В последние несколько лет число пользователей, которые получают доступ к Интернету через мобильные устройства, быстро увеличивалось. Фактически, статистика теперь показывает, что число этих пользователей превзошло численность всех остальных пользователей, особенно пользователей настольных компьютеров.
Drupal теперь адаптивен из коробки. Однако, если вам интересно, как еще больше повысить производительность Drupal для мобильных устройств, у Google есть идеальный ответ в виде ускоренных мобильных страниц (AMP), который позволяет мгновенно доставлять веб-страницы.
В этом уроке я покажу вам, как внедрить AMP на ваш сайт на Drupal.
Предварительные условия
Прежде всего, убедитесь, что на вашем сервере установлены Composer и Drush.
Далее идет установка AMP. Выполните следующие шаги, чтобы установить его на свой сайт Drupal:
- Скачать модули, тему и Composer
- Скачать зависимые модули для Composer
- Скачать тему AMP с Composer
- Настроить модуль AMP
- Настроить тему AMP
Скачать модуль и тему AMP, Composer
Перейдите в консоль и введите следующие команды, чтобы загрузить необходимые модули и тему AMP и Composer.
drush dl amp, amptheme, composer_manager
Затем начните включать загруженные элементы. Имейте в виду, что вам нужно будет включить Composer Manager перед включением модуля AMP. Используйте следующую команду:
drush en composer_manager, amptheme, ampsubtheme_example
Скачать зависимости модуля AMP с помощью Composer
Затем загрузите библиотеку PHP AMP и установите зависимости, прежде чем вы сможете включить модули AMP самостоятельно (помните, что эта библиотека требуется для модуля). Это может быть легко достигнуто с помощью следующей команды Composer:
composer require drupal/amp
Скачать библиотеку тем AMP с помощью Composer
Вам нужно будет скачать и установить зависимости для темы AMP через Composer:
composer require drupal/amptheme
Настроить модуль AMP
Учитывая, что вы загрузили и установили зависимости для модуля AMP и темы AMP, теперь вы можете продолжить и включить модуль с помощью этой команды:
drush en amp
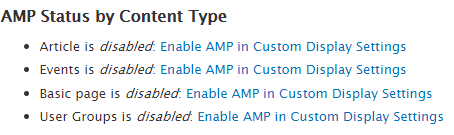
Теперь перейдите к admin / config / content / amp. Здесь вы можете увидеть все типы контента на вашем сайте Drupal. Это будет выглядеть примерно так:

Вам решать, какие типы контента вы хотите включить AMP. Как правило, посты и статьи в блоге получают наибольшую выгоду от AMP, поскольку они являются самыми быстрыми и, таким образом, помогают вашему сайту в выдаче Google.
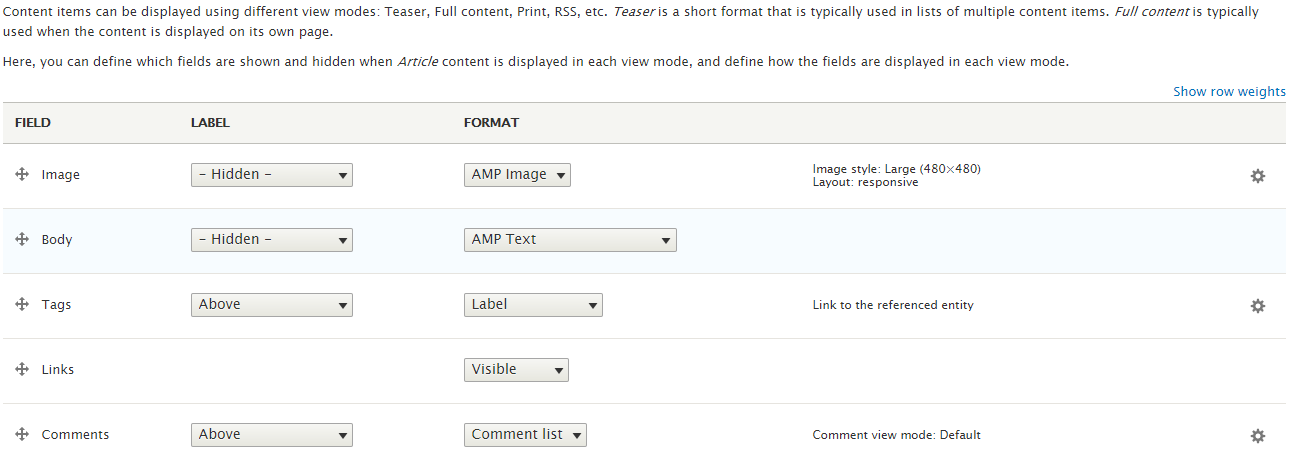
Вы можете нажать «Включить AMP в пользовательских настройках дисплея», чтобы включить AMP для нужного вам типа контента. Это приведет вас к следующему экрану:
Здесь вы можете указать, какие поля будут отформатированы в AMP. Обычно лучше изменить формат всех типов полей на этом экране на AMP.
Настройка темы AMP
Установка темы AMP очень проста, потому что пример вспомогательной темы уже предоставлен (которую я включил ранее). Вы можете установить эту тему в admin / config / content / amp :

Если вы хотите продолжить стилизацию своей темы, имейте в виду, что AMP принимает стилизацию только через CSS, а не через JS. Также убедитесь, что размер файла CSS не превышает 50 КБ.
Заключение
И все, вы успешно включили AMP на своем сайте Drupal. Надеюсь, что этот урок оказался полезным.