Живой чат с клиентами – это небольшая всплывающая иконка, которая обычно появляется в нижнем правом углу сайта. Вы можете установить плагин чата с клиентами на ваш веб-сайт, как обычное программное обеспечение для живого чата.
Этот плагин даёт возможность любому посетителю сайта с аккаунтом в мессенджере Facebook общаться вживую с человеком, оставлять сообщения и взаимодействовать с чат-ботом.
Facebook не берёт денег за установку виджета чата. Вам даже не нужно иметь бота в мессенджере. Единственное требование – иметь страницу в Facebook.
Прежде чем мы начнём разговор об установке живого чата с помощью сервисов ManyChat и Chatfuel, давайте взглянем на причины, зачем вам нужен живой чат на сайте.
Управляйте диалогами из входящих сообщений на вашей странице
Все сообщения, отправленные через виджет чата мессенджера на вашем сайте, автоматически появятся во Входящих на вашей странице Facebook.
Вы также можете читать и отвечать на сообщения посетителей с помощью мобильных устройств через бесплатное приложение Facebook Page Manager, которое можно скачать в App Store и Google Play.
Улучшайте обслуживание клиентов
Согласно данным Facebook, 53% людей скорее купят что-то у компании, к которой они смогут обратиться напрямую. Если рассматривать обычный живой чат, то вы сможете общаться только на конкретном сайте. А с чатом мессенджера вы можете начать диалог на ПК, а затем позже продолжить его на мобильном устройстве с установленным мессенджером.
Давайте мгновенные автоматизированные ответы
Виджет чата в мессенджере позволяет посетителям задавать вопросы прямо на вашем сайте. И вы можете общаться с потенциальным клиентами в режиме реального времени.
Если у вас нет службы поддержки клиентов, работающей круглосуточно и отвечающей на вопросы, создайте бота в мессенджере, чтобы усилить действие чата и отвечать на типичные часто возникающие вопросы.
Чтобы лучше конвертировать посетителей в лиды, вы можете дать людям выбор – подписаться на рассылку через мессенджер или по email, дать ссылку на скачивание руководства или дать ссылки на дополнительный полезный контент, пока они ждут ответа от человека.
Теперь давайте посмотрим, как установить чат с помощью сервисов Chatfuel и ManyChat.
1. Установите чат на ваш сайт с помощью сервиса Chatfuel
Даже если это необязательно, будет лучше, если бот пошлёт приветствие пользователю, когда тот начинает переписку в чате мессенджера.
Так что давайте приступим к делу и создадим сообщение с приветствием с помощью приложения Chatfuel. Если вы ещё не пользовались этим инструментом, посмотрите видео (на англ. яз.) и узнайте подробнее, как он работает или как зарегистрироваться и создать простого бота в Chatfuel.
После того как вы зарегистрируетесь, кликните на вкладку Automate(Автоматизировать). Затем кликните на знак «+», чтобы создать новый блок.
Чтобы всё было понятно, кликните на заголовок блока и переименуйте его в «Живой чат». Ниже надписи Add a card (Добавить карточку), кликните на знак +.
Во всплывающем окне кликните Live Chat (Живой чат), чтобы добавить плагин чата в реальном времени.
Этот плагин временно отключит функцию искусственного интеллекта вашего бота, когда вы сами будете беседовать с человеком. Если в чате откроется новый диалог, вы получите всплывающее уведомление от бота.
Теперь измените стандартное приветствие («Вы начали диалог с нашим оператором»). Напишите что-то вроде «Добро пожаловать, {{first name}}! Чем я могу вам помочь?»
Фигурные скобки вокруг «first name» сообщат боту, что нужно включить имя пользователя в приветственное сообщение. Facebook автоматически подставит имя в поле, так что вам не придётся просить пользователя заполнить форму или вбивать эти базовые данные.
Вы также можете просмотреть и отредактировать приветственное сообщение и заключительное. В этом руководстве мы рассмотрим только то, что идёт по умолчанию.
Теперь кликните по иконке Link (Ссылка) наверху страницы, рядом с заголовком блока.
В открывшемся окне установите переключатель Block Link (Ссылка на блок) в положение «включено». Затем введите значение атрибута ref и запомните, что вы ввели. После этого кликните на оранжевую кнопку Done (Готово).
Теперь, когда вы создали приветственное сообщение, следующий шаг – сгенерировать код для плагина чата.
Кликните по вкладке Grow (Развитие) в левом сайдбаре. На панели инструментов Growth Tools (Инструменты развития) найдите надпись Customer Chat Plugin forYour Website (Плагин чата с клиентами для веб-сайта) и кликните Enable(Включить) внизу.
Во всплывающем окне введите URL сайта, на котором вы планируете установить плагин чата. Затем введите параметр ref, который вы задали ранее.
Когда пользователь начинает живой диалог с помощью плагина чата, ваш бот отправит пользователям блок текста.
Код для плагина чата автоматически генерируется, так что кликните Copy (Копировать), чтобы скопировать код в буфер обмена. Затем вы вставите этот код в раздел Header (заголовок) вашего сайта на WordPress. Читайте раздел 3 ниже, чтобы узнать, как это сделать.
Продвинутый приём: персонализируйте виджет чата
Знаете ли вы, что можно добавить несколько строк к этому коду, чтобы усовершенствовать виджет чата? Вот как будет выглядеть чат, который вы только что создали:
Добавив несколько строк кода, вы сможете персонализировать плагин чата, а именно:
- Изменить цвет темы, чтобы он сочетался с цветами вашего бренда.
- Показывать различные приветствия людям, зашедшим в Facebook, и тем, кто не залогинен в аккаунте.
Чтобы сделать это, вставьте код, сгенерированный Chatfuel, в Блокнот или текстовый редактор. Поищите фрагмент кода, выделенный жёлтым цветом ниже.
В пределах этого фрагмента добавьте три строки, выделенные жирным шрифтом ниже:
Замените #FFFFFF шестнадцатеричным кодом цвета, который вы хотите видеть в теме. Вы можете найти коды цветов при помощи инструмента, такого как ColorHexa). Замените текст “Greeting Message”, чтобы изменить два приветствия.
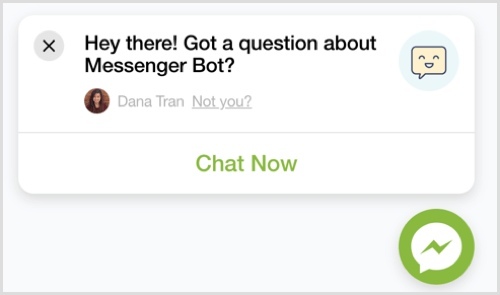
Например, вы хотите изменить традиционную синюю тему Facebook на зелёную и изменить стандартное приветствие с «Привет, чем мы можем вам помочь?» на призыв к действию, необходимый для вашего бизнеса. Вот какой код вы могли бы добавить в чат:
Виджет чата тогда выглядел бы так:
Надпись: «Привет! Есть вопросы о том, как работает чат-бот?»
2. Установите чат на ваш веб-сайт, используя сервис ManyChat
Для того чтобы установить чат при помощи ManyChat, зайдите в сервис и кликните на вкладку Growth Tools (Инструменты развития) в левом сайдбаре. Если вы никогда не пользовались этим инструментом, посмотрите видео, чтобы подробнее узнать, как зарегистрироваться и создать простого бота в ManyChat (на англ. яз.).

Затем кликните на кнопку New Growth Tool (Новый инструмент развития) наверху страницы.
В открывшемся окне кликните Customer Chat (Чат с клиентами).
Чтобы всё хорошо смотрелось, переименуйте этот инструмент в Live Chat (Живой чат) и нажмите на голубую кнопку Save (Сохранить).
Затем кликните Edit (Редактировать), чтобы отредактировать сообщение. Это сообщение пользователи получат, когда кликнут по вкладке, чтобы начать разговор в чате.
Измените текст на что-то вроде: «Привет! Спасибо, что заглянули. У вас есть вопрос?»
Кликните Publish (Опубликовать) наверху страницы, а затем кликните Live Chat(Живой чат), чтобы вернуться назад в инструменты развития.
Теперь кликните голубую кнопку Next (Следующий) и решите, в какой области экрана вы хотите отображать окно с чатом. Оставьте эти поля пустыми, если хотите, чтобы виджет чата появлялся на каждой странице вашего сайта.
Если вы хотите изменить цвет виджета, введите шестнадцатеричный код или выберите цвет из палитры. Посмотрите, как поменяется цвет виджета чата и цвет сообщения пользователя в окне предпросмотра справа.
ManyChat также даёт возможность менять приветственное сообщение для людей, которые зашли в Facebook, а также для людей, кто сейчас не залогинен в Facebook.
Далее выберите, должен ли отображаться виджет чата на мобильном устройстве и/или ПК. Также выберите как виджет чата должен отображаться, когда пользователь видит его впервые на вашем веб-сайте.
Теперь, когда вы задали настройки, переключите виджет из режима Draft(Черновик) в режим Active (Активный) в правом верхнем углу страницы.
Чтобы установить виджет чата на сайт, кликните по кнопке Install JavaScript Snippet (Установить сниппет JavaScript).
Введите URL веб-сайта, где вы будете устанавливать плагин чата и кликните Add(Добавить), затем кликните Next (Следующий).
ManyChat автоматически сгенерирует код, который вам нужно вставить на ваш веб-сайт. Кликните Copy Code to Clipboard (Скопировать код в буфер обмена).
3. Разместите код на вашем сайте WordPress
После того как вы настроили всё в чате с помощью Chatfuel или ManyChat, остался последний шаг. Разместите код на вашем сайте. Если вы используете WordPress, зайдите в Консоль и кликните по вкладке Плагины слева в меню.

Затем кликните по кнопке Add New (Добавить новый) наверху страницы.

В окне поиска найдите бесплатный плагин Insert Headers and Footers.
Кликните по кнопке установки плагина, затем кликните ещё раз, чтобы активировать плагин.
Из левого сайдбара кликните Settings (Настройки) и выберите InsertHeadersandFooters (Вставить заголовки и подвалы).
И наконец, вставьте код чата в раздел заголовка и нажмите Save (Сохранить).
Если вы обновите страницу, то увидите, что на вашем сайте появился чат мессенджера.
Совет: если вы используете сервис для создания лендингов Leadpages, следуйте вот этим шагам, чтобы встроить виджет:
- Добавьте URL страницы, свёрстанной в Leadpages, в список разрешённых сайтов (ManyChat) или доменов веб-сайта (Chatfuel).
- Затем вставьте код HTML в окно кода отслеживания в разделе заголовка в Leadpages.
Другие полезные ресурсы
Чат с клиентами в приложении Chatfuel
Если вы создаёте чат-бота при помощи Chatfuel, вы также можете быстро установить виджет чата на ваш сайт в WordPress с помощью плагина ChatfuelCustomer Chat plugin.
Chatfuel и Master of Code (разработчик чат-ботов для компаний, подобных World Surfing League, Online News Association, и других международных брендов) разработали этот плагин. Вы можете скачать его бесплатно и посмотреть инструкцию по установке на сайте WordPress (на англ. яз.).
Входящие сообщения в мессенджере
Чтобы отвечать пользователям, которые написали сообщение в вашу компанию, вы можете использовать ссылку на вашу страницу в Facebook, а также скачать официальное приложение Facebook Pages Manager app для iOS или Android.
Если вы пользуетесь сервисом ManyChat, вы также можете отвечать пользователям из вкладки Live Chat. У ManyChat нет приложения, но страница сервиса с живым чатом прекрасно отображается на мобильных устройствах.
Документация плагина Customer Chat Plugin
Чтобы узнать больше подробностей о настройках в плагине чата (если вы продвинуты в технических вопросах), почитайте официальную документацию Facebook .
Заключение
Предлагая посетителям веб-сайта удобный способ диалога с вашей компанией через живой чат в мессенджере, вы сможете:
- Быстро реагировать на любые проблемы с вашим продуктом или сервисом.
- Отвечать на вопросы от потенциальных покупателей и клиентов.
- Давать посетителям полезную и нужную информацию.
Вы всё это сделаете на базе бесплатной платформы мессенджера, которой пользуются более 1,3 миллиарда людей и компаний, и которые в совокупности отправляют ежемесячно более 2 миллиардов сообщений.
Источник
PS Если подумать, то можно потом на людей с чата таргетироваться, как на взаимодействующих.