Онлайн сервис, позволяющий бесплатно создать логотип для сайта
Встретился мне довольно интересный онлайн сервис, позволяющий бесплатно создать логотип для сайта, с возможностью выбора из огромного числа (около 200) вариантов графического оформления логотипа. Конечно же, хорошо разбираясь в работе какого-нибудь мощного графического редактора, вы можете создавать и более сложные, навороченные логотипы для своего сайта, но ведь не все находятся на дружеской ноге с фотошопом.
В общем, как мне кажется, этот сервис сыщет или уже сыскал массу своих поклонников, ибо подкупает простота, с которой можно создавать на нем красивые текстовые логотипы. Но обо всем по порядку. Для начала вам нужно будет перейти на страницу этого онлайн сервиса по созданию текстовых логотипов для сайта.
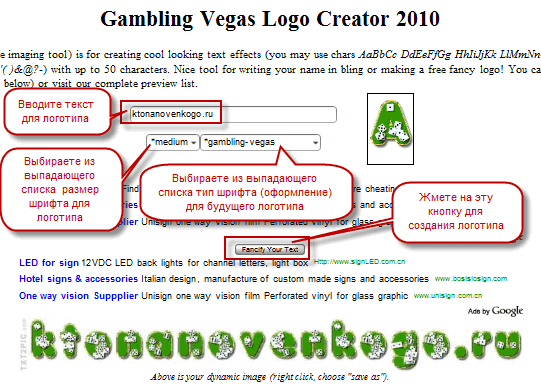
Ну, а дальше вам только останется ввести текст будущего логотипа для своего сайта в предназначенное для этого поле, задать размер шрифта (маленький, средний или большой) и выбрать из выпадающего списка графическое оформление для логотипа. Для создания графического файла вашего логотипа нужно будет нажать на кнопку "Fancify Your Text". В результате, чуть ниже вы увидите получившееся изображение вашего будущего логотипа для сайта:
Вот если бы мой блог был посвящен тематике казино, то мне очень бы подошел показанный на расположенном выше скриншоте логотип. А вообще, как я уже говорил, вариантов графического оформления логотипов для сайта очень много и всегда можно будет подобрать что-нибудь подходящее к тематике вашего проекта или же к его дизайнерскому решению.
Да, чуть не забыл. Скачать полученный логотип для сайта можно просто щелкнув по нему правой кнопкой мыши и выбрав из контекстного меню браузера "Сохранить изображение как.." или "Сохранить рисунок", в зависимости от того, каким именно браузером вы пользуетесь. Правда, бесплатно можно скачать лишь тот логотип, на котором будет надпись копирайтинга того сервиса, где он был создан.
Авторы предлагают заплатить около одного доллара, чтобы удалить с логотипа лишние надписи, но я думаю, что вы вряд ли захотите платить за это, ибо в любом графическом редакторе (даже самом простом типа Paint, идущем в комплекте с Windows) можно запросто обрезать надпись копирайтинга. Мне лично больше нравится простенький редактор просмотровщика FastStone Image Viewer, который можно скачать, например, отсюда.
Как сжать картинки - онлайн сервис по оптимизации изображений
Я уже приводил примеры онлайн сервисов, позволяющих произвести оптимизацию изображений (ссылки приведены в начале этой статьи). Но идеальных вариантов не бывает, поэтому я хочу предложить на ваше рассмотрение еще один сервис, позволяющий сжать картинки с вашего сайта, тем самым ускорив загрузку его страниц.
Скорость загрузки страниц, как известно, последнее время учитывается поисковыми системами (в особенности Google) в качестве критерия, по которому осуществляется ранжирование в поисковой выдаче. Т.о. при прочих равных условиях, те сайты, страницы которых грузятся быстрее, будут стоять в поисковой выдаче выше и, следовательно, посещаемость у них будет выше.
Основным фактором, замедляющим загрузку страниц сайта, остаются по-прежнему не оптимизированные файлы изображений (те самые картинки), которые вставлены в тексты статей или же являются элементами шаблона (дизайна) вашего сайта. Вы, конечно же, можете сжать картинки, имеющиеся на вашем ресурсе с помощью специализированных программ или же в популярных графических редакторах.
Но бывают ситуации, когда использование онлайн сервисов по сжатию (оптимизации) картинок с вашего ресурса является наиболее приемлемым и удобным вариантом. Сегодняшний онлайн сервис по оптимизации изображений предоставлен очень известной в мире интернета компанией - Yahoo. Сервис этот называется Smush.it и находится по следующему адресу.
Работа с этим онлайн сервисом, позволяющим сжать имеющие на вашем сайте картинки, очень проста и удобна. На открывшейся странице сервиса вам нужно будет перейти на вкладку "Uploader" и нажать на кнопку "Select Files and Smush". Далее вам нужно будет выбрать на своем компьютере одно или несколько изображений (удерживая Ctrl на клавиатуре можно выделить несколько картинок) и нажать кнопку "Открыть".
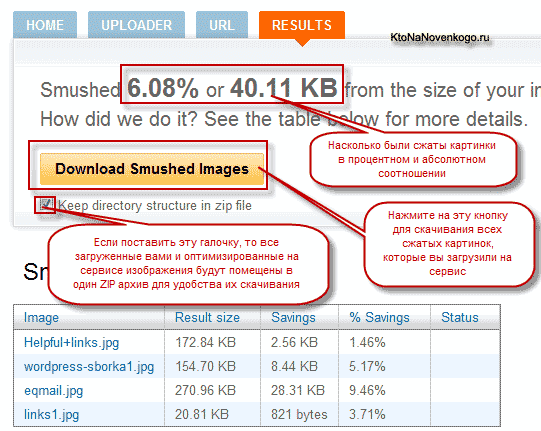
Выбранные вами изображения будут загружены с вашего компьютера на сервис Smush.it, который тут же произведет их оптимизацию (позволит сжать картинки) и вам будет представлена сводная таблица загруженных вами изображений с указанием степени их сжатия:
Для удобства скачивания уже оптимизированных (сжатых) изображений вы можете поставить галочку в поле "Keep directory structure in zip file" для того, чтобы все сжатые картинки были помещены в один ZIP архив. Для скачивания на свой компьютер уже сжатых (оптимизированных) картинок вам достаточно будет нажать на кнопку "Download Smusshed Images" и выбрать место для сохранения.
Сжатие картинок с помощью онлайн сервиса Smush.it вы можете производить перед загрузкой их на сайт, таким образом, вы существенно уменьшите время загрузки страниц своего проекта и в некоторой степени повысите его посещаемость.
Онлайн сервис по проверки SEO оптимизации изображений на вашем сайте для их участия в поиске по картинкам
Вы, наверное, знаете, что кроме основной выдачи поисковых систем, с которой на ваш сайт течет такой важный и незаменимый поисковый трафик (посетители, пришедшие с поисковых выдач по тем или иным запросам), существует отдельный поиск по картинкам. Основными источниками трафика с поиска по картинкам для рунета являются такие поисковые системы как Google и Яндекс.
Не все изображения, имеющиеся на вашем сайте, будут участвовать в поиске по картинкам поисковых систем Google и Яндекс. Дело в том, что поисковики до сих пор не научились понимать того, что именно изображено на той или иной картинке, поэтому они судят о содержимом изображения по тому тексту, который обычно имеется в html теге изображения IMG.
В html теге изображения IMG предусмотрено два способа, с помощью которых можно будет сообщить поисковым системам о том, что именно изображено на данной картинке. Это так называемые атрибуты html тега изображения IMG - ALT и Title. Если вы не пропишите для используемых на сайте изображений эти атрибуты, то ваши изображения не будут участвовать в поиске по картинкам.
Для того, чтобы оперативно посмотреть для каких изображений на вашем ресурсе прописаны все атрибуты, необходимые для участия этих изображений в поиске по картинкам Google и Яндекс, вам может пригодиться онлайн сервис Image SEO Tool. Этот онлайн сервис позволяет определить потенциальные возможности изображений, имеющихся на вашем сайте, полноценно участвовать в поиске по картинкам известных поисковых систем.
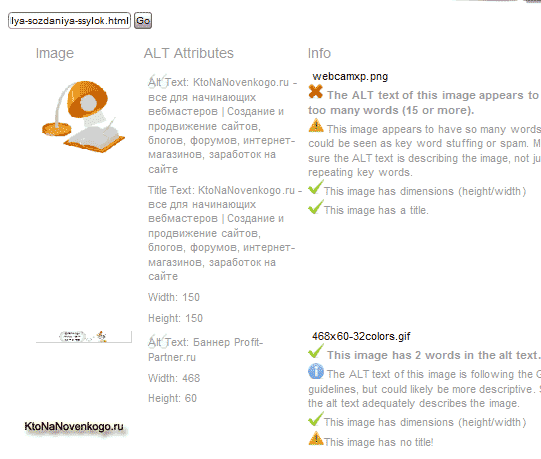
Работает сервис достаточно просто: вам нужно будет ввести в поле "Enter url" адрес той страницы вашего ресурса, на которой вы хотите проверить удачность поисковой оптимизации имеющихся там картинок и нажать на кнопку "GO". В результате, сервис проанализирует все изображения, найденные им по указанному адресу и вынесет свой вердикт в виде сводной таблицы:
В ней будут присутствовать найденные изображения, содержимое их атрибута ALT, а так же будет приведена информация об удачности поисковой SEO оптимизации этих изображений с подробным указание почему это именно так. Из приведенного выше скриншота видно, что у первого из найденных на моей странице изображений имеется атрибут ALT, содержащий более 15 слов, что может быть расценено поисковыми системами как спам.
Следовательно, мне нужно будет уменьшить длину текста в атрибуте ALT для этого изображения, чтобы соответствовать требованиям поисковых систем. Так же онлайн сервис по проверке SEO оптимизации изображений обращает внимание на то, имеются ли в html теге изображения IMG заполненные атрибуты WIDTH и HEIGHT, которые задают ширину и высоту для этого изображения.
В принципе, наличие или отсутствие атрибутов WIDTH и HEIGHT в теге изображения IMG напрямую на поисковую оптимизацию изображения не влияют, но зато позволяют быстрее загружать текст страницы, не дожидаясь загрузки больших изображений. Подробнее о назначении атрибутов WIDTH и HEIGHT вы можете прочитать здесь - Задаем ширину и высоту изображения с помощью атрибутов WIDTH и HEIGHT для ускорения загрузки вашего сайта.
Кроме наличия заполненного атрибута ALT, этот онлайн сервис проверяет наличие в html теге изображения IMG заполненного атрибута Title, который тоже позволяет поисковым системам составить мнение о том, что изображено на данной картинке. В общем, вам нужно будет пробежаться по всей таблице с изображениями, которые были найдены этим сервисом на вашей странице и внести необходимые коррективы.
В идеальном случае любое изображение на вашем сайте должно быть оптимизировано следующим образом:
- Общие правила не относящиеся к html тегам гласят, что для полноценного участия в поиске по картинкам, изображение должно быть в определенной степени уникально (так же как и при обычном поиске, поисковики ратуют за уникальность контента, чтобы не засорять свою индексную базу дублями), иметь не слишком маленький размер и содержаться в файле формата JPEG, GIF, PNG и BMP. Если ваше изображение соответствует этим требованиям, то можно переходить уже к SEO оптимизации изображений.
- Продвигаемое изображение должно иметь ключевые слова в названии файла, т.к. некоторые поисковые системы это учитывают. Кроме этого изображение, претендующее на трафик с поиска по картинкам, должно содержать в своем теге IMG атрибуты ALT и TITLE заполненные ключевыми словами, по которым продвигается данное изображение.
- Причем, желательно чтобы содержимое атрибутов ALT и TITLE отличалось друг от друга и состояло из более чем одного слова, но не более чем из 15 слов. При этих условиях у вас снижается вероятность того, что содержимое атрибутов ALT и TITLE будет расценено поисковыми системами как спам.
- Кроме этого, желательно, чтобы в каждом теге IMG ваших изображений были бы прописаны атрибуты WIDTH и HEIGHT для задания ширины и высоты этой картинки и для ускорения загрузки вебстраницы с этими изображениями (скорость загрузки страницы с недавних пор тоже влияет на посещаемость сайта).
- Поисковиками так же учитывается текстовое окружение изображения (текст, расположенный до и после картинки).
В общем, если вы все сделаете правильно, то со временем сможете получить очень даже неплохой трафик с поиска по картинкам. Свой блог привести в качестве примера я не могу, в силу того, что оптимизацией картинок я озаботился сравнительно недавно, но вот, например, всем известный блог Михаила Шакина имеет очень приличный трафик с поиска по картинкам (354 перехода с Google картинок только за вчерашний день).
Так что заниматься поисковой оптимизацией изображений нужно и это может привести к существенному увеличению посещаемости вашего проекта.