Роль посадочных страниц в условиях нынешней конкуренции и ожесточенной борьбы за конверсию трудно переоценить. Более того, в современном сайтостроении наблюдается такая тенденция, что вместо сайта все чаще и чаще приходится видеть просто груды посадочных страниц, зачастую никак не систематизированных и невзаимосвязанных. Причина заключается в том, что с посадочной страницы можно продать гораздо больше, чем с сайта.

Для того, чтобы сделать сайт, нужно две недели. Одну неделю из них нужно потратить на написание контента для этого сайта, потому что ведь он должен быть чем-то заполнен, а кроме того есть еще работа над дизайном и проч. Здесь надо различать, что есть дизайн шаблона, а есть дизайн содержания, и это не одно и тоже. И если уж быть честными, то надо себе признаться в том, что люди покупают наш товар не потому, что у нас очень красивая шапочка на сайте или менюшка очень креативная, а потому что его заинтересовало и убедило содержание сайта. На изготовление содержания и дизайн этого содержания и уходит основное время. А обвязку, в смысле сам дизайн шаблона очень просто взять готовый.
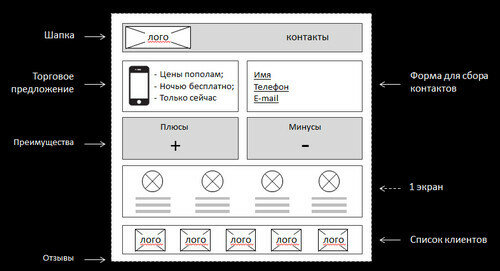
Всем известна структура посадочной страницы, которая предполагает обязательное наличие определенных блоков информации:
Когда начинаешь работать над созданием посадочной страницы, понимаешь, что разные бизнесы требуют разных посадочных страниц. Время, когда одна и та же схема использовалась для создания каждой посадочной страницы, кануло в лету. Для разных бизнесов нужны разные лендинг пейджи, потому что у них разные задачи и совершенно разные вещи, которые могут интересовать пользователя.
Для облегчения задачи, можно разделить все бизнесы на два больших сегмента: B2C и B2B, которые тоже, в свою очередь, подразделяются на группы:

Главной посадочной страницей в сегменте B2C является карточка товара. Если следить за тенденциями в вебе, то в последнее время наблюдается непрерывное сокращение главной страницы сайта, динамичное увеличение категорий товаров, а также увеличение количества информации на карточке товара. Потому что посетителя надо убедить купить, а для этого первого экрана уже мало. Зачастую пользователь принимает решение о покупке на пятой странице.
Пример 1. Карточка товара
Карточки товаров зачастую занимают уже 5-6 экранов, на которых показаны все преимущества покупки этого товара в магазине, там есть и сопутствующие товары, и возможность положить товар в корзину и оплатить его, продублированная в нижней части экрана. На таких страницах все сделано для того, чтобы пользователь сделал покупку.
Некоторые располагают всю эту информацию на разных вкладках и делают переключатели между ними, позволяющие пользователю выбирать, что ему читать. Но большинство выгружают эту информацию на нижние экраны, удлиняя страницу, что увеличивает вероятность того, что пользователь точно ознакомится со всей информацией.
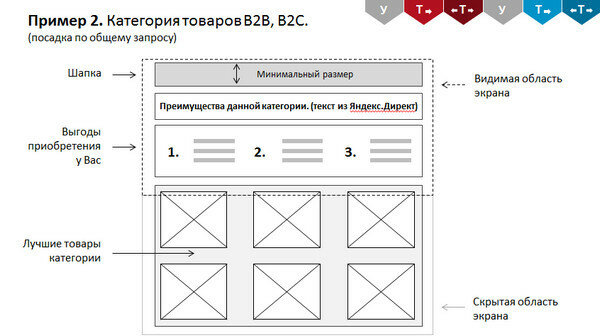
Пример 2. Продажа товара в сегменте B2В и B2C.
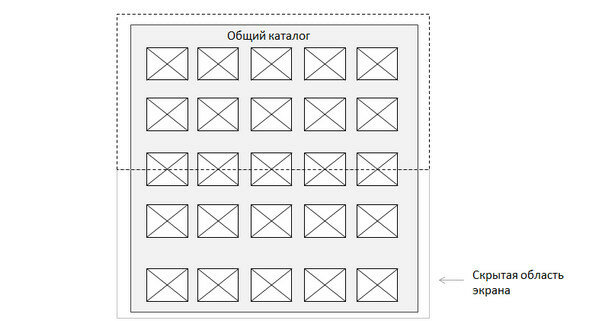
Например, есть общепоисковый запрос, под который оптимизирована определенная страница (телевизоры, холодильники и проч.), по которому дается реклама и приходящий трафик нужно куда-то садить. Посадочные страницы должны быть оптимизированы специально для этого трафика. Они составляются следующим образом:
Здесь нужно отметить, что если трафик приводится из одной из систем контекстной рекламы, например из Директа, то было бы здорово добавить такой динамический блок прямо под шапкой сайта, где бы автоматически дублировалось название из объявления, по которому пришел пользователь. Это означает, что страниц будет ровно столько же, сколько запросов и это нормально. Даже если это полторы тысячи запросов, CMS сайта сможет их нагенерить на базе одного шаблона.
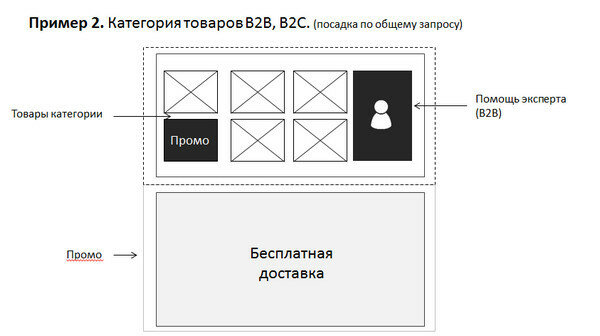
Блок «Категории» можно длить на несколько экранов – иногда даже до 5-6. Сюда можно аккуратно добавлять различные промоблоки, форму покупки в кредит или блок с помощью эксперта.
Чем больше магазин, тем больше обычно бывает компонентов на карточке товара. На базе этого шаблона система может нагенерить тысячу объявлений.
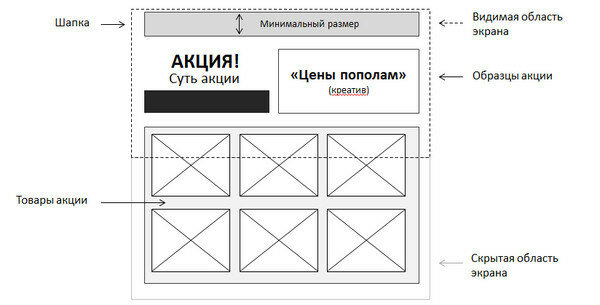
Пример 3. Страница, посвященная акции B2C, на которой мы видим также максимально зажатую шапку, основной оффер и креатив, который привлекает внимание к офферу. Далее идут акционные товары
Вот довольно удачный пример акционной страницы на сайте магазина LaModa. (В правой части скриншота можно увидеть, как выглядит страница акции целиком. Можно оценить длину)
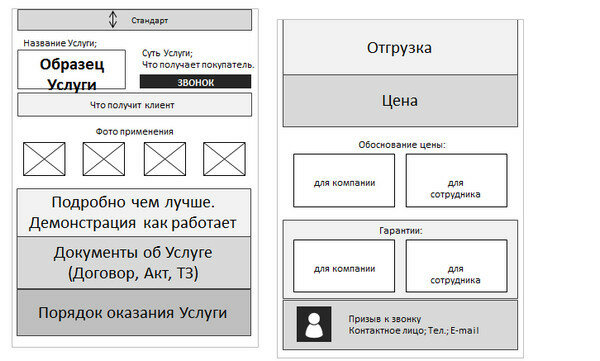
Пример 4. Услуги в сегменте B2C.
Услуги – это отдельная вещь, поэтому посадочная страница должна в первую очередь раскрывать суть предлагаемой услуги. Один из вариантов компановки структуры посадочной страницы выглядит вот так (слева начало, справа продолжение):
Понятно, что все это будет располагаться не на одном экране. Как правило, чем дороже оказываемая услуга, тем больше количество экранов. И это не критично. Люди, которые собираются потратить хотя бы даже 500 долларов на услугу, будут очень много читать.
Сколько же нужно времени, чтобы написать контент для этой страницы? Около недели. А для того, чтобы доказать прелесть услуги нужны не только буквы, но и графика, инфографика, схемы, таблицы и фотографии и проч. и на это все тоже уходит много времени.
Пример 5. Услуги B2B (покупают эксперты). Здесь нужен другой формат страницы, потому что целевой аудитории нужны другие аргументы.
Нужно иметь в виду, что продать такую услугу со страницы чаще всего невозможно, поэтому конвертится либо звонок, либо короткая форма заявки для того, чтобы можно было перезвонить. Это основной процесс продажи услуги.
Очень важно в блоке «Призыв к звонку» давать имена и телефоны конкретных людей, потому что эти услуги покупают профессионалы у профессионалов, и они хотят говорить с кем-то, кто сможет ответить на их непростые вопросы, а не с каким-то менеджером, который сам точно не знает, в чем заключается суть.
Пример 6. Собственный товар (B2B, B2C).
Эта посадочная страница должна рассказывать о преимуществах товара, показывать его и демонстрировать отзывы.
Здесь надо помнить, что не надо надеяться на хороший дизайн страницы. Очень многие приходят в студию и просят сделать продающий дизайн. Это в корне неверно. Ведь дизайн шаблона занимает от силы 10% всей страницы, а все остальное – это дизайн контента. И в студию не принести весь этот контент, то в шаблон совершенно нечего будет ставить.
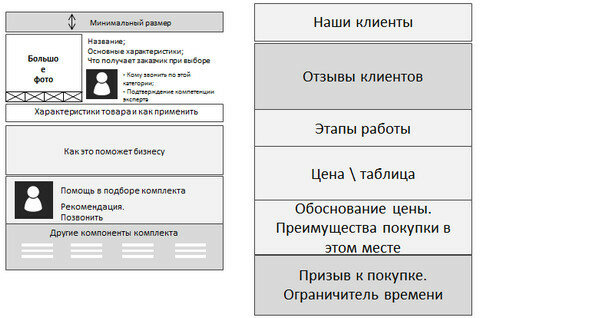
Пример 7. Карточка товара (чужой товар B2B).
Блоки, которые даны в этой схеме, также как и во всех вышеприведенных, можно менять местами по своему усмотрению. На длину страницы обращать внимание не стоит. Некоторые для длинных страниц помещают вверху возможность пользователю якорем перемещаться вниз, но это необязательно.
Вывод:
Каждому сегменту нужно делать свою посадочную страницу. Выше были рассмотрены разные виды посадочных страниц для 6 сегментов бизнеса, чтобы продемонстрировать насколько они разные. Потому что одинаковые - не срабатывают. А для того, чтобы делать такие страницы, нужно вкладывать максимум усилий в дизайн содержания и в то, чтобы привести это содержание в человеческий дизайн.
Все эти блоки в структурах страниц не являются обязательными, скорее желательными, а также они не обязательно должны располагаться в приведенном порядке.