Оранжевый
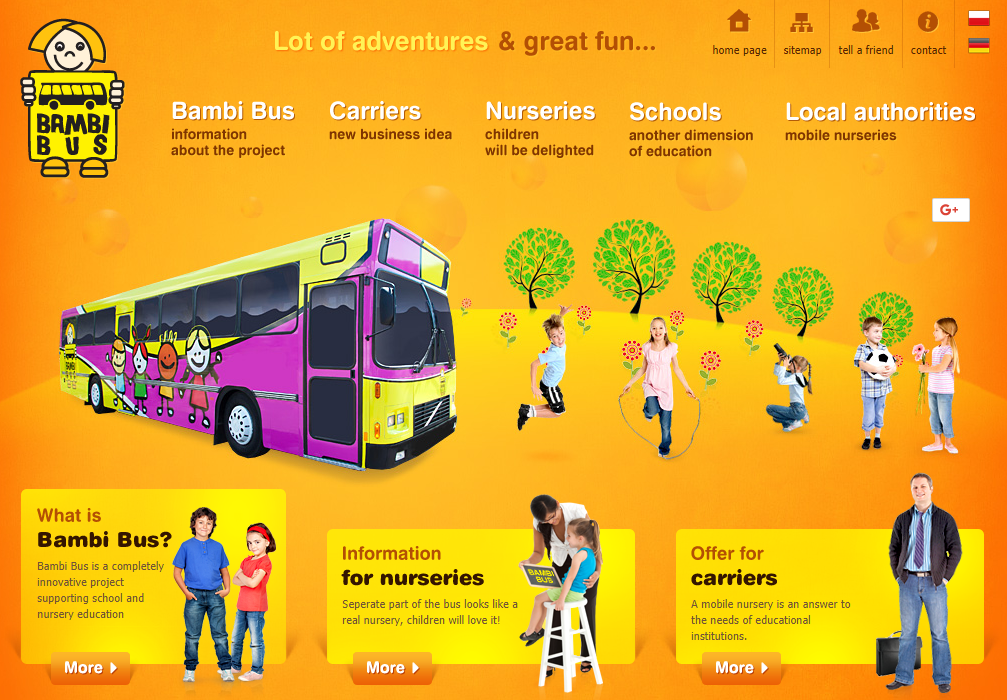
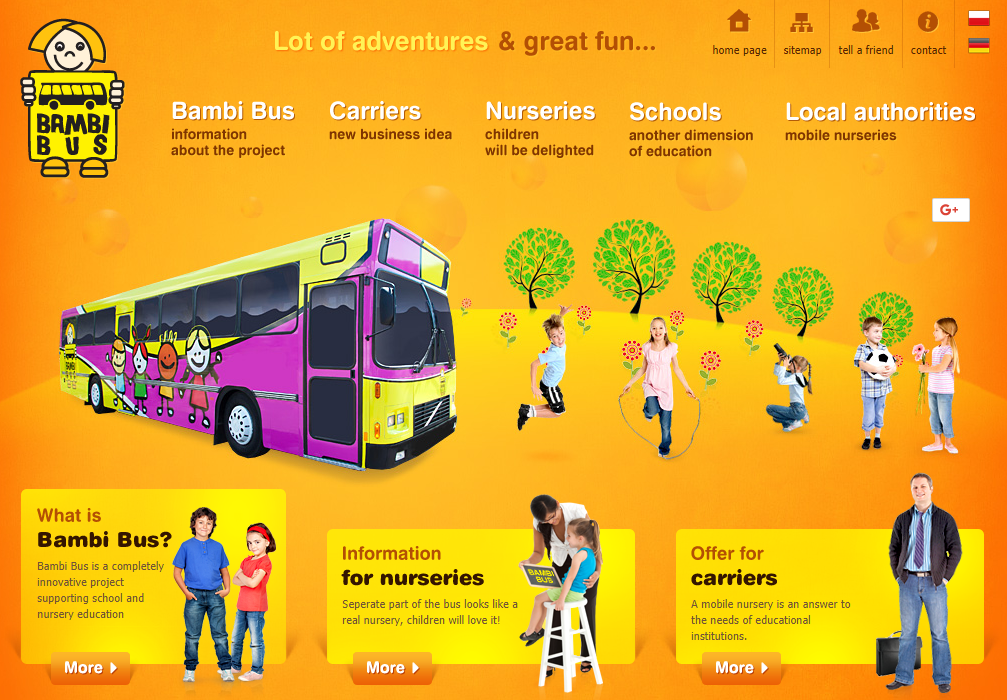
Вызывает такие ассоциации как энергия, дружелюбие, радость, вдохновение, бодрость и творчество. Хорошо подойдет для сайта семейной направленности.

Сайт bambibus.pl
Желтый
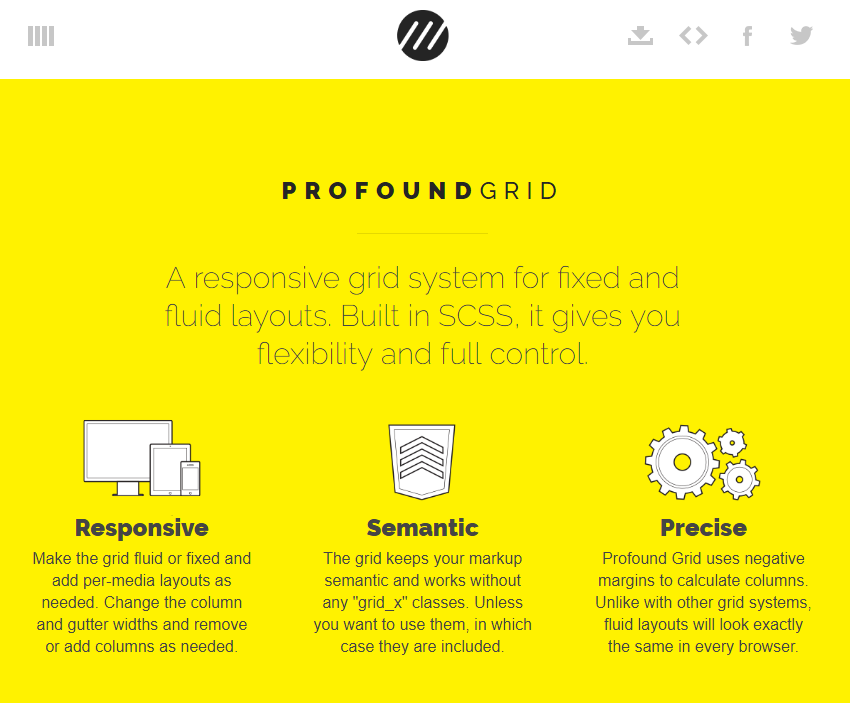
Настроение, которое вызывает желтый цвет может различаться в зависимости от оттенка. Ярко-желтый ассоциируется с энергией, бодростью, молодостью и профессионализмом. Пастельные или темные оттенки — дают ощущение старины, мудрости.

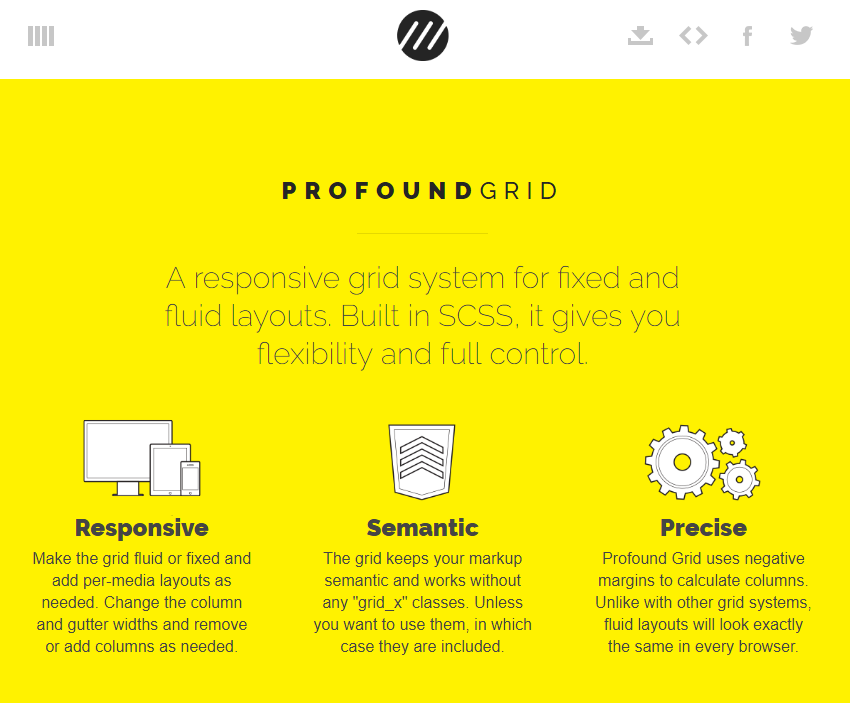
Сайт profoundgrid.com
Зеленый
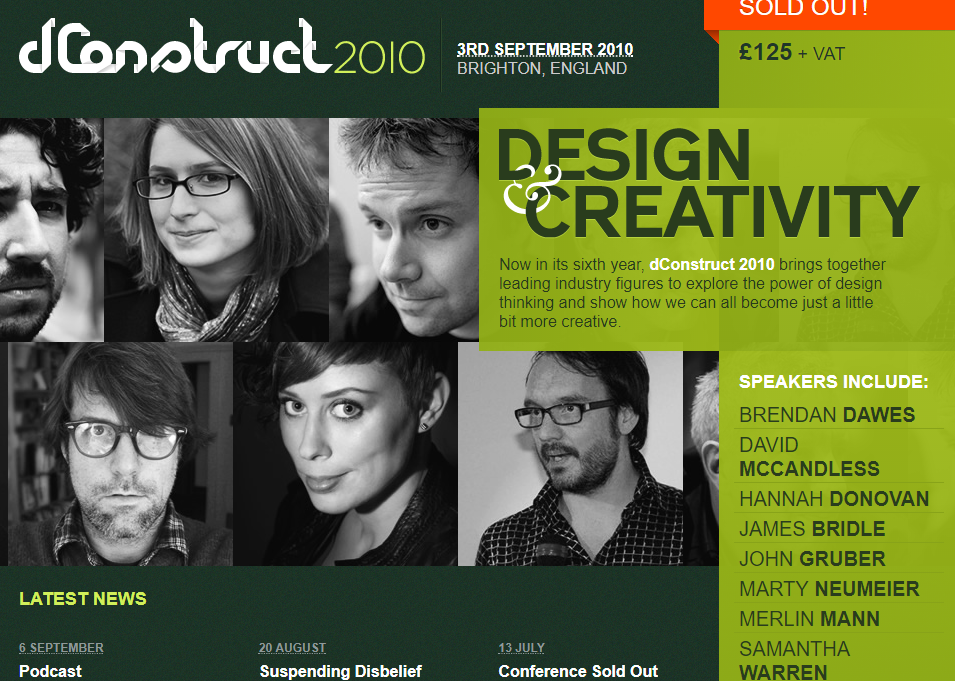
Граничит между теплыми и холодными оттенками и может передавать множество разных эмоций и ассоциаций в зависимости от яркости, тона и насыщенности — природа, спокойствие, гармония, здоровье, стабильность, рост, уверенность, финансы, знание. Сайты с зеленым цветом оформления имеют самую сбалансированную атмосферу.

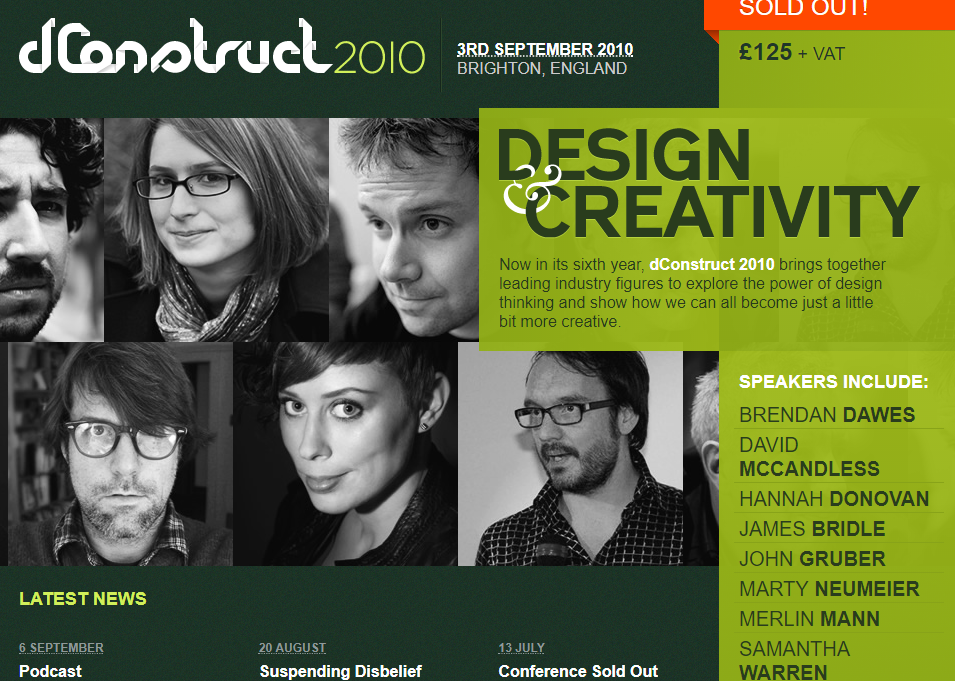
Сайт конференции dConstruct
Синий
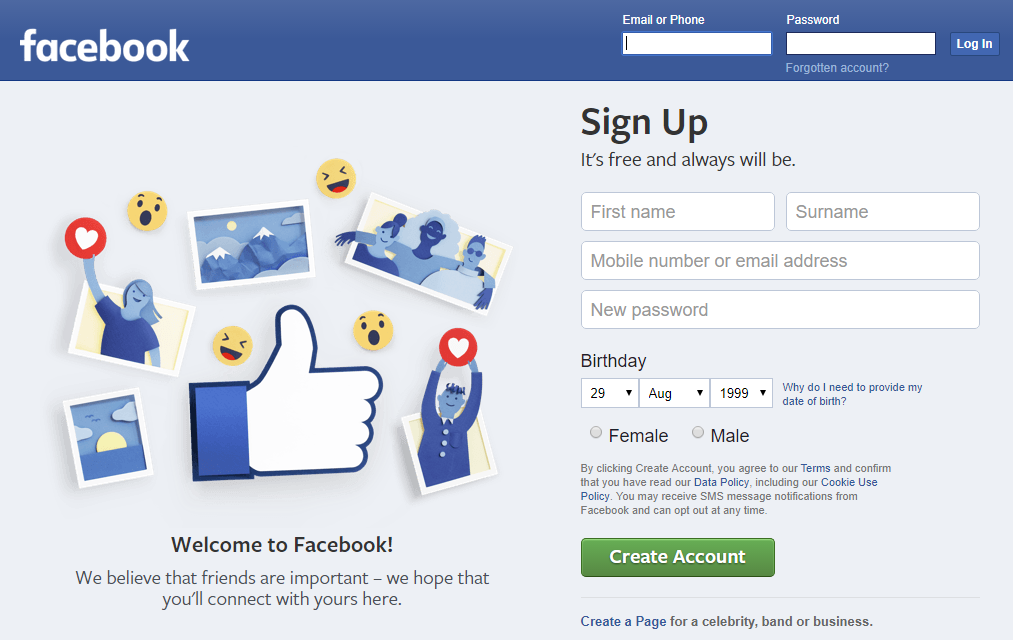
С синим цветом людей ассоциируется безопасность, открытость, надежность, профессионализм, спокойствие, дружелюбие, печаль. Часто применяется крупными компаниями и банками.

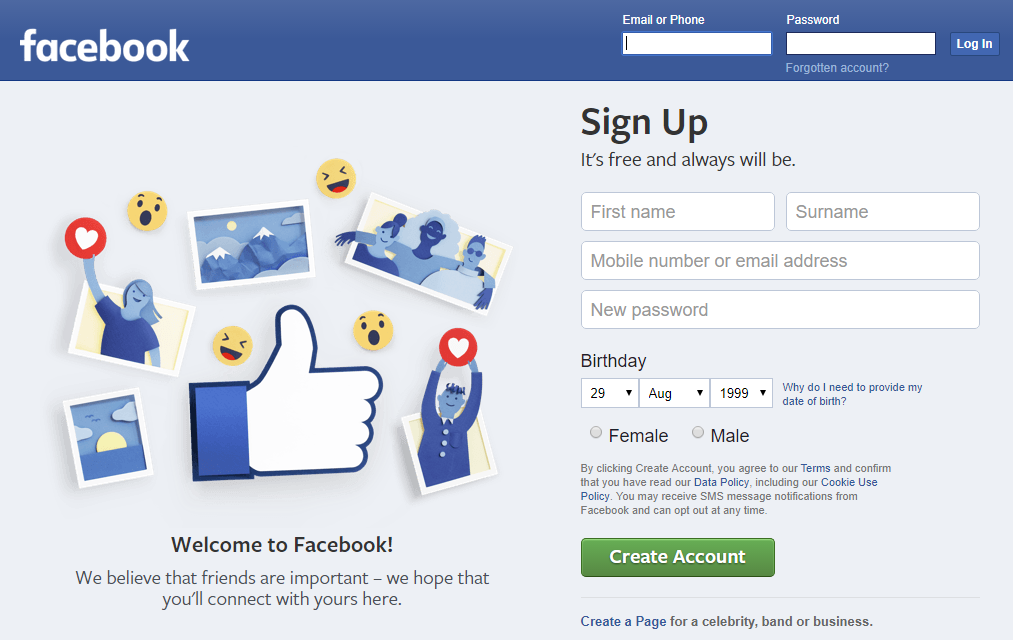
Сайт Facebook
Фиолетовый
Означает роскошь, романтику, тайны, мистику, креативность, сон, воображение и космос.

Сайт бренда Milka
Розовый
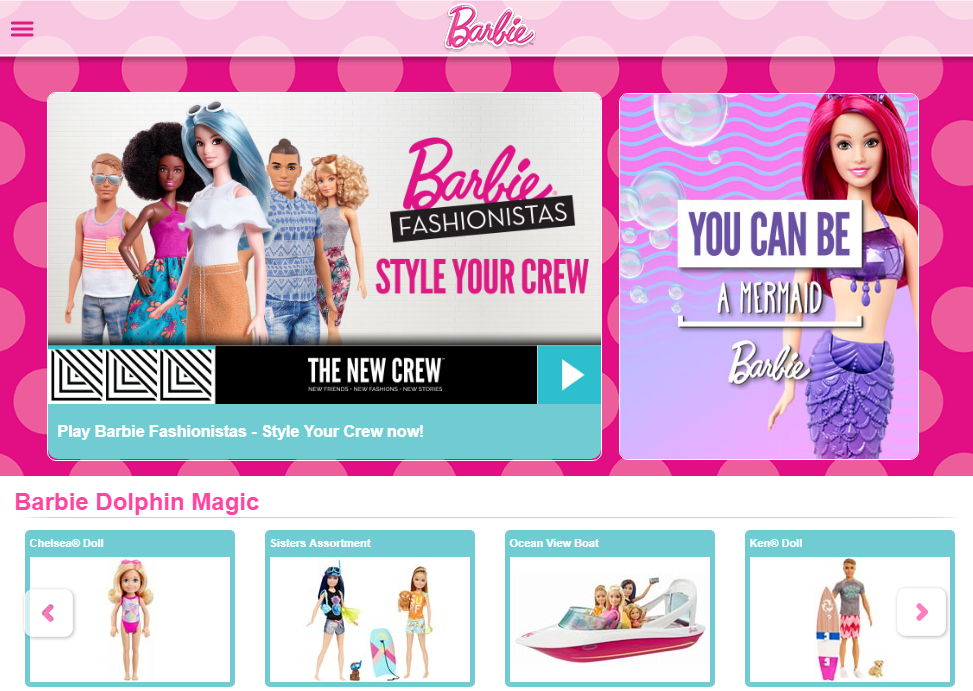
Пастельные оттенки розового дают ощущение женственности, романтики, нежности, сладости, невинности, привязанности. Насыщенный розовый может означать молодость, дерзость, протест, энергичность.

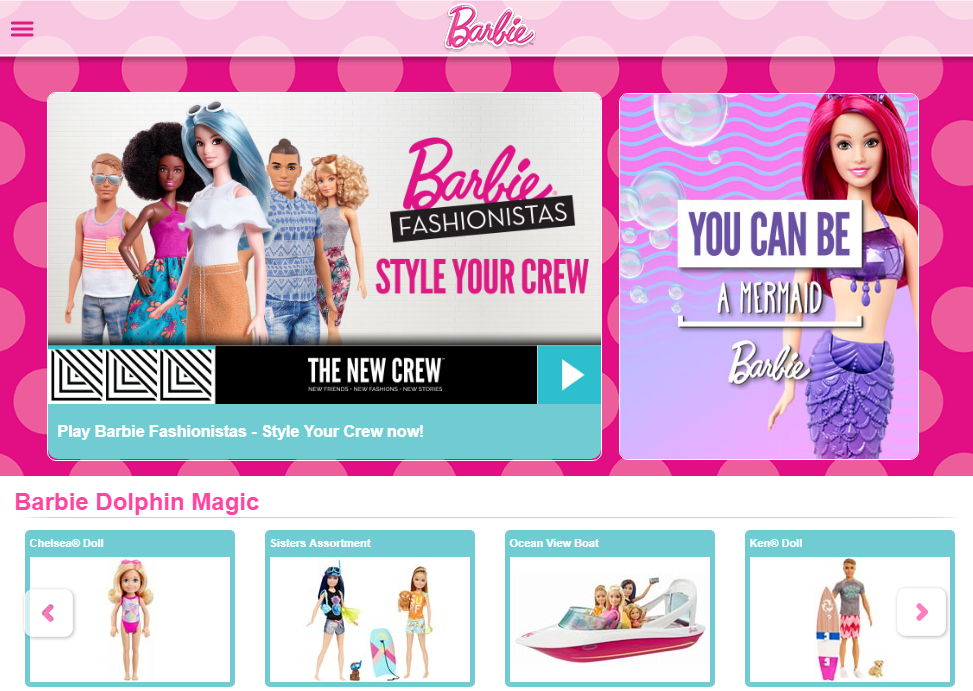
Сайт Barbie
Коричневый
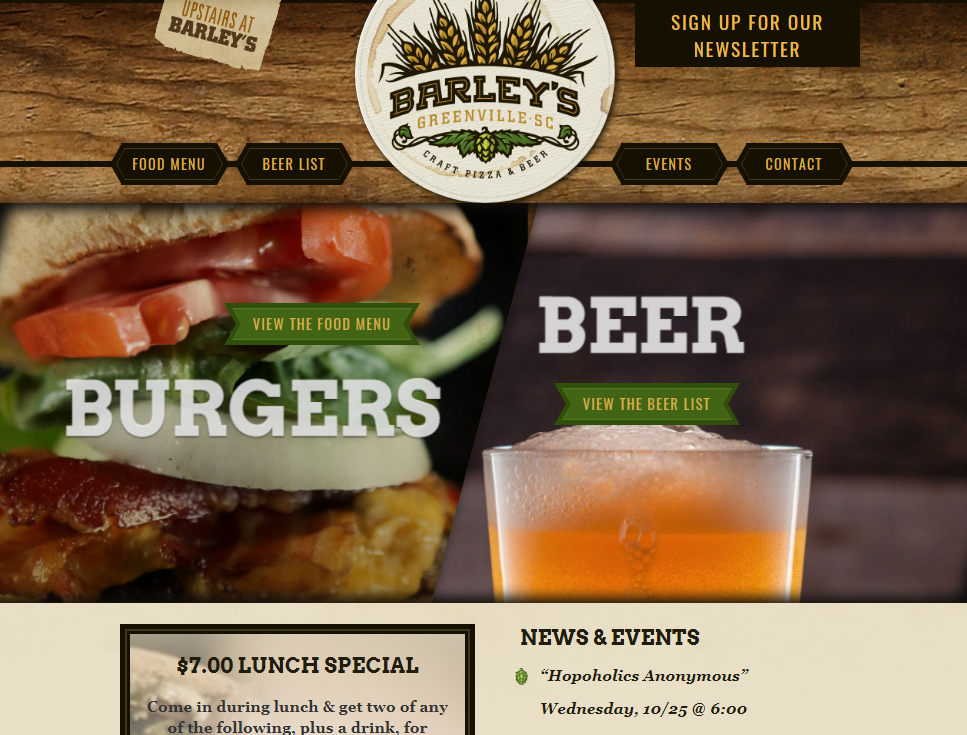
Цвет природы, уверенности, приземленности, долговечности, надежности, комфорта и старины.

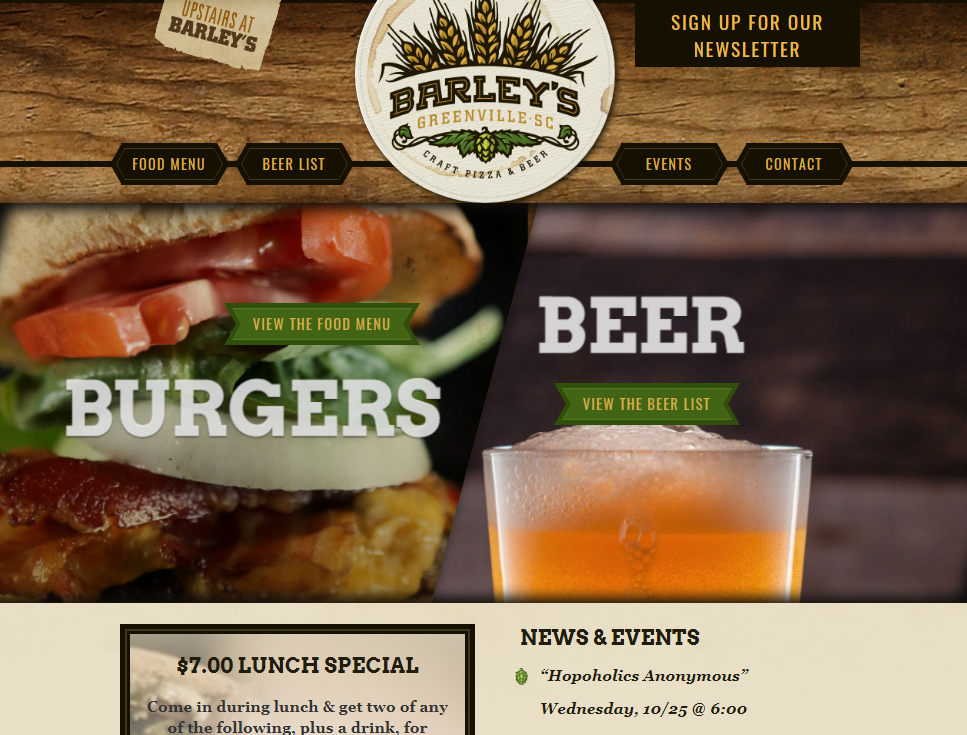
Сайт ресторана Barley's
Черный
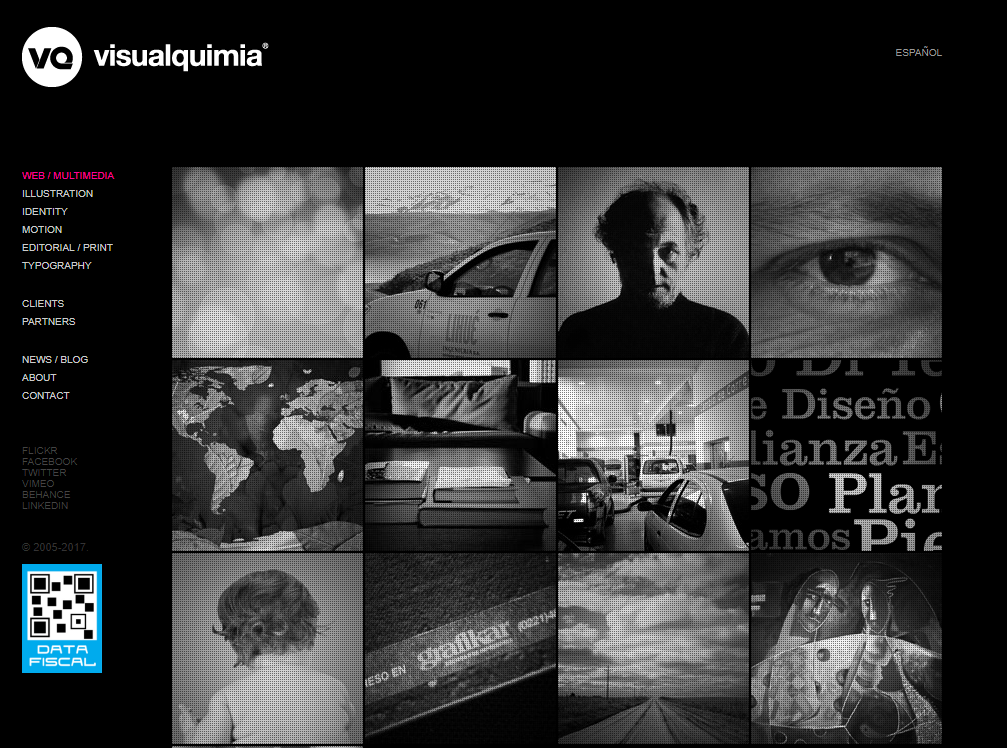
Это цвет влияния, роскоши и элегантности и опыта. Часто используется в продвижении премиальных товаров и ассоциируется с профессионализмом и аккуратностью. В веб-дизайне редко встречается в чистом виде, обычно используются темные оттенки серого.

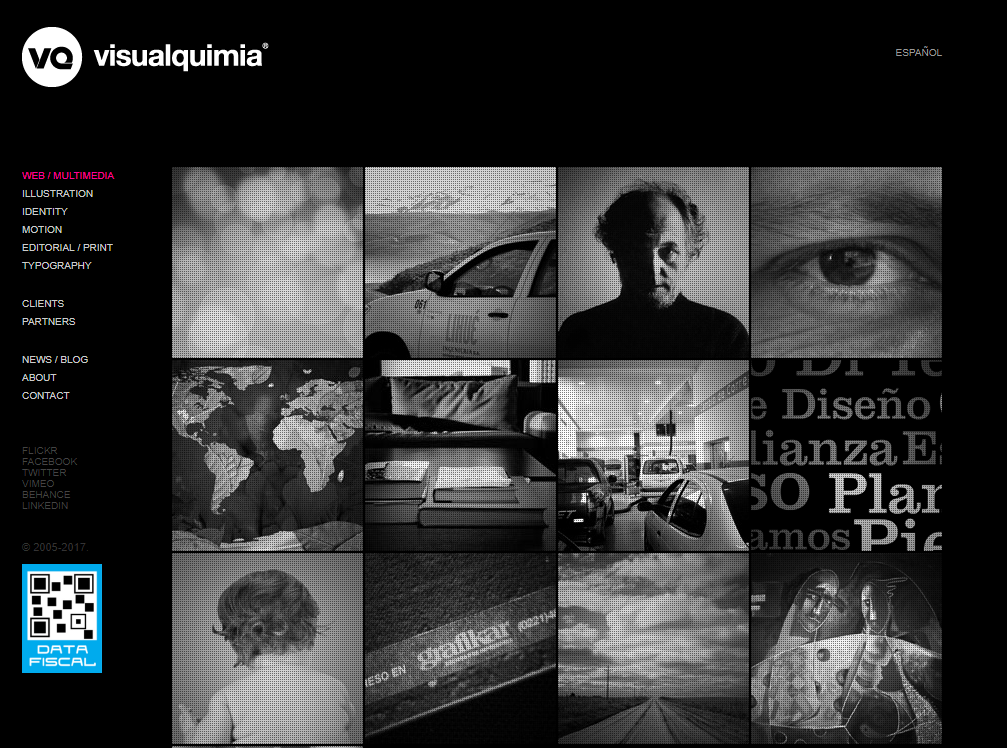
Сайт дизайн-студии VisualQuimia
Белый
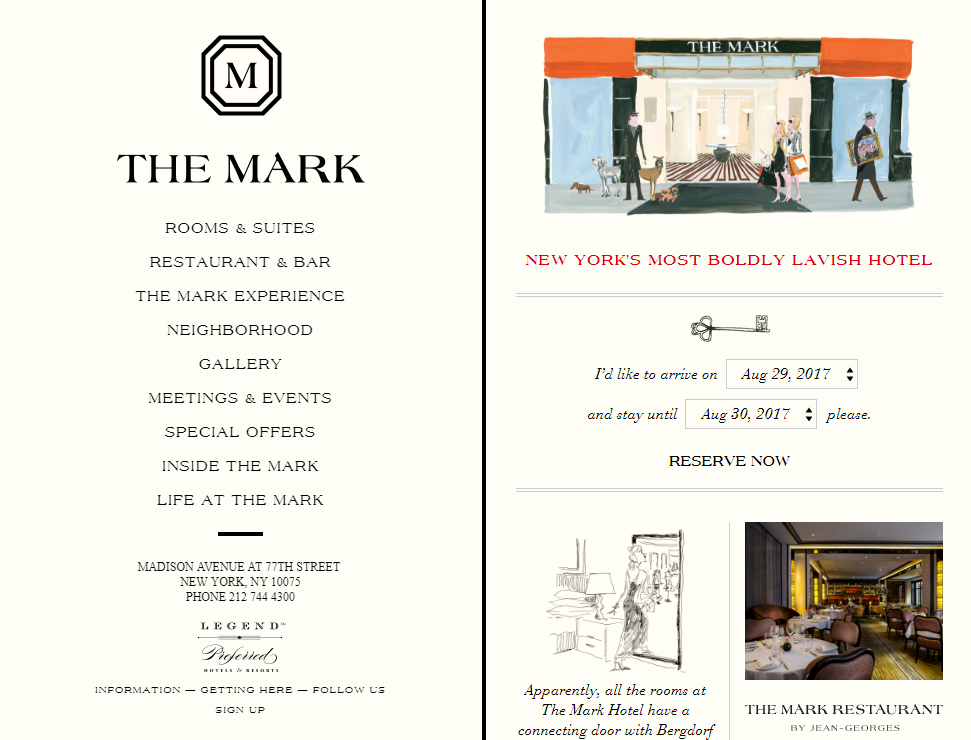
Белый ассоциируется с чистотой, свежестью, минимализмом, строгостью, простотой и невинностью.

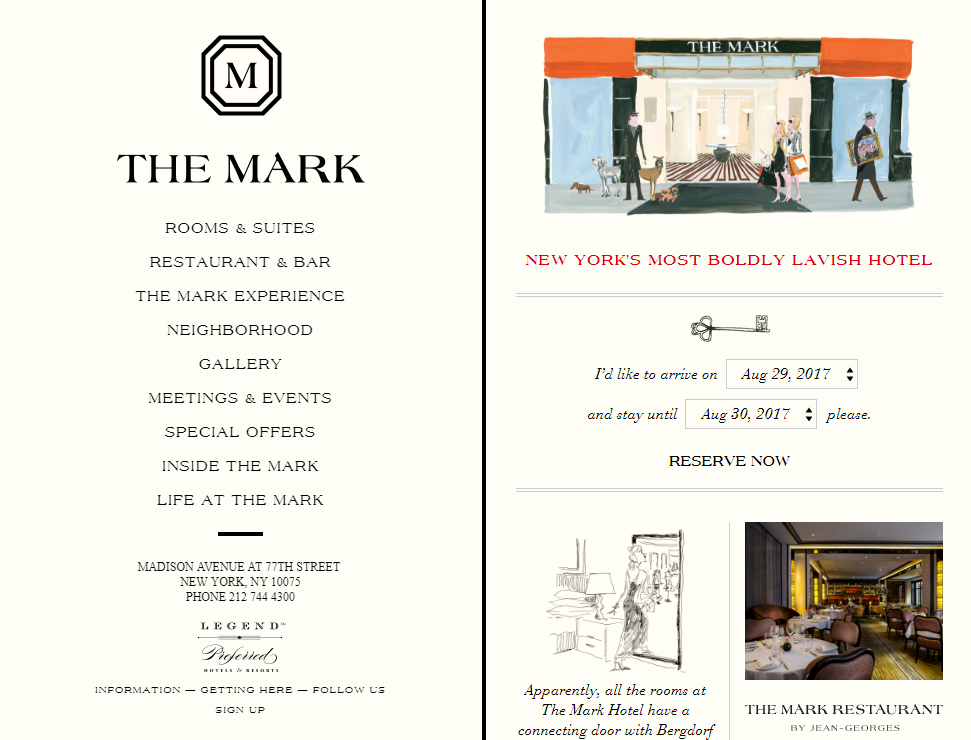
Сайт отеля The Mark
Серый
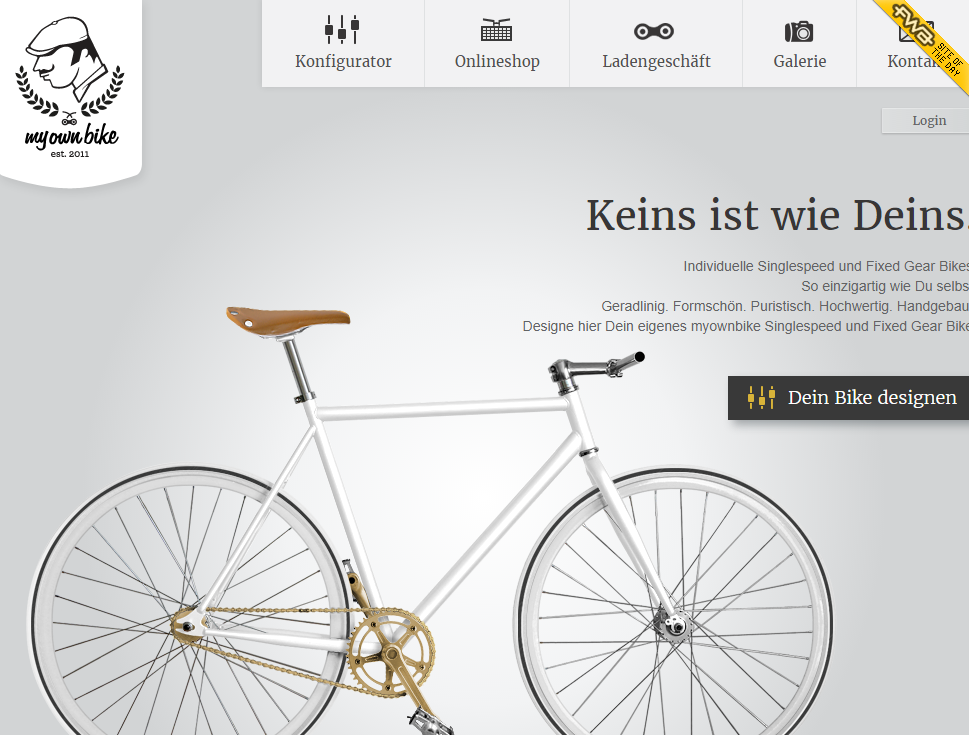
В зависимости от оттенка может вызывать разные эмоции, которые связаны как с черным, так и с белым цветом.

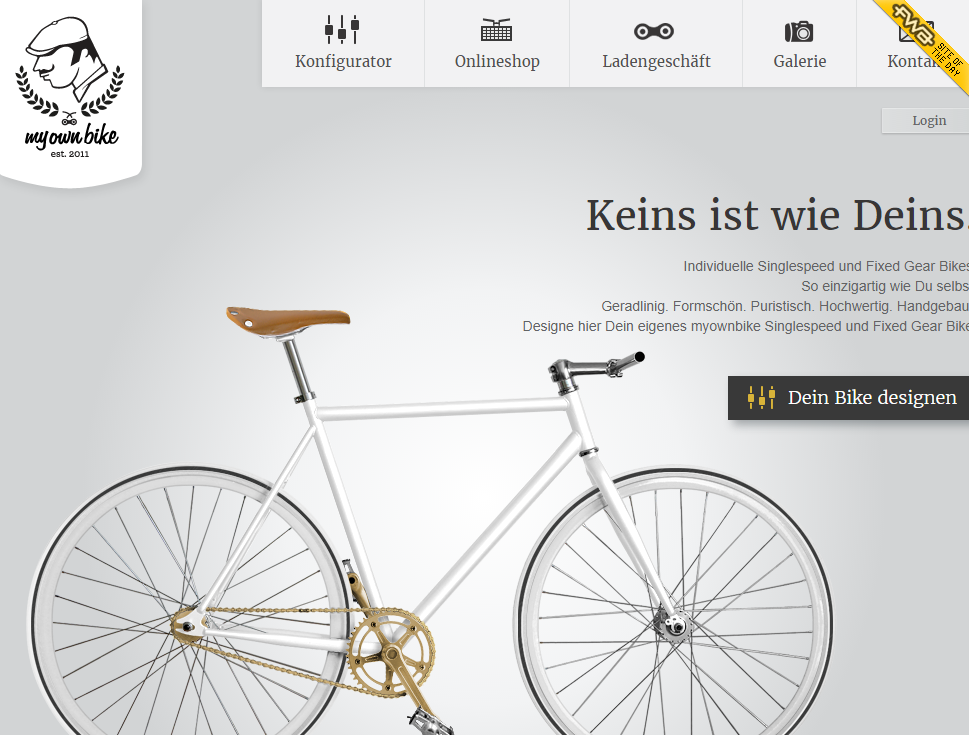
Сайт myownbike.de
Расположение элементов страницы
В большинстве случаев, взгляд пользователя из западного мира первым делом падает на верхнюю часть веб-страницы, пробегает по ней слева направо и спускается ниже, пока не найдет, за что зацепиться. После этого снова движется слева направо. Затем, опять следует движение глаз вниз.
Таким образом получается путь, похожий на буквы F или Z.

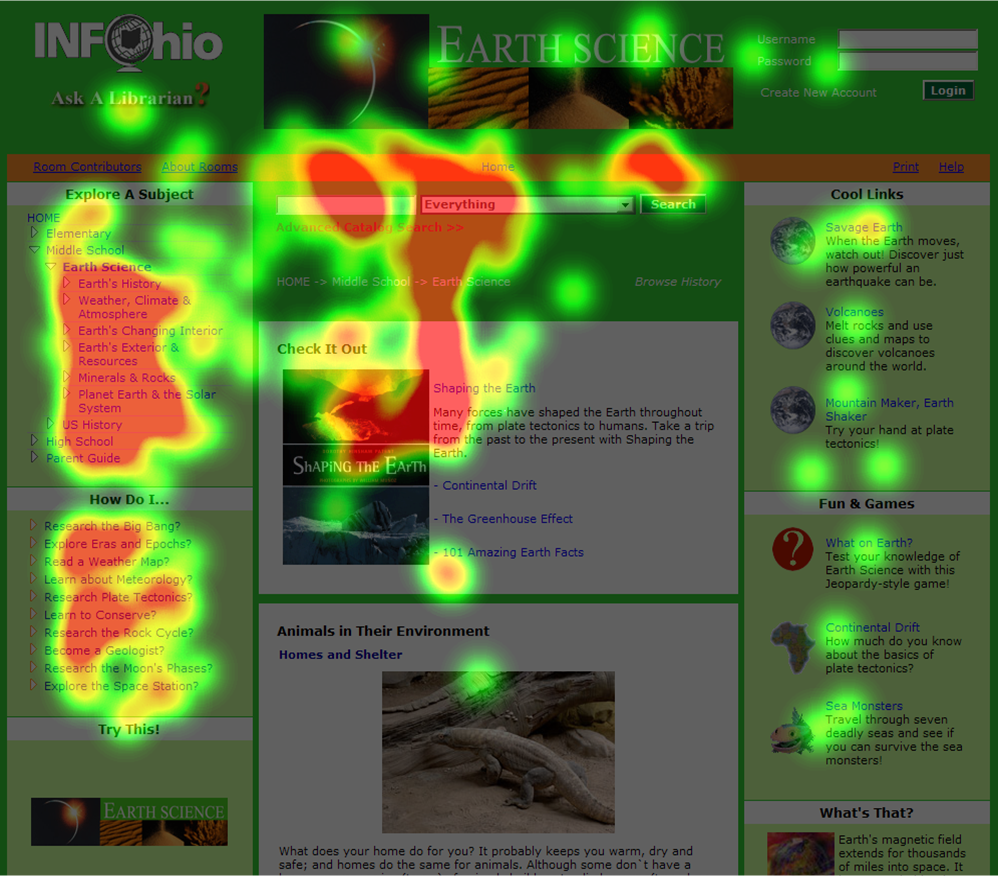
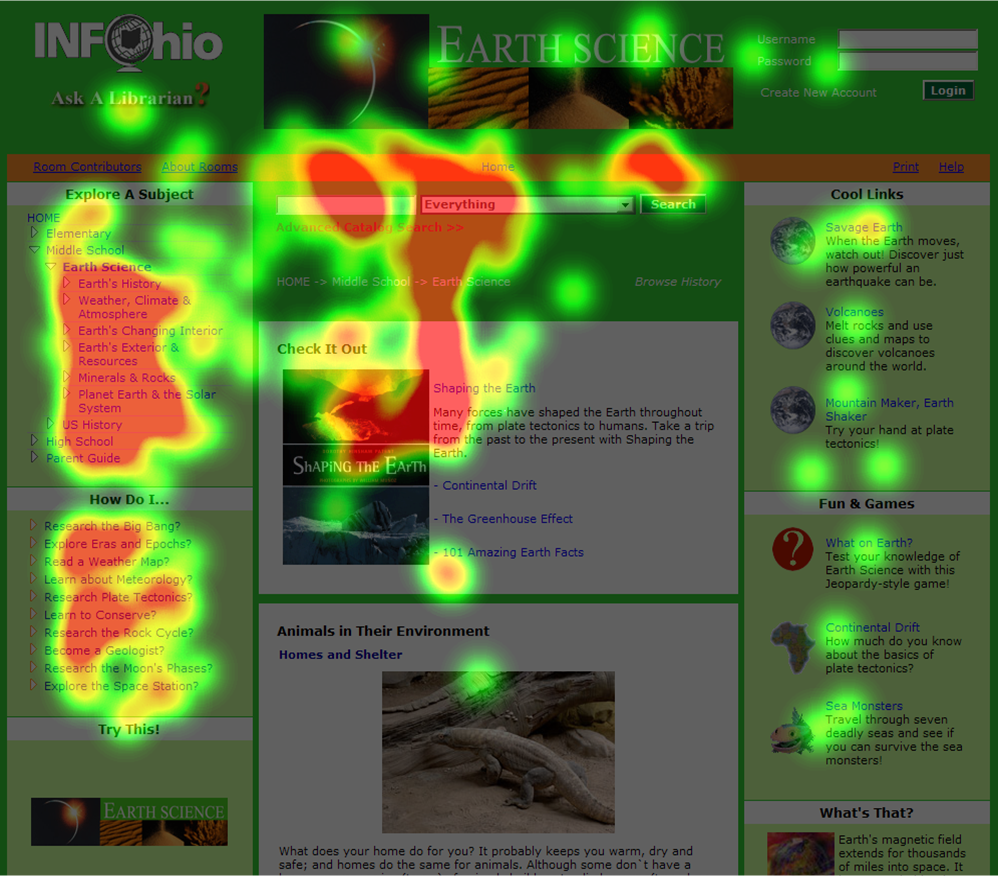
Тепловая карта сайта показывает, что наибольшее внимание пользователи уделяют левой части страницы и верхнему центру
В связи с этим в интернете устоялись некоторые правила по размещению элементов на сайте:
В верхней части страницы располагаться наиболее важные элементы, которые должны отображаться на каждой странице сайта:
- Логотип — верхний левый угол, должен быть кликабельным и ссылаться на главную;
- Контактная информация — вверху справа или в центре;
- Корзина интернет-магазина — верхняя правая часть;
- Поле поиска по сайту — верхняя правая или центральная часть;
- Поля для регистрации/авторизации должны быть в правой верхней части страницы, но не рядом с поиском;
- Горизонтальное меню сайта также располагается в верхней части сайта.
В центральной части страницы располагается основной контент — тексты, изображения, сетка товаров и прочее, в зависимости от направленности сайта. Если предусмотрено вертикальное меню, то оно также располагается в центральной части сайта вдоль левой границы.
Нижняя часть веб страницы обычно содержит информацию о разработчиках сайта, ссылки на группы в соцсетях, ссылки на правовую информацию и статистические данные. Также в нижней части сайта могут быть продублированы контактные данные и горизонтальное меню сайта.
Логотип и favicon
Логотипу не всегда уделяют внимание, в то время, как это важная часть не только сайта, но и бренда в целом. Хороший логотип сделает ваш сайт узнаваемым, плохой — может отвратить от вас клиентов.
Логотипы бывают трех типов:
1. Текстовые. Используют графическое начертание названия организации или бренда;

Текстовый логотип
2. Символьные. В качестве лого использую стилизованное изображение или картинку;

Символьный логотип
3. Комбинированные. Состоят из картинки и текста.

Комбинированный логотип
Требования к качественному логотипу:
- Должен быть запоминающимся. Слишком замысловатый, с избытком мелких деталей или слишком простой логотип не будет узнаваем.
- Должен быть уникальным. Если ваш логотип посетитель сайта уже где-то видел в другой сфере, которая не связана с вашим сайтом, никакое, даже самое заманчивое предложение не вернет его доверие.

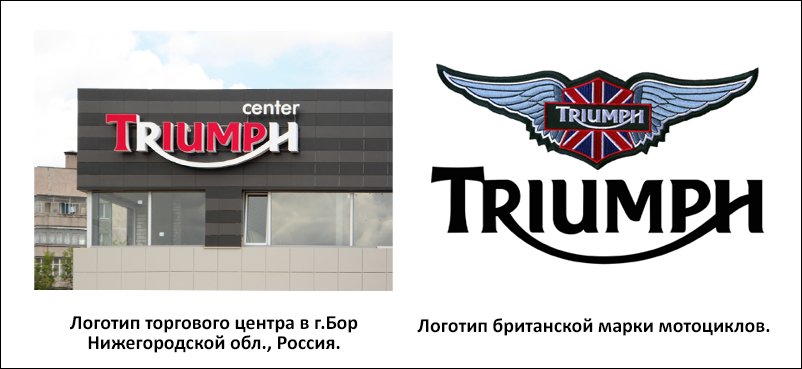
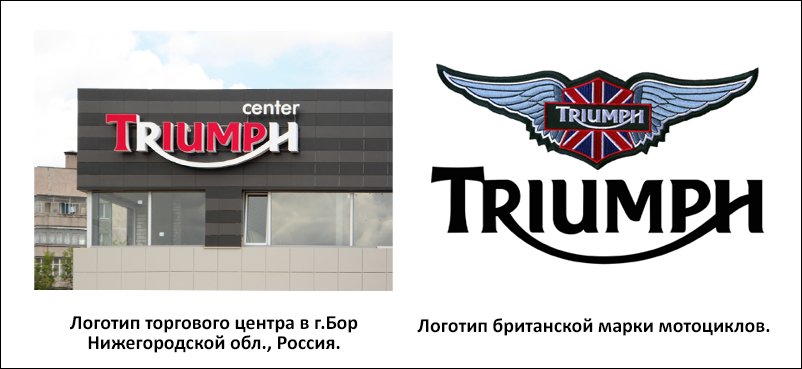
Кто у кого?
- Должен ассоциироваться с компанией, брендом или направленностью вашего сайта.

Камертоны на логотипе компании Yamaha — одного из старейших и крупнейших производителей музыкальных инструментов
- Должен быть масштабируемым. Убедитесь, что ваш логотип будет выглядеть одинаково хорошо, как в хедере сайта, так и на огромном уличном билборде.
- Текстовый или комбинированный логотип не может содержать фразу. Максимум 1-2 слова или аббревиатура.
- Содержит не более двух цветов.
- Цвета и размер логотипа должны сочетаться с шаблоном оформления сайта.
Favicon (фавикон) — значок веб-страницы, который отображается браузером во вкладке перед названием страницы, а также в качестве картинки во вкладках, закладках и в других элементах интерфейса. Имеет разрешение 16x16 пикселей и формат ICO. Favicon выделит ваш сайт в поисковой выдаче и сделает его более запоминаемым.

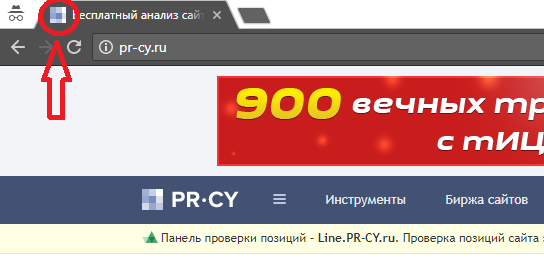
Favicon на вкладке браузера

Favicon в поисковой выдаче Яндекса
Лучший вариант — сделать favicon из логотипа сайта. Если это невозможно, постарайтесь, чтобы он максимально коррелировал с логотипом.
Воспользуйтесь нашим сервисом PR-CY для генерации Favicon.
Подробнее о favicon в справке Яндекса.
Бесплатные онлайн-конструкторы логотипов:
5 бесплатных способов самостоятельного тестирования юзабилити сайта.
P.S. Юзабилити — это всегда субъективно и индивидуально, универсального решения не существует. Только многочисленные тестирования помогут сделать сайт близким к идеалу. Либо можете заказать индивидуальный комплексный аудит сайта от PR-CY, в состав которого входит и юзабилити аудит.
Заключительная часть цикла статей о самостоятельном комплексном аудите сайта.
Расположение элементов страницы

Юзабилити — это не про жалюзи
Контакты и обратная связь
Контактная информация — ключевой элемент коммерческого сайта. Существует множество способов связи с клиентами:
- Номер телефона
- Отдельная страница «Контакты»
- Форма обратной связи
Номер телефона
Телефон остается самым популярным способом связи. Контактный номер на коммерческом сайте традиционно расположен в верхнем правом углу, либо в центре страницы. Обязательно указывайте номер с кодом населенного пункта.

«В данный момент все операторы заняты…»
Положительно на конверсии скажется наличие бесплатного для клиента номера формата 8-800-. Сделайте номер телефона максимально заметным на сайте, чтобы потенциальный клиент в его поисках не передумал вам звонить.
Страница «Контакты»
Помимо номера телефона желательно иметь и другие каналы связи с клиентами: электронная почта, соцсети и офисы, если вы работаете не только онлайн. Информацию об этих каналах лучше вынести на отдельную страницу «Контакты»:
- Ссылку на «Контакты» расположите в меню сайта. Она должна быть доступна с любой страницы в 1 клик.
- При оформлении «контактов» используйте микроразметку Schema.org, чтобы контактная информация отображалась в сниппете поисковой выдачи.
- Мобильные номера телефонов указывайте только как дополнительные. Наибольшее доверие пользователя вызовет бесплатный номер формата 8-800-.
- Адрес электронной почты на бесплатном домене, вроде @ya.ru или @mail.ru может вызвать недоверие пользователя. Сервис Яндекса Почта для домена предоставляет возможность бесплатной регистрации почты на собственном домене, если вы имеете к нему доступ.
- Есть пользователи, которые предпочитают менее официальный способ общения — соцсети. Если вы активно ведете группы в соцсетях, то, помимо канала связи, они могут принести дополнительный трафик на сайт.
- Если у вас крупная компания, выложите контакты представителей разных отделов: отдел продаж, кадровая служба, техподдержка и других. Большее доверие клиента вызовут персонифицированные контактные данные: добавьте фото сотрудников, опишите их обязанности в компании. Важно! Использовать фото «сотрудников» с фотохостингов, которые больше похожи на топ-моделей и улыбаются во все 32 белоснежных зуба — плохая идея.
- Если вы работаете не только онлайн, и у вас есть офисы для встречи с клиентами, к адресу в «контактах» добавьте карту со схемой проезда. Если у вас 1-2 офиса, отлично подойдет рисованная карта, оформленная в стиле вашего бренда. Приложите фото входа в офис, особенно, если на нем нет собственной вывески с логотипом. Если офисов/точек продаж больше, лучше использовать встраиваемые интерактивные карты от Яндекса — Конструктор карт или Google — Maps.

Карта со схемой проезда на сайте свадебного салона «Мэри Трюфель»
- Укажите рабочий график. Полезным элементом будет указание времени, до закрытия, например: «До закрытия осталось 2 часа 36 минут.»
- Добавьте юридические реквизиты – ОГРН, ИНН, КПП, юридический адрес, ФИО директора и другие данные, которые могут понадобиться вашим партнерам.
- Полезной будет кнопка «распечатать текстовую версию».
Форма обратной связи
Форма обратной связи может располагаться не только на странице «Контакты», но также на главной и в футере каждой страницы сайта. Лаконичная и ненавязчивая форма заказа звонка, отправки электронного письма или чат с сотрудником онлайн полезны для любого коммерческого сайта. Такие формы можно реализовать как самостоятельно, средствами HTML, CSS и JavaScript, так и использовать встраиваемые сервисы, вроде CallbackHunter, WebATS, EnvyBox.
В собственных формах обратной связи запрашивайте только необходимые данные — для звонка вам не понадобится адрес электронной почты клиента. Важно! Не используйте капчу — вместо ввода непонятных символов с картинки потенциальный клиент может просто предпочесть обратиться к вашим конкурентам.
Шрифты
Доступность текстового материала во многом определяется шрифтами:
- Разрешений экранов устройств, с которых современный пользователь просматривает сайты великое множество: от 1024x600 до 3840x2160 пикселей. Важно, чтобы шрифт был читаем на дисплеях с высоким разрешением, ведь не все умеют или хотят пользоваться зуммированием в браузере. В то же время на дисплеях с низким разрешением текст не должен казаться огромным, по той же причине.
- Достаточный интервал между строками, отступы между абзацами, разделение больших текстов подзаголовками, списки, таблицы и графика улучшают восприятие текста. Чтение текста, который выглядит как сплошная простыня из знаков — крайне утомительное занятие.
- Цвет фона и шрифта должны сочетаться и быть контрастными. Классический вариант — белый фон, черный шрифт. Возможны и другие сочетания, главное, чтобы не «резали глаз», вроде красного текста на черном фоне. Не используйте для фона и шрифта цвета с максимальной цветовой интенсивностью.
- Используйте для заголовков и подзаголовков более крупный и жирный шрифт. Заголовки — это то, за что сразу цепляется взгляд пользователя. Выделить их также можно использование отличных от основного текста цвета и шрифта.
- Не располагайте рядом большое количество гиперссылок в тексте — пользователи с сенсорными экранами будут часто промахиваться и переходить не на ту страницу.
- Используйте не более 4-5 разных шрифтов на сайте: 2 основных — для заголовков и текстов и 2-3 дополнительных — для меню, навигации и блоков выделения, вроде цитат, сносок и важной информации.

Главное правило при подборе шрифта для сайта
Подробнее о шрифтах на сайте в статье на Хабре.
Цвета
- Используйте одну цветовую схему на всех страницах сайта. Разные цвета на страницах могут ввести пользователя в заблуждение.
- При выборе цвета учитывайте возрастную категорию посетителей сайта. Для детей цвета должны быть яркими и теплыми, более холодные и менее насыщенные цвета подойдут для аудитории среднего возраста, для людей старшего возраста больше подойдут мягкие, пастельные тона.
- Цвета и насыщенность должны соответствовать теме сайта и фирменному стилю. При наличии готового логотипа используйте его цвет в качестве основного цвета на сайте.
- Используйте не более 5 цветов. Сделать привлекательный сайт в монохромном стиле — крайне сложная задача, а использование всех цветов радуги может создать впечатление аляпистости.
- Подбирайте гармонирующие цвета. Если вы не сильны в колористике используйте бесплатные сервисы по подбору цветов:
- Используйте преобладающий цвет только в тех элементах, на которые хотите обратить внимание пользователей:
-Логотип;
-Вкладки меню;
-Конверсионные элементы;
-Важная информация;
-Заголовки и названия;
- Не используйте цвет, как единственный способ индикации на сайте. Например, в поле ввода недостаточно отметить красным цветом некорректные данные. Сообщайте об ошибках текстовым уведомлением и дополните цветовой индикацией. Люди с нарушением цветового восприятия скажут вам «спасибо!».
- Классический цвет для ссылок — синий. Ссылки синего цвета используют все браузеры по умолчанию, а также Google, Yandex, Wikipedia, Facebook, Twitter и другие популярные сайты. Поэтому, пользователи привыкли видеть именно такой цвет ссылок. Можно использовать и другие цвета, главное, чтобы они были контрастны фону и не совпадали с цветом остального текста. Помните, что ссылки нестандартного цвета некоторые пользователи могут найти не сразу.

Зеленый цвет ссылок на сайте tel.ru
Важно учитывать эмоциональную составляющую, которую передает цвет:
Красный
Ассоциируется с энергией, теплом, азартом, срочностью, желанием, волнением и опасностью. Привлекает внимание сильнее остальных цветов. Часто используется для побуждения к действиям, в ресторанах используется для поднятия аппетита.

Сайт ресторана Green Onion
Оранжевый
Вызывает такие ассоциации как энергия, дружелюбие, радость, вдохновение, бодрость и творчество. Хорошо подойдет для сайта семейной направленности.

Сайт bambibus.pl
Желтый
Настроение, которое вызывает желтый цвет может различаться в зависимости от оттенка. Ярко-желтый ассоциируется с энергией, бодростью, молодостью и профессионализмом. Пастельные или темные оттенки — дают ощущение старины, мудрости.

Сайт profoundgrid.com
Зеленый
Граничит между теплыми и холодными оттенками и может передавать множество разных эмоций и ассоциаций в зависимости от яркости, тона и насыщенности — природа, спокойствие, гармония, здоровье, стабильность, рост, уверенность, финансы, знание. Сайты с зеленым цветом оформления имеют самую сбалансированную атмосферу.

Сайт конференции dConstruct
Синий
С синим цветом людей ассоциируется безопасность, открытость, надежность, профессионализм, спокойствие, дружелюбие, печаль. Часто применяется крупными компаниями и банками.

Сайт Facebook
Фиолетовый
Означает роскошь, романтику, тайны, мистику, креативность, сон, воображение и космос.

Сайт бренда Milka
Розовый
Пастельные оттенки розового дают ощущение женственности, романтики, нежности, сладости, невинности, привязанности. Насыщенный розовый может означать молодость, дерзость, протест, энергичность.

Сайт Barbie
Коричневый
Цвет природы, уверенности, приземленности, долговечности, надежности, комфорта и старины.

Сайт ресторана Barley's
Черный
Это цвет влияния, роскоши и элегантности и опыта. Часто используется в продвижении премиальных товаров и ассоциируется с профессионализмом и аккуратностью. В веб-дизайне редко встречается в чистом виде, обычно используются темные оттенки серого.

Сайт дизайн-студии VisualQuimia
Белый
Белый ассоциируется с чистотой, свежестью, минимализмом, строгостью, простотой и невинностью.

Сайт отеля The Mark
Серый
В зависимости от оттенка может вызывать разные эмоции, которые связаны как с черным, так и с белым цветом.

Сайт myownbike.de
Расположение элементов страницы
В большинстве случаев, взгляд пользователя из западного мира первым делом падает на верхнюю часть веб-страницы, пробегает по ней слева направо и спускается ниже, пока не найдет, за что зацепиться. После этого снова движется слева направо. Затем, опять следует движение глаз вниз.
Таким образом получается путь, похожий на буквы F или Z.

Тепловая карта сайта показывает, что наибольшее внимание пользователи уделяют левой части страницы и верхнему центру
В связи с этим в интернете устоялись некоторые правила по размещению элементов на сайте:
В верхней части страницы располагаться наиболее важные элементы, которые должны отображаться на каждой странице сайта:
- Логотип — верхний левый угол, должен быть кликабельным и ссылаться на главную;
- Контактная информация — вверху справа или в центре;
- Корзина интернет-магазина — верхняя правая часть;
- Поле поиска по сайту — верхняя правая или центральная часть;
- Поля для регистрации/авторизации должны быть в правой верхней части страницы, но не рядом с поиском;
- Горизонтальное меню сайта также располагается в верхней части сайта.
В центральной части страницы располагается основной контент — тексты, изображения, сетка товаров и прочее, в зависимости от направленности сайта. Если предусмотрено вертикальное меню, то оно также располагается в центральной части сайта вдоль левой границы.
Нижняя часть веб страницы обычно содержит информацию о разработчиках сайта, ссылки на группы в соцсетях, ссылки на правовую информацию и статистические данные. Также в нижней части сайта могут быть продублированы контактные данные и горизонтальное меню сайта.
Логотип и favicon
Логотипу не всегда уделяют внимание, в то время, как это важная часть не только сайта, но и бренда в целом. Хороший логотип сделает ваш сайт узнаваемым, плохой — может отвратить от вас клиентов.
Логотипы бывают трех типов:
1. Текстовые. Используют графическое начертание названия организации или бренда;

Текстовый логотип
2. Символьные. В качестве лого использую стилизованное изображение или картинку;

Символьный логотип
3. Комбинированные. Состоят из картинки и текста.

Комбинированный логотип
Требования к качественному логотипу:
- Должен быть запоминающимся. Слишком замысловатый, с избытком мелких деталей или слишком простой логотип не будет узнаваем.
- Должен быть уникальным. Если ваш логотип посетитель сайта уже где-то видел в другой сфере, которая не связана с вашим сайтом, никакое, даже самое заманчивое предложение не вернет его доверие.

Кто у кого?
- Должен ассоциироваться с компанией, брендом или направленностью вашего сайта.

Камертоны на логотипе компании Yamaha — одного из старейших и крупнейших производителей музыкальных инструментов
- Должен быть масштабируемым. Убедитесь, что ваш логотип будет выглядеть одинаково хорошо, как в хедере сайта, так и на огромном уличном билборде.
- Текстовый или комбинированный логотип не может содержать фразу. Максимум 1-2 слова или аббревиатура.
- Содержит не более двух цветов.
- Цвета и размер логотипа должны сочетаться с шаблоном оформления сайта.
Favicon (фавикон) — значок веб-страницы, который отображается браузером во вкладке перед названием страницы, а также в качестве картинки во вкладках, закладках и в других элементах интерфейса. Имеет разрешение 16x16 пикселей и формат ICO. Favicon выделит ваш сайт в поисковой выдаче и сделает его более запоминаемым.

Favicon на вкладке браузера

Favicon в поисковой выдаче Яндекса
Лучший вариант — сделать favicon из логотипа сайта. Если это невозможно, постарайтесь, чтобы он максимально коррелировал с логотипом.
Воспользуйтесь нашим сервисом PR-CY для генерации Favicon.
Подробнее о favicon в справке Яндекса.
Бесплатные онлайн-конструкторы логотипов:
5 бесплатных способов самостоятельного тестирования юзабилити сайта.
P.S. Юзабилити — это всегда субъективно и индивидуально, универсального решения не существует. Только многочисленные тестирования помогут сделать сайт близким к идеалу.