Мы уже писали в нашей рассылке (выпуск №52) о семантической разметке страниц, которая многократно упрощает обработку информации для поисковых машин. Прошло меньше года, но с тех пор утекло много воды и многое изменилось – если раньше микроданные стандарта Schema.org использовала тройка крупнейших поисковых систем, Google, Yahoo и Bing, а отечественный поисковик №1 начинал применять микроформаты класса hProduct, то позже руководство «Яндекса» решило не отставать от мировых трендов и также развиваться в сторону общепринятого стандарта Schema.org.
Принятие стандарта Schema.org
Сложившаяся ситуация по сути требовала двойной оптимизации кода страниц для разных стандартов семантической разметки, чтобы она работала в разных поисковых системах. Осенью 2011 года в «Яндексе» была запущена поддержка тегов Microdata стандарта Schema.org, что стало подарком для многих специалистов – именно с того времени отпала необходимость создавать семантическую разметку для разных стандартов или жертвовать ей для одного из поисковиков.
Стандарт Schema.org развивается, появляются новые варианты разметки, его поддерживают наиболее популярные поисковики, делает его наиболее предпочтительным вариантом при выборе разметки. На сайте Schema.org представлен словарь атрибутов одноименного стандарта и примеры разметки в HTML-коде. В данный момент даже существуют проекты перевода этого сайта на русский язык. А сам «Яндекс» в официальном хелпе дает подробную инструкцию.
Для чего нужна семантическая разметка?
Представьте страницу, на которой размещена текстовая информация. Обычный человек, прочитав ее, может составить краткое резюме в одной двух фразах, выделив самое необходимое. А как при этом быть бездушной машине поисковика? Конечно, он использует фразы с ключевыми словами, но всю суть не сможет передать в емкой короткой фразе, так как он не сможет понять смысла. В случае же применения семантической разметки, где информация четко структурирована, и тегами выделены нужные категории, обработка будет под силу алгоритмам поисковика. Таким образом ему можно подсказать в какой части текста размещена информация определенной категории.
Применяя стандарт Schema.org при верстке страницы, вы можете рассчитывать на то, что поисковая система сформирует отличный информативный сниппет, что является одним из определяющих факторов выбора сайта пользователем в выдаче. Достоверных сведений о влиянии применения такой разметки на естественное ранжирование нет, но зато она дает поисковику гораздо больше информации, что в итоге является большим плюсом. Кроме того, поисковые системы не стоят на месте – те теги и схемы, которые не поддерживаются сейчас, с большей долей вероятности смогут пригодиться в будущем.
Примеры использования Schema.org
Одна из полезных категорий схем разметки для коммерческих компаний – для организаций. «Яндекс» использует подобные схемы для сервиса «Яндекс.Справочник», данные из которого используются в другом популярном сервисе «Яндекс.Карты», весьма который актуален с точки зрения приносимого трафика. Также применение данной схемы будет полезно и для других сервисов.
Подробно разберем схему Organization:
- description – описание деятельности организации;
- image – URL изображения логотипа или любое другое актуальное для организации;
- name – полное название компании в текстовом формате;
- url – URL сайта;
- address – это поле предназначено для указания полного адреса, в том числе в поле addressCountry пишется название страны в текстовом формате, либо по стандарту ISO в двухбуквенном обозначении. В поле addressLocality пишется название населенного пункта, в addressRegion – регион или область, в postOfficeBoxNumber – номер абонентского ящика, в postalCode – почтовый индекс, в streetAddress – улица, номер дома и прочая необходимая информация.
- aggregateRating – это поле предназначено для указания рейтинга организации, если этого предусматривает специфика деятельности;
- contactPoints – контактная информация отдельного сотрудника или компании, это поле удобно в случае уточнения каких-то данных, которые не совпадают с общими контактными данными;
- email – электронная почта;
- employees – данные отдельных сотрудников;
- events – здесь можно указать информацию о мероприятиях, которые связаны с организацией, например, о конференциях и выставках;
- faxNumber, telephone – номера факсов и телефонов;
- founders – основатель компании;
- foundingDate – дата основания;
- interactionCount – это поле предназначено для описания количества взаимодействий с пользователями (лайки, комментарии, загрузки);
- location – место, где расположена компания;
- geo – поле для указания географических координат (latitude – широта, longitude – долгота, указывается цифрами через точку);
- members – члены организации;
- reviews – отзывы или обзоры;
- openingHours – часы работы организации. Сначала указываются дни, после часы работы в эти дни. Перечисление дней делается через запятую, а промежутки через дефис.
Готовый код выглядит примерно следующим образом:
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">promopult</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="streetAddress">Свободы, 50</span>
<span itemprop="postalCode"> 125364</span>
<span itemprop="addressLocality">Москва</span>,
</div>
Телефон:<span itemprop="telephone">+7 495 000-00-00</span>,
Факс:<span itemprop="faxNumber">+7 495 000-00-00</span>,
Электронная почта: <span itemprop="email">support@promopult.ru</span>
<time itemprop="openingHours" datetime="Mo-Fr 10:00-19:00">С понедельника по пятницу с 10 утра до 7 вечера</time>
</div>
Аналогичным образом осуществляется разметка и по другим схемам.
Специальные сервисы для создания семантической разметки
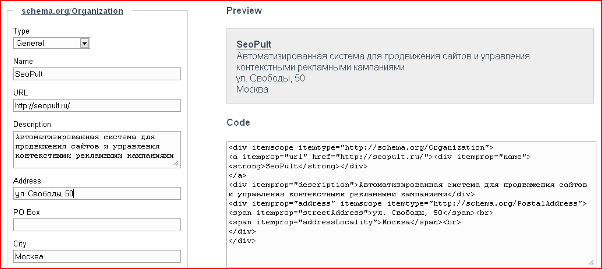
Семантическая разметка с использованием Schema.org требует дополнительных трудовых затрат, что может стать серьезной проблемой при большом количестве страниц. Эту проблему отчасти могут решить специальные сервисы, облегчающие создание кода. Schema Creator – один из инструментов, который позволяет обходиться без ручного ввода тегов. Достаточно лишь вписать текст в соответствующие поля, а код будет сгенерирован автоматически.

Для различных популярных CMS существуют специальные плагины, которые также упрощают создание семантической разметки:
- модуль Schema.org для Drupal;
- расширение Joomla4Schema.org для Joomla;
- плагин Schema для WordPress.
Выводы
Использование семантической разметки страниц является несомненным плюсом – поисковики лучше «понимают» содержимое сайта. Это дает возможность им в более удобном и понятном виде предоставлять информацию пользователям. Обязательно просмотрите свой сайт на предмет возможности добавить на страницы семантическую разметку!