Что есть юзабилити и чем оно не является
Термин «юзабилити» прочно вошел в обиход владельцев и разработчиков сайтов. Но многие до сих пор не до конца корректно понимают его значение. Официальное определение термина звучит вот так: юзабилити – степень, с которой продукт может быть использован определёнными пользователями при определённом контексте использования для достижения определённых целей с должной эффективностью, продуктивностью и удовлетворённостью. Не понятно?
Попробуем объяснить проще: юзабилити это степень пригодности, например, веб-сайта к использованию вашими потенциальными клиентами.
Появился термин из модели качества программного обеспечения, а само юзабилити – один из критериев качества. Термин является калькой с английского «usability», а если перевести на русский, то это «удобство использования». По-русски звучит слишком длинно, поэтому прижилась именно калька.
Связь юзабилити и поведенческих факторов
В России не так давно стали активно интересоваться юзабилити, особенно в среде веб-разработки. Популярность юзабилити связана не с тем (как это ни грустно), что все вдруг захотели сделать сайты удобнее для посетителей. Безусловно, осознание того, что удобный сайт приносит больше прибыли, пришло ко многим. Но своей популярностью юзабилити обязано всё же изменению алгоритмов поисковых систем, которые стали учитывать в ранжировании поведенческие факторы. Именно это заставило посмотреть в сторону юзабилити тех, кто раньше им пренебрегал.
Итак, какая связь между поведенческими факторами и уровнем юзабилити сайта? Считается, что чем удобнее сайт (то есть чем выше его юзабилити), тем лучше его внутренние поведенческие факторы, и наоборот: чем сайт более неудобный, тем они хуже. Но какие именно факторы? Есть 5 основных внутренних поведенческих факторов, характеризующих поведение посетителей на сайте:
- общий объем трафика;
- лояльные пользователи (возвраты);
- время, проведенное на сайте;
- отказы;
- глубина просмотра.
Юзабилити серьезно влияет на все, кроме первого. На показатель объема трафика юзабилити может влиять разве что косвенно: пользователю понравился сайт, и он пришел еще раз, а также рассказал о сайте друзьям и знакомым.
Для оценки показателей поведенческих факторов используют счетчики веб-аналитики, например, Яндекс Метрику. Без счетчика владелец сайта ничего не будет знать о поведенческих факторах. Но некоторые считают, что плохой и неудобный сайт – это повод отказываться от счетчиков, чтобы «не показывать» Яндексу поведенческие факторы. Это большое заблуждение, ведь у Яндекса есть масса других способов узнать поведенческие факторы сайта, кроме счетчика Метрики.
Далее разбираемся, где смотреть показатели и какие доработки по юзабилити способны улучшить каждый из них.
Показатель отказов
Отказы – самый серьезный и значительный поведенческий фактор, с которым у многих проблемы. Чем меньше у сайта показатель отказов, тем он качественнее в глазах поисковых роботов. Нормальный показатель отказов – до 15%, но варьируется в зависимости от тематики и особенностей сайта.
В Метрике визит считается отказом, если для него одновременно выполнены следующие условия:
- за время визита зафиксировано не более одного просмотра страницы;
- продолжительность визита меньше заданного для расчета отказов времени (по умолчанию 15 секунд, изменяется в настройках счетчика).
Показывает в процентах от общего трафика, сколько посетителей покинули сайт почти сразу после захода, то есть сайт их не заинтересовал.
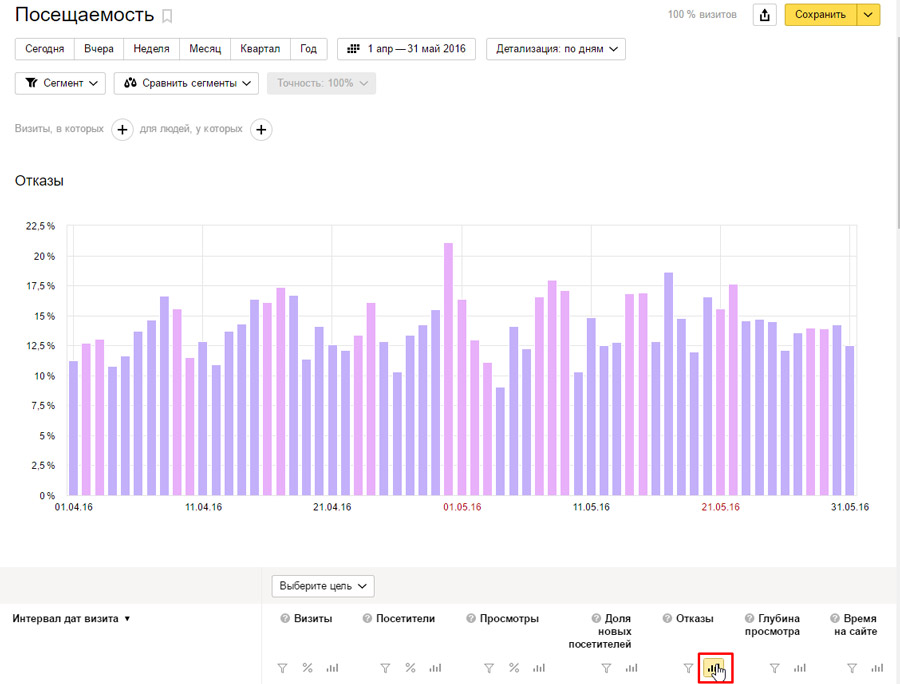
Отказы и другие поведенческие факторы можно смотреть как в целом по сайту – в отчете «Посещаемость», так и в других отчетах Метрики. Чтобы посмотреть график по отказам (или другому показателю), нужно включить его отображение в таблице ниже.
Отчет по Посещаемости, график по отказам:

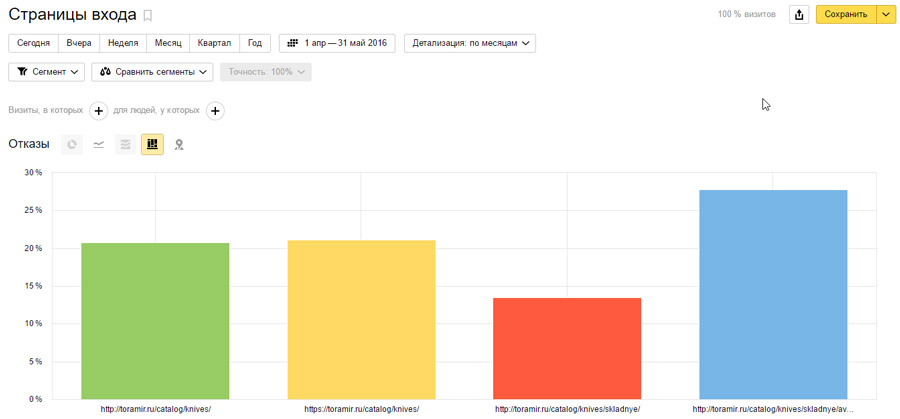
Самый важный с точки зрения улучшения юзабилити – отчет по посадочным страницам: «Содержание → Страницы входа». В нем выбираем страницы с высокими отказами / низким временем на сайте / низкой глубиной просмотра, при этом с высоким трафиком. Эти страницы нужно улучшать в первую очередь.
Отчет по Страницам входа, график по отказам:

Отказы считаются для конкретной страницы, поэтому для их понижения нужно прежде всего улучшать юзабилити популярных посадочных страниц.
Как можно снизить отказы с помощью небольших улучшений юзабилити?
-
Сделать первый экран посадочной страницы более информативным. Проверить, что с первого экрана (до прокрутки) понятна тематика. Желательно тестировать первый экран на небольших мониторах, например, 1366 × 768 px.
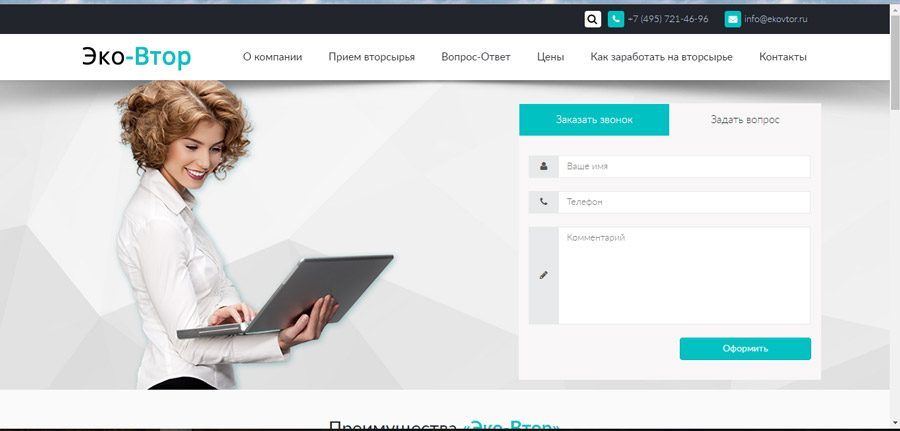
Если посетитель не поймет в первые пару секунд, о чем страница, на которую он попал, то он может сразу уйти, то есть будет отказ. Пример неинформативного первого экрана – нельзя догадаться, для чего предназначен данный сайт.
Неинформативный первый экран Главной страницы – не понятно, чем занимается компания:

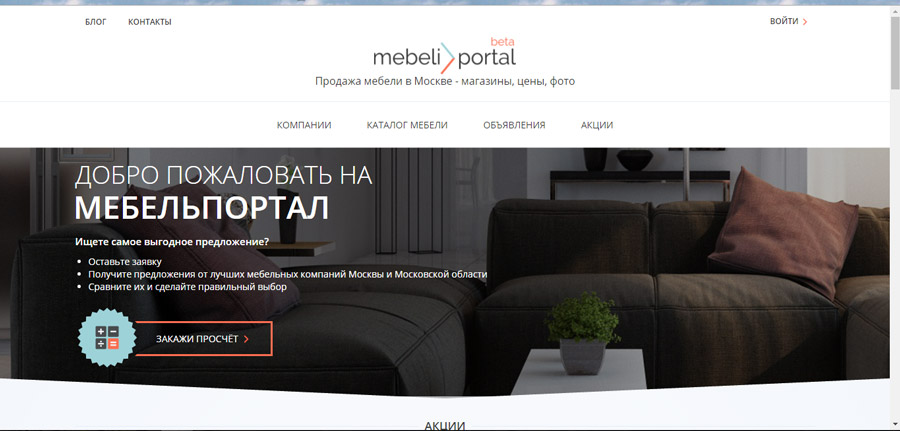
Простое решение, которое повысит информативность первого экрана и снизит отказы – добавить теглайн, то есть краткое описание сайта рядом с логотипом.
Заполнен теглайн и сразу понятно, о чем сайт:

-
Убрать все всплывающие окна, возникающие сразу после загрузки сайта. Посетитель только зашел на ваш сайт, не успел толком понять где он, а вы его сразу же атакуете всплывающим окном со ссылкой/подпиской и прочим? Скорее всего, вы получите за это высокий показатель отказов.
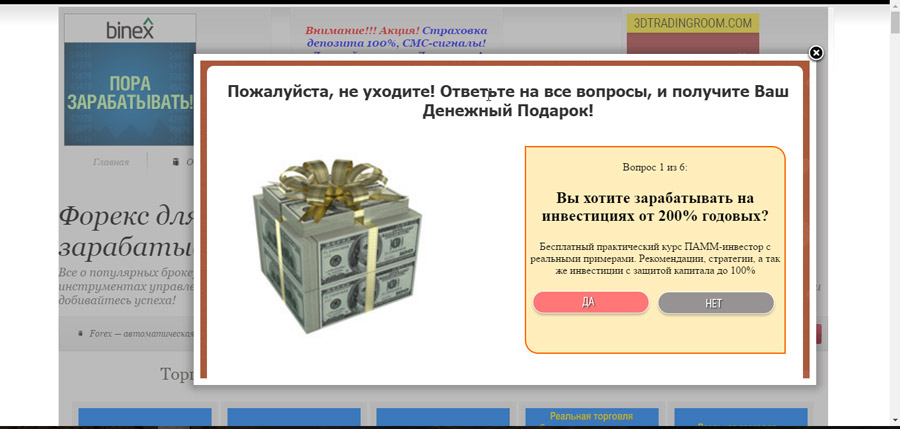
Навязчивые всплывающие окна:

Сюда же относятся излишне агрессивные сервисы по заказу обратного звонка. Например, посетитель на сайте всего 13 секунд, а ему перекрывают контент окном «Вы нашли, что искали?». Количество сторонних сервисов сбора лидов не должно быть более одного, иначе сайт превратится в «мусорку».
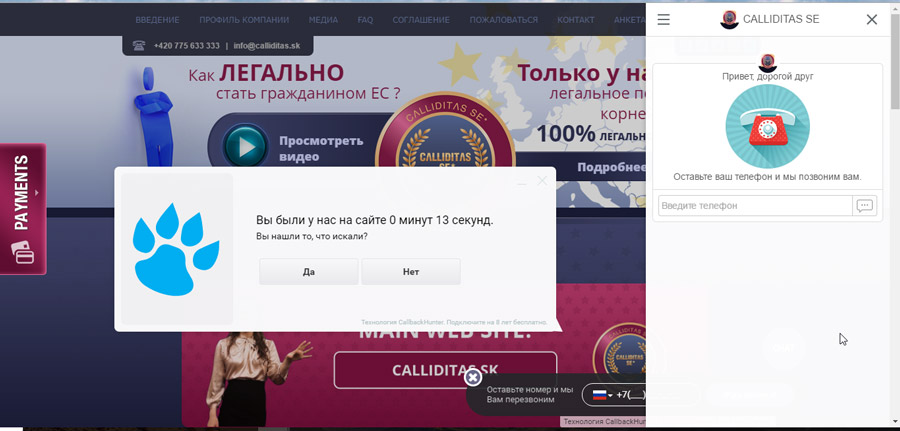
Навязчивые консультанты и сервисы обратного звонка засоряют сайт:

-
Показать на первом экране товар/услугу, которые предлагаются на сайте. Если используется слайдер, то клик по слайдеру обязательно должен вести на соответствующую товару/услуге внутреннюю страницу. Просто красивые картинки на первом экране, без привязки к товару, также могут стать причиной высокого показателя отказов.
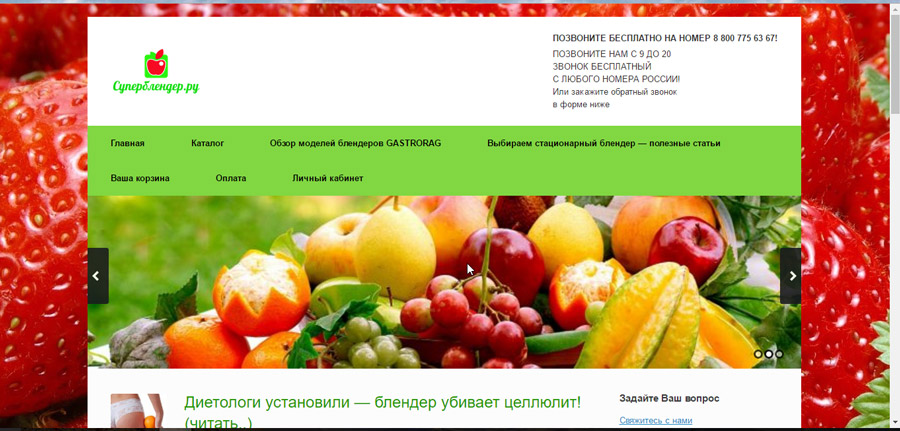
Красивый слайдер с фруктами, но не понятно, что предлагает сайт:

-
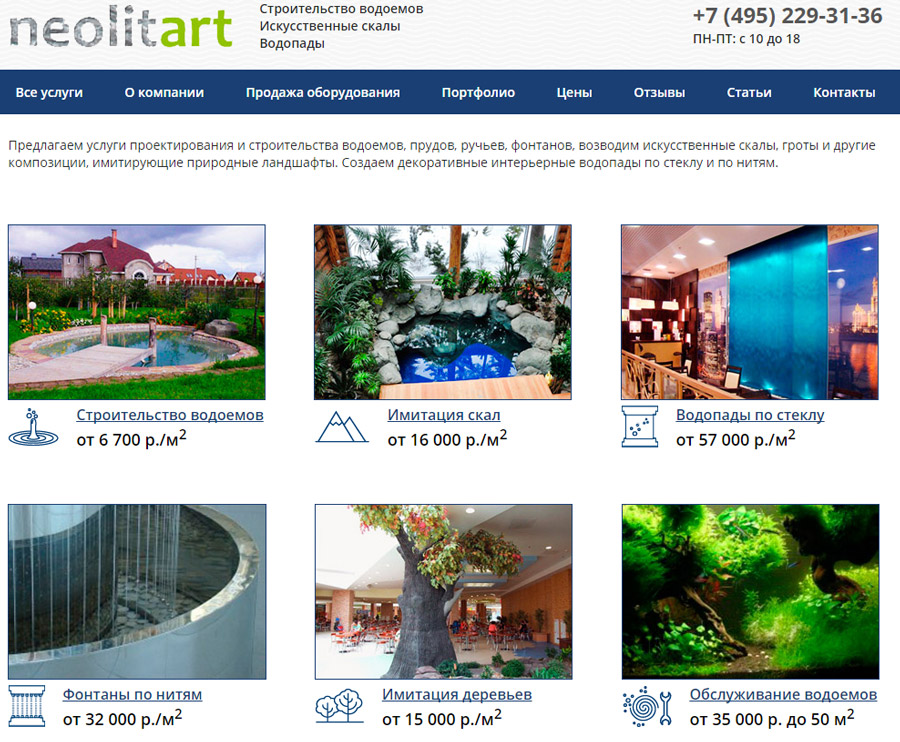
Показать как можно выше основные предлагаемые товары/услуги с ценами, не стоит прятать эту информацию слишком далеко внизу посадочной страницы. Преимущества можно показать уже после того, как показаны услуги/товары.
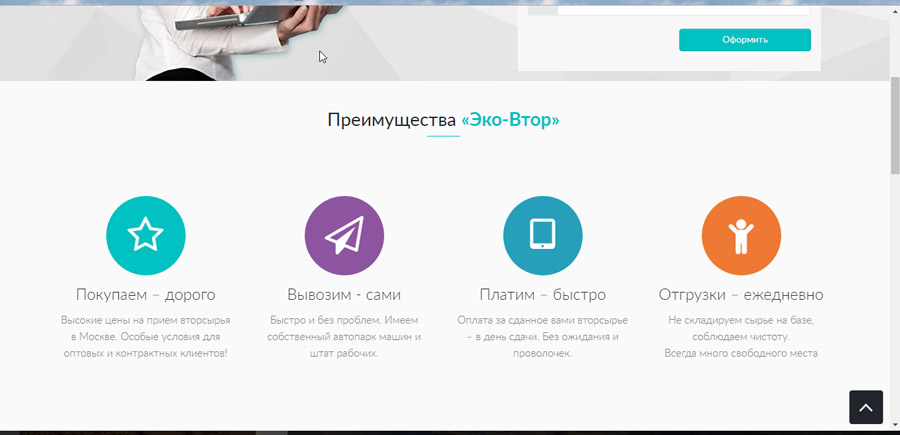
На втором экране преимущества, а ожидают видеть услуги:

Показать услуги и цены на них на втором экране – вполне своевременно, ниже прятать не нужно.
Цены на услуги с ценами во втором экране:

Главное должно быть выше второстепенного на любой посадочной странице, иначе будет высокий показатель отказов. А если еще и ссылки сделать с основных услуг, то можно и глубину просмотра увеличить.
Глубина просмотра
Глубина просмотра – это количество просмотров страниц сайта в рамках одного визита. Является отношением общего числа просмотров страниц к общему числу визитов за отчетный период.
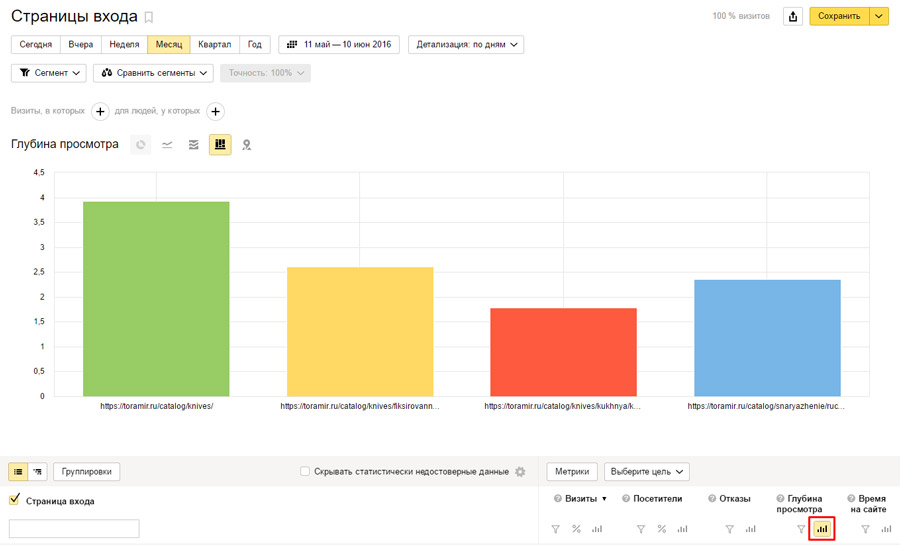
Этот поведенческий фактор характеризует не только заинтересованность посетителей в контенте, но и качество навигации и перелинковки. Чем выше глубина просмотра, тем лучше сделана перелинковка. Глубина просмотра для разных посадочных страниц разная. На тех, с которых глубина просмотра ниже средней, нужно активнее делать перелинковку. В отчете «Содержание → Страницы входа» смотрим график по глубине просмотра для посадочных страниц и находим страницы с низкой глубиной и смотрим, на что с них можно сделать ссылки.
Отчет по страницам входа, график по глубине просмотра:

Нормальный показатель глубины просмотра – от 3 страниц, но варьируется в зависимости от тематики сайта. Например, если это контентный проект, то чем больше глубина просмотра, тем больше статей читают посетители. Для интернет-магазинов глубина просмотра должна быть достаточной для совершения заказа, то есть должна быть не меньше того числа страниц, которые нужно просмотреть для совершения заказа (Каталог, Корзина, Оформление заказа, то есть более 4).
Как можно повысить глубину просмотра с помощью небольших улучшений юзабилити?
-
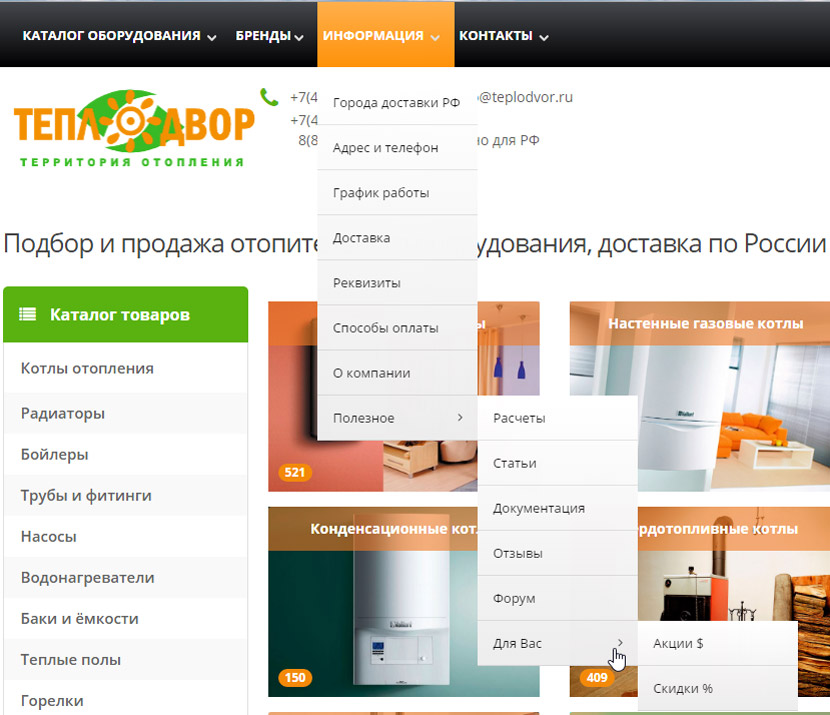
Сделать логичную и наглядную навигацию по сайту. Не стоит делать много пунктов в главном меню сайта, от них глаза разбегаются и сложно что-либо выбрать. Группировать и называть пункты меню стоит логично, чтобы пользователь легко смог понять, что скрывается за каждым пунктом меню. Например, плохие названия для пунктов меню: «Информация», «Для вас» – совсем не понятно, что в них может быть. Контактная информация должна быть в разделе Контакты, а не где-то еще. Чем логичнее названы разделы, тем проще и непринужденнее посетители будет переходить на нужные им страницы, улучшая вам глубину просмотра.
Пункты меню названы нелогично и запрятаны глубоко:

-
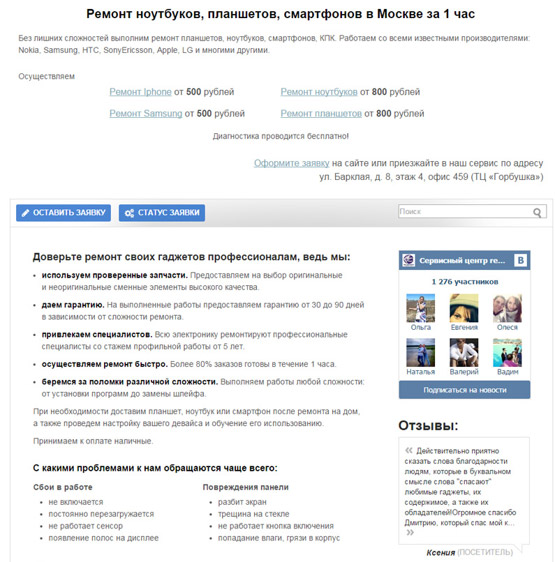
Расставить ссылки на основные услуги/товары. Можно, например, прямо в тексте сделать ссылки на основные услуги, тогда посетители сразу будут переходить в нужную услугу, а не искать её по всему сайту. Важно, чтобы ссылки были оформлены наглядно, иначе посетители могут их и не заметить. Например, переписывая текст, копирайтеры расставили ссылки на основные услуги, и глубина просмотра с 1,4 возросла до 2 страниц. Ну а отказы сократились с 40% до 20%.
Ссылки на услуги с указанием цен:

-
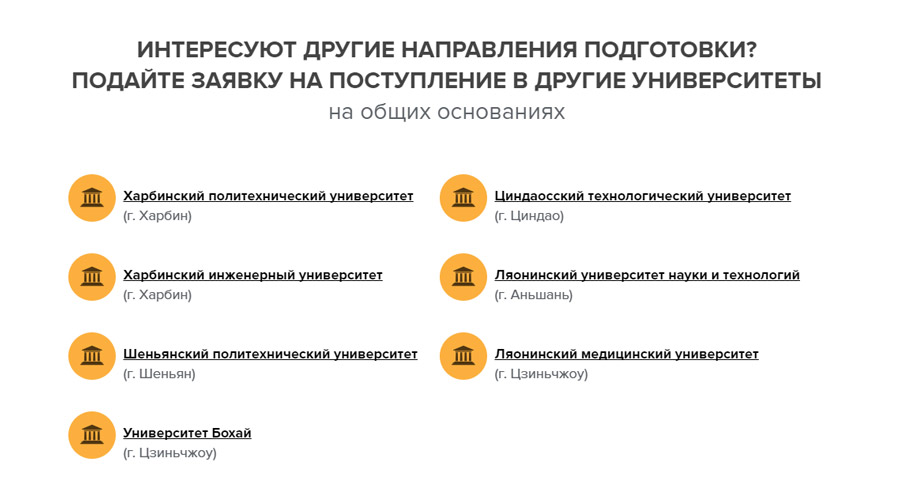
Сделать ссылки на сопутствующие товары/услуги. Если посадочной страницей является карточка товара/услуги (ведь не всегда же посадочная страница – Главная, посетители переходят и на другие страницы сайта), то на ней нужно обязательно делать перелинковку: добавить похожие товары/услуги, разместить меню каталога. Это нужно, чтобы посетитель остался на сайте, понял, что есть еще много интересных предложений. Например, на странице с Грантами на обучение сделали предложения по другим университетам на общих основаниях для тех, кому не подходит обучение по грантам.
Ссылки на другие университеты для тех, кому не подходят гранты на обучение:

-
Сделать хлебные крошки – они удобны для посетителей, так как показывают, в каком месте в структуре сайта они находятся, и не дают потеряться. Также хлебные крошки служат для перелинковки, поисковые роботы относятся к ним положительно.
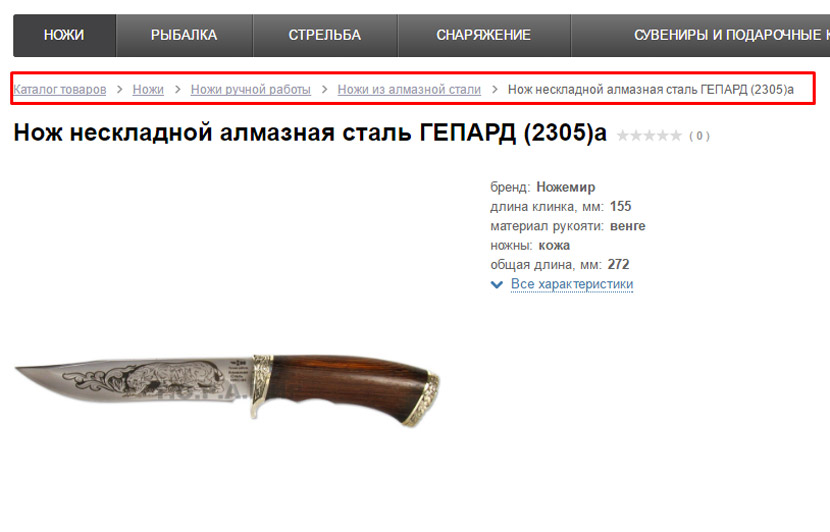
Навигационная цепочка просто незаменима для навигации по каталогу товаров со сложной структурой.
Хлебные крошки в каталоге интернет-магазина:

Работа с перелинковкой приводит не только к увеличению глубины просмотра, но и как следствие – к увеличению времени на сайте, так как посетитель просматривает несколько страниц, соединенных ссылками. Главное не заиграться со ссылками, пары ссылок на другие страницы вполне достаточно. Если ссылок будет слишком много (более 5), то посетитель в них запутается и не перейдет по ним.
Время на сайте
Время на сайте вычисляется как разница по времени между первым и последним событием в визите (к событиям относятся просмотры страниц, переходы по внешним ссылкам, скачивания файлов и достижения целей). Для поисковых роботов все просто: чем больше время на сайте, тем лучше. Считается, что чем дольше посетитель задерживается на вашем сайте, тем сайт интереснее, а значит релевантнее его запросам.
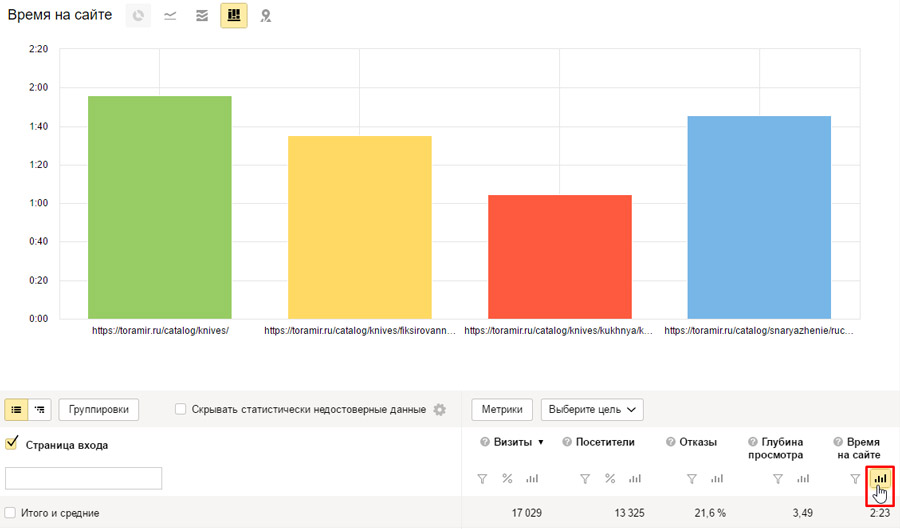
В отчете «Содержание → Страницы входа» смотрим график по времени на сайте для посадочных страниц, находим страницы с низким временем и смотрим, почему они не заинтересовывают, какой информации не хватает посетителям.
Отчет по страницам входа, график по времени на сайте:

Нормальный показатель времени на сайте – более 1 минуты, но варьируется в зависимости от назначения сайта. Например, если это контентный проект, то чем больше время, тем вовлеченнее посетители изучают контент. Для интернет-магазинов время нужно для совершения заказа, то есть должно быть не менее 1-2 минут, а то и более. Выбор товара на сайте часто занимает много времени.
Как можно повысить время на сайте с помощью небольших улучшений?
-
Писать интересные и уникальные тексты. Важен текст на Главной – он дает понимание того, чему вообще посвящен сайт и чем может быть полезен. Ну и поисковым роботам текст на Главной нужен не меньше, чем посетителям сайта.
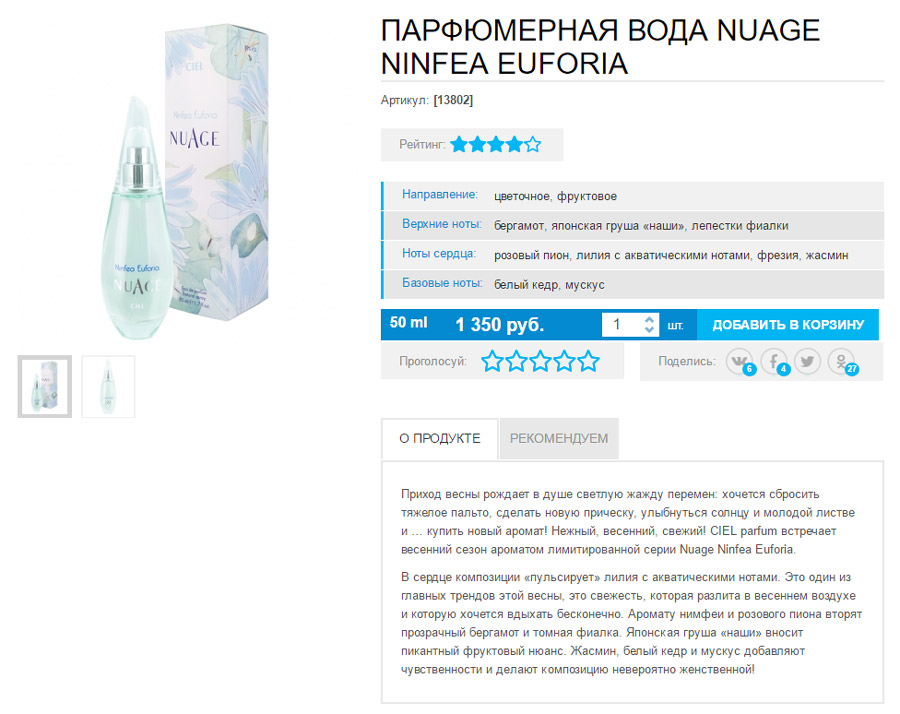
Также важны тексты описания товаров/услуг, читая которые, хоть и по диагонали, посетитель тратит время, а значит улучшает показатель «время на сайте». Если тексты будут полезные и хорошо отформатированные, то посетители будут изучать их еще дольше. Для товаров вроде духов можно делать более эмоциональные описания.
Пример эмоционального текста в карточке товара:

Страницы без текстов посетители сайта просматривают во много раз быстрее, тексты требуют больше внимания и несут больше информации, чем картинки.
Нет текста на Главной, читать нечего, нехватка информации:

Именно поэтому нельзя пренебрегать текстами на сайте, без них не улучшить ни один из поведенческих факторов.
-
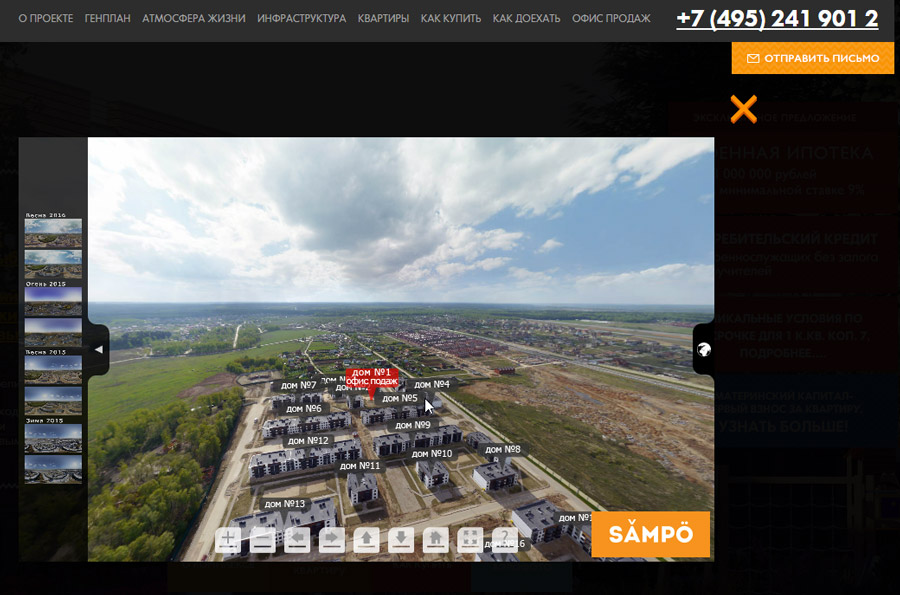
Добавить изображения/видео туда, где они будут, что называется, «в тему», то есть помогут рассказать о чем-то более подробно, наглядно. Например, для выбора товара будет полезен видео-ролик о его использовании. На сайте нового жилого комплекса будет полезна 3D-экскурсия.
3D-тур на сайте нового жилого комплекса:

Ну и фотографий никто не отменял. Создание видео-роликов и 3D-экскурсий может оказаться затратным, а сделать качественные фотографии стоит в разы дешевле. При этом посетители не менее охотно их просматривают. Такой контент способен в разы увеличить время пребывания посетителей на сайте.
-
Дополнительно разместить на сайте интересный и полезный контент, например, Статьи. Посетители очень любят читать статьи, способные им помочь в решении проблем. Наличие нескольких качественных статей способно значительно увеличить время на сайте, так как у посетителей будет инфо-повод «задержаться подольше». Блог – отличные инвестиции в поведенческие факторы и лояльность. Его можно сделать практически на любом сайте.
Пример Блога на сайте для аренды недвижимости:

Увеличение времени на сайте напрямую связано не столько с юзабилити, сколько с работой над контентом. Чем интереснее контент, тем вовлеченнее его изучают. Юзабилити обеспечивает доступность и удобство изучения этого контента.
На пути к улучшению поведенческих факторов:
Чтобы улучшить поведенческие факторы, нужно работать над сайтом.
Для сокращения процента отказов нужно: делать более информативные первые экраны, избавляться от докучающих всплывающих окон, показывать главную информацию повыше.
Для увеличения глубины просмотра нужно работать с перелинковкой: расставлять подходящие по смыслу ссылки, добавлять хлебные крошки.
Чтобы увеличить время на сайте, нужно работать прежде всего над контентом сайта.
При этом стоит понимать, что всё взаимосвязано, и проводя доработки, например, для снижения отказов, можно легко получить улучшения и по другим поведенческим факторам.