Основные моменты, при соблюдении которых картинки на вашем сайте смогут выйти в ТОП Google Images:
1. Важный фактор для Google – название файла. Картинку лучше назвать словом, которое ее описывает, а не как попало. При этом хорошо, если название файла содержит ключевое слово, по которому изображение продвигается, и написано оно или в транслитерации, или на английском – с недавнего времени перевод ключевых слов также хорошо понимается поисковиком. Для разделения слов лучше использовать дефис, чем нижнее подчеркивание.
2. Путь к картинке тоже стоит внимания. Называйте директории с учетом ключевых слов:
3. Окружающий текст – основной фактор ранжирования для картинок. Желательно, чтобы в коде страницы и до, и после картинки находился текст с ключевыми словами. Фотографий, которые находились бы на странице без текста, я в топе google.картинок не встречала. Этот фактор важен и для продвижения картинок в Яндексе.
В случае, если на странице планируется много картинок, обязательно разделяйте их текстом.
4. Прописывайте теги alt и title для картинок. В Google непосредственно на ранжирование влияют только alt’ы картинок, которые являются ссылками, но заполнять эти теги все равно стоит. Неправильно просто копировать сюда название статьи или title страницы, проявите фантазию. В случае, если кликнув на картинку, открывается она же в большом размере, не пишите альт «увеличить» или что-то в этом духе, а лучше «фото товар такой-то».
5. Указывайте размеры изображений – ширину и высоту, особенно, если их на странице много. Это поможет отображать страницу корректно во время загрузки, контент не будет «прыгать», раздражая посетителя.
6. Размещайте качественные, большие изображения. Они могут послужить еще и источником естественных ссылок, а также хорошо ранжироваться в Яндекс.Картинках.
7. Размещайте картинки выше на странице, так, чтобы посетитель сразу увидел их, зайдя к вам на сайт.
8. Проблема картинок зачастую – отсутствие их в индексе поисковика. Для ее решения можно создать специальный sitemap и загрузить его в Google Инструменты. Для WordPress есть специальный плагин, который создает карту sitemap для картинок – sitemap-images.xml, скачать его можно тут.
Создается этот файл автоматически и добавить в него <image:caption>, <image:geo_location>, <image:title> не получится. Но можно создать такой файл вручную.
Пример файла sitemap для картинок:
<url>
<loc>http://talar.com.ua/google-images</loc>
<image:image>
<image:loc> http://talar.com.ua/wp-content/uploads/Google/Top-images/top-google-images.jpg </image:loc>
<image:caption>Продвижение в Google Картинки</image:caption>
</image:image>
</url>
</urlset>
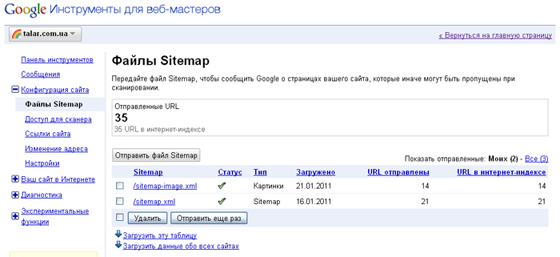
Загрузив sitemap-images.xml в Google Инструменты, через два дня я получила такую картину:

9. Точно также, как вы размещаете/покупаете ссылки для продвижения страниц сайта, это можно делать и для картинок. Тут встает ребром лишь вопрос о целесообраззности и окупаемости, но наверняка есть немало запросов с низкой конкурентностью в гугл картинках, соответственно низкой стоимостью, и с хорошими прогнозами по трафику.
Внутренние ссылки тоже нужны, например ссылка с фотографии на такую же фотографию в увеличенном размере.
10. Дублирование контента. Google Image Bot (поисковой робот гугл), также как и яндекс, умеет определять дубли картинок. Так как «посмотреть» он пока на них не может, то полагается на следующие данные:
- размер файла в байтах;
- размер картинки в пикселах;
- тип файла (jpg, gif, png и т.д.)
- название файла.
Потому, если ваша картинка взята с другого сайта, обязательно измените хотя бы один из этих параметров.
Для картинок, к счастью (или к несчастью, тут как посмотреть), неважна региональность. То есть, если у вас интернет-магазин, торгующий техникой в Киеве, продвинуть картинку товара для него тяжелее, чем сам товар в обычном поиске, да и менее важно, чем для межрегионального сайта какой-либо не торговой тематики.
Как видите, есть немало нюансов в продвижении изображений, и нужно отметить, что они же помогут и в продвижении в обычном веб-поиске.
И последнее – не стоит подобным методом оптимизировать изображения, которые являются элементами страницы сайта, навигации. Эти картинки лучше поместить в одну папку и закрыть от индексации:
Disallow: /Images