Проектирование пользовательских интерфейсов (UX) — довольно молодой вид деятельности для украинского рынка, поэтому специалистам по проектированию часто приходится объяснять клиентам суть и порядок своей работы.
Один из часто задаваемых заказчиками вопросов — почему мы проектируем сайт интернет-магазина начиная со страницы товара, а не с главной. Ниже мы ответим на этот на вопрос, а также рассмотрим, какие страницы включает типовая карта сайта интернет-магазина, значение и сложность каждой из них.
Сайт интернет-магазина обычно состоит из 5 классических страниц: главная страница, страница каталога, страница товара, корзина и оформление заказа. В зависимости от бизнес-целей заказчика, эта архитектура может обрастать рядом дополнительных разделов. Каждая из этих страниц имеет свое стратегическое значение.
Из-за преувеличенной значимости главной страницы, заказчику кажется логичным и важным начать именно с нее. Но, вне зависимости от того, обратился клиент за улучшением уже действующего интернет-магазина или за проектированием с нуля, нужно начинать со страницы товара. В первом случае, улучшение страницы товара, корзины и процесса оформления заказа позволяет быстро увеличить конверсию. Во втором — проектирование снизу вверх дает время четко понять задачи пользователей и бизнес-цели заказчика.
Страница товара
Это самая важная страница в структуре интернет-магазина, на нее приходится примерно половина трафика, приходящего из поиска. Но независимо от страницы «приземления», покупка происходит через страницу товара. Любые изменения в ней отражаются на всех пользователях и приносят наибольшую пользу владельцу магазина. Если улучшить страницу товара в 2 раза, то и количество продаж увеличится в 2 раза.
Страница товара находится на нижних уровнях архитектуры сайта, но содержит больше сложных элементов, чем другие страницы:
- заголовок (наименование и код товара);
- фото товара;
- блок с ценой;
- кнопку «Купить»;
- виджеты социальных сетей;
- блок акций и спецпредложений;
- видеообзоры;
- информацию о гарантии;
- ссылки «Добавить к сравнению», «Сохранить в список желаний», «Узнать о снижении цены»;
- блок «Оплата и доставка»;
- характеристики товара;
- оценки и отзывы
- аксессуары;
- похожие товары;
- продажа дополнительных сервисов (при необходимости).
Для проектирования страницы товара нужно знать всю информацию о нём:
- что продает заказчик;
- по какой цене;
- какие есть сопутствующие товары;
- какие условия оплаты и доставки;
- можно ли купить товар в рассрочку и т. д.
Всю эту информацию легко получить у заказчика на начальном этапе проектирования.
Эти вводные данные позволяют определить основные принципы представления товара — какого размера будет фото, в каких ракурсах нужно показать товар, нужны ли оценки, отзывы покупателей или блок с рекомендованными товарами, есть ли аксессуары.
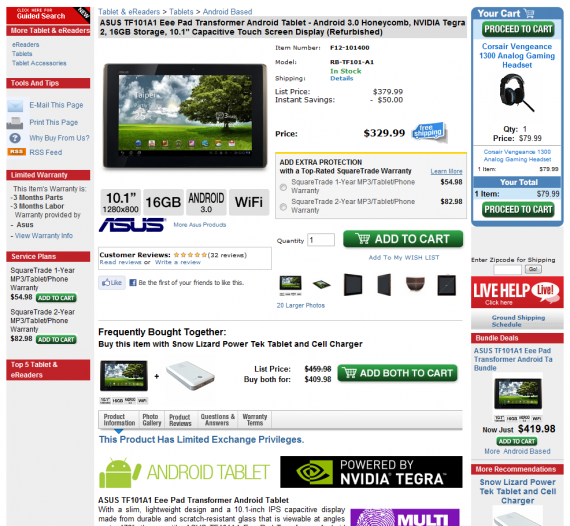
Пример страницы товара в магазине Сircuitcity:
Корзина и оформление заказа
Если страница товара сработала правильно, пользователь кладет товар в корзину и, либо возвращается к выбору, либо переходит к оформлению заказа.
Этот этап также важен, как и предыдущий. Как только покупатель столкнется со сложностями в оформлении заказа, он, вероятнее всего, покинет сайт и найдет магазин с более простым интерфейсом. Примерно половина «готовых» покупателей уходят на стадии оформления заказа, из-за плохой её проработки.
Хорошо спроектированная корзина должна включать:
- карточку товара (название, фото, стоимость, краткие характеристики – размер, цвет);
- количество штук каждого товара;
- общую стоимость заказа;
- информацию о скидке или сумму кредита (если есть);
- возможность отредактировать количество товаров;
- кнопку «Оформить заказ»;
- блок с сопутствующими или акционными товарами (при необходимости).
Пример корзины в электронном представительстве SONY:
Форма оформления заказа должна содержать минимум обязательных полей, необходимых для совершения покупки (в идеале – имя получателя и номер телефона). Поскольку, этот подход сильно увеличивает нагрузку на call-центр, поддерживать такой сервис довольно сложно, приходится проектировать полноценную форму заказа:
- имя получателя;
- номер телефона;
- адрес доставки;
- адрес электронной почты;
- способ доставки;
- способ оплаты;
- дополнительные комментарии;
- содержимое корзины;
- персональные рекомендации и др.
Пример оформления заказа в магазине Rozetka:
Основная задача этого этапа – сделать процесс оформления заказа настолько простым, чтобы не потерять «готового» покупателя.
Страница каталога
Страница каталога содержит выдачу товаров, элементы упорядочивания выдачи, и фасетный фильтр для выбора товаров с определенными характеристиками. В зависимости от популярности и ассортимента интернет-магазина, на эту страницу приземляется примерно треть всего трафика.
Страница каталога может оформляться списком или плиткой, и содержать следующие элементы:
- фасетный фильтр подбора по параметрам;
- наименование каталога;
- карточка товара (изображение, наименование товара, краткие характеристики товара, рейтинг, ссылки: «Добавить к сравнению», стоимость, кнопка «Купить» и другое);
- блок со ссылками на контентные разделы;
- новинки, лидеры продаж, акции и спецпредложения;
- виджеты социальных сетей.
Например, у Amazon страница каталога оформлена плиткой:
Страница каталога это мощный инструмент управления выбором покупателя. Какие товары предложить первыми, какие во вторую очередь, какие нужны фильтры, что мотивирует покупателя прийти на страницу товара, как осуществляется выбор товаров в данной товарной категории? Проектируя страницу каталога, специалист должен знать ответы на все эти вопросы.
Поэтому, для создания полноценной страницы каталога нужно обладать всей информацией о пользователях сайта, об их целях и задачах:
- Кто наш покупатель?
- Сколько ему лет?
- Как часто он совершает покупки через интернет?
- Какие у него предпочтения?
- Что он будет искать и по какой цене?
- Что для него важно, а что — нет, и т. д.
На этом этапе в голове у заказчика и UX-специалиста уже синхронизируется картина того как будет работать будущий магазин. Заказчик и проектировщик обсуждают, какие блоки нужно добавить, а какие убрать, чтобы обеспечить выполнение бизнес-целей заказчика.
Главная страница
Главная страница создает общее впечатление об интернет-магазине. Она дает пользователю понять, что есть в магазине и чего в нем нет (имеются ввиду не только товарные категории, но и контентные разделы). Также, она является основным элементом навигации вместе с главным меню. Эта страница содержит в себе точки входа во все разделы магазина.
Хоть эта страница и находится вверху иерархии, она является итогом всего магазина. Её можно спроектировать только точно понимая, что находится на нижних уровнях. Зная, какие разделы важны для выполнения задач пользователей, навигации, и бизнес-целей заказчика, проектировщик располагает точки входа оптимальным образом.
Главная страница обычно содержит:
- навигационное меню (как и все остальные страницы сайта);
- промо-блоки;
- оперативную информацию магазина (акции, скидки и т. д.);
- все что угодно ещё, так как главная страница является индивидуальной для каждого магазина.
Главная страница проектируется в последнюю очередь, на этапе, когда содержание и функционал магазина полностью понятны для заказчика и проектировщика.
Для сравнения можно посмотреть главную страницу украинского магазина электроники Portamix:
И российского магазина домашних принадлежностей «Домости»:
Выводы
Иногда заказчику всё же удается уговорить UX-проектировщиков начать с главной, чем он сильно вредит себе, усложняет задачу специалистам, и увеличивает сроки.
Конечно, в интернет-магазине есть ещё другие страницы – страница поисковой выдачи, страницы помощи (например, оплата и доставка) и другие, от качества которых зависит уровень продаж. Описанная схема применима только в контексте проектирования интернет-магазинов. Для сайтов типа SAAS, социальных сетей, закрытых клубов, online-игр, презентационных сайтов и других, набор страниц и порядок проектирования совсем другой, но это уже тема для отдельной статьи.